Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Разные типы выравнивания ячеек таблицы </TITLE>
</HEAD>
<BODY LEFTMARGIN="40" RIGHTMARGIN="40" MARGINWIDTH="40">
<TABLE ALIGN="CENTER" BORDER="2" CELLSPACING="0" CELLPADDING="5" WIDTH="100%" HEIGHT="200">
<TR ALIGN="CENTER">
<TD VALIGN="BOTTOM">Ячeйкa 1 </TD>
<ТD>Ячейка 2</TD>
<TD VALIGN="TOP">Ячeйкa 3</TD>
</TR>
<TR>
<TD ALIGN="RIGHT">Ячейка 4</TD>
<TD ALIGN="CENTER">Ячeйкa 5</TD>
<ТD>Ячейка 6</TD>
</TR>
<TABLE>
</BODY>
</HTML>
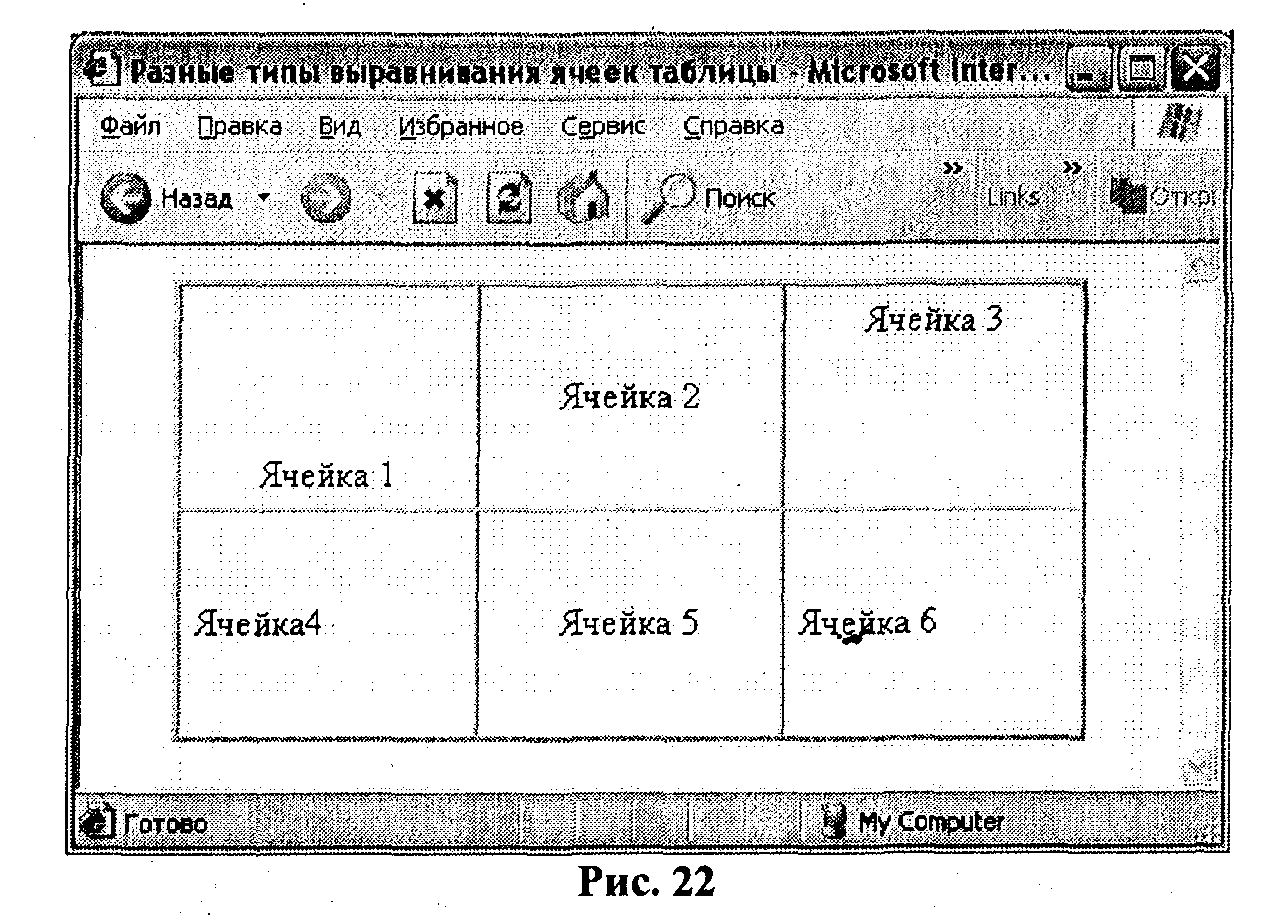
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 4. Пример объединения ячеек с помощью COLSPAN и ROWSPAN
