Контейнерный элемент fieldset группирует элементы формы аналогично тому, как это делает элемент div по отношению к блоковым элементам документа HTML, причем элементы fieldset могут также быть вложенными.
Контейнерный элемент legend внутри элемента fieldset задает надпись для группы полей.
Для элемента fieldset и legend определены общие атрибуты class, dir, id, lang, style и title.
Для элементов fieldset и legend можно задать стили шрифта, текста, цвета текста и фона, а также стили блоковой модели документа. Стили для фона, а также стили блоковой модели документа элемента fieldset действуют для всей группы элементов, а стили шрифта и текста – для всех надписей (элементов legend) внутри группы. Стили, заданные для элемента legend, действуют только для надписи. Стиль text-align (выравнивание надписи по горизонтали) не действует ни в одном Web-браузере, однако в элементе legend можно задать атрибут align со значениями "left" – выравнивание влево, "center" – выравнивание по центру или "right" – выравнивание вправо (этот атрибут не действует в Internet Explorer и Opera).
|
|
|
Для элементов fieldset и legend в интерфейсах HTMLFieldSetElement и HTMLLegendElement DOM2 HTML, помимо общих свойств, определено свойство form (только для чтения), которое содержит объект HTMLFormElement формы, к которой принадлежит элемент. Кроме этого, для элемента legend определено свойство align, содержащее значение атрибута align.
Пример 4.5.33. Использование элементов fieldset и legend:
Фрагмент документа HTML
<form>
<fieldset>
<legend>Владение языками программирования:</legend>
<table>
<tr>
<td><label for="Clang">С</label></td>
<td><input type="checkbox"
name="langKnowledge" id="Clang" value="C"
checked/></td>
</tr><tr>
<td><label for="Basiclang">Basic</label></td>
<td><input type="checkbox" id="Basiclang"
name="langKnowledge" value="Basic"/></td> </tr><tr>
<td><label for="Javalang">Java</label></td>
<td><input type="checkbox"
name="langKnowledge" id="Javalang"
value="Java" checked/></td>
</tr><tr>
<td><label for="Pascallang">Pascal</label></td>
<td><input type="checkbox"
name="langKnowledge"
id="Pascallang" value="Pascal"/></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend style="color: red; font-weight: bold;
font-family: Verdana" align="center">Любимый язык
программирования:</legend>
<table>
<tr>
<td><label for="ClangR">С</label></td>
<td><input type="radio" name="prefLang"
id="ClangR" value="C"/></td>
</tr><tr>
<td><label for="BasiclangR">Basic</label></td>
<td><input type="radio" name="prefLang"
id="BasiclangR" value="Basic"/></td>
</tr><tr>
<td><label for="JavalangR">Java</label></td>
<td><input type="radio" name="prefLang"
id="JavalangR" value="Java" checked/></td>
</tr><tr>
|
|
|
<td><label for="PascallangR">Pascal</label></td>
<td><input type="radio" name="prefLang"
id="PascallangR" value="Pascal"/></td>
</tr>
</table>
</fieldset>
</form>
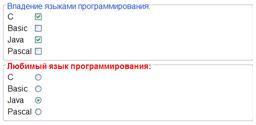
выводит в Internet Explorer следующую Web-страницу:

|
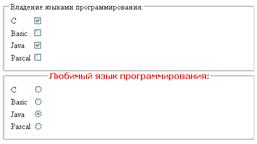
В Web-браузере Firefox эта же Web-страница будет иметь следующий вид:

|
 2014-02-10
2014-02-10 502
502








