Ядро DOM
В DOM любой документ (элемент document Web-браузера) представляется в виде логической древовидной структуры.
Пример 4.5.1. Простой документ HTML:
<?xml version="1.0" encoding="UTF-16"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"https://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Пример документа HTML</title>
<style type="text/css">
span.bi {font-weight: bold; font-style: italic}
</style>
</head>
<body>
<!-- Тело документа -->
<p id="p1" name="par"> В блоковый элемент
можно добавлять <span class="bi" id="sp1">встраиваемые элементы</span>и даже другие блоковые элементы
<img id="i1" src="images/BackgroundComputer.png" />.</p>
<img id="i2" src="images/baloon.jpg" />
</body>
</html>
Вывод этого документа в виде Web-страницы будет иметь следующий вид:

|
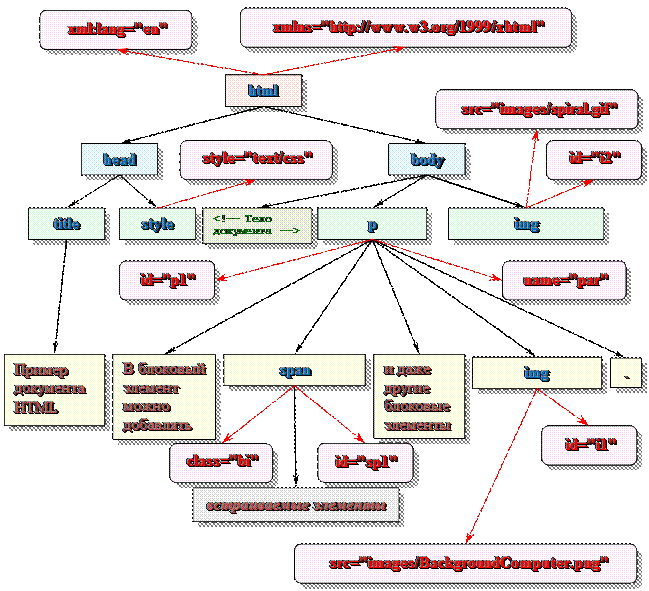
В объектной модели этот документ представляется следующей логической структурой (рис. 4.5.2):

Рис. 4.5.2. Пример структуры документа HTML
Каждый прямоугольник представляет собой узел иерархического дерева и одновременно объект определенного типа со своими свойствами и методами.
 2014-02-10
2014-02-10 502
502