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Пример объединения ячеек с помощью COLSPAN и ROWSPAN</TITLE>
</HEAD>
<BODY>
<TABLE ALIGN="CENTER" BORDER="2" CELLSPACING="0" CELLPADDING="5" WIDTH="100%" HEIGHT="200">
|
|
|
<TR ALIGN="CENTER" BGCOLOR="#CECECE">
<TH COLSPAN="2">Ячейка 1</TH>
</TR>
<TR>
<TD ALIGN="CENTER" ROWSPAN="3">Ячейка 2</TD>
<TD ALIGN="CENTER"> Ячейка 3</TD>
</TR>
<TR>
<TD ALIGN="CENTER">Ячeйкa 4</TD>
</TR>
<TR>
<TD ALIGN="CENTER">Ячeйкa 5</TD>
</TR>
</TABLE>
</BODY>
</HTML>
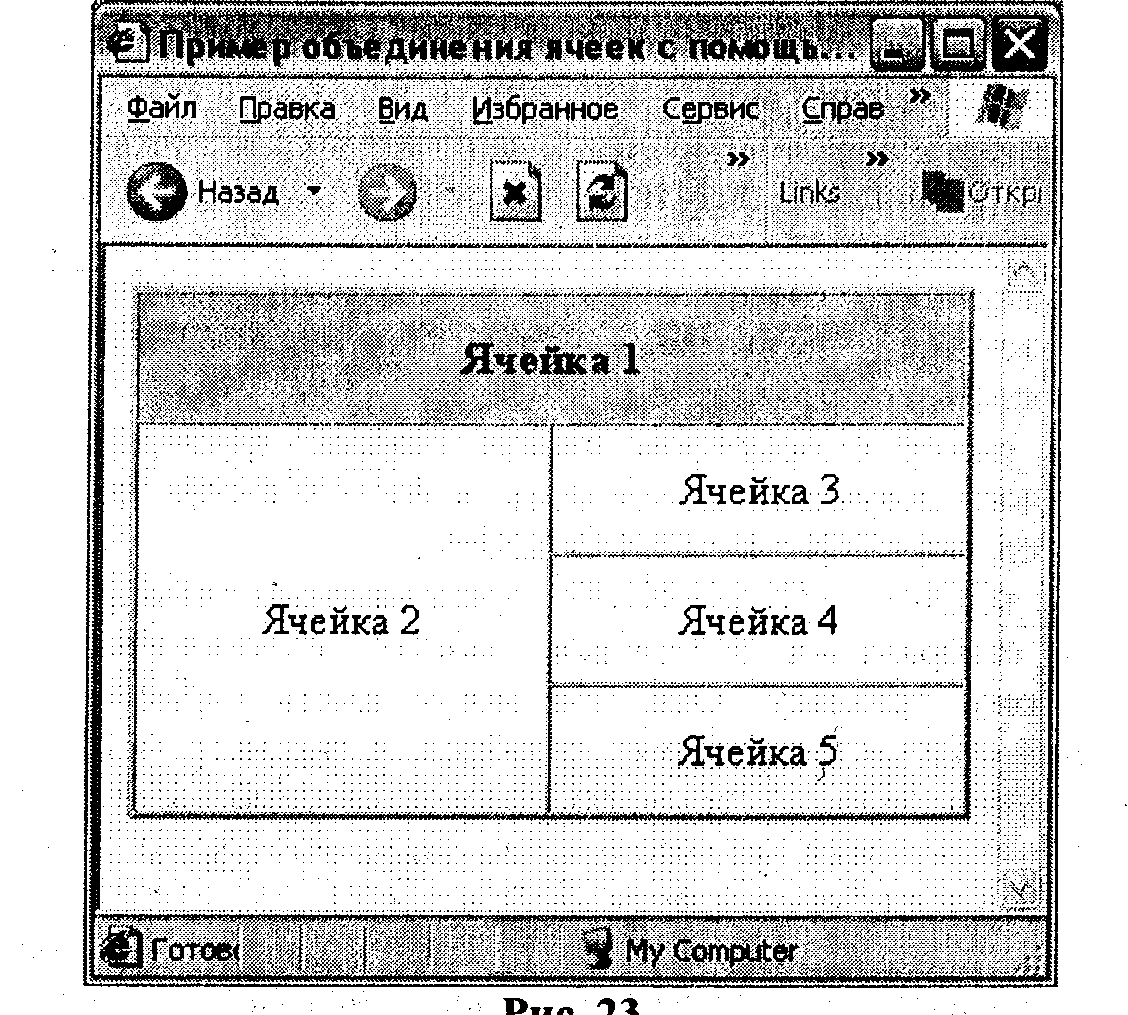
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

 2015-01-30
2015-01-30 1361
1361








