В приведенной разметке мы определили ресурсы в коллекции ресурсов окна, затем извлекаем их как в элементах интерфейса декларативно, так и программно в процедурном коде. Но ресурсы можно выносить в отдельные файлы и использовать не только в одном, но во множестве проектов. Эта возможность достижима с помощью применения ресурсных словарей. Ресурсный словарь - это независимая коллекция ресурсов в отдельном файле XAML, которую можно импортировать в коллекцию Resources любого элемента приложения WPF.
Продемонстрируем применение ресурсного словаря в нашем приложении. Вынесем определение ресурсов в отдельный файл и подключим этот файл к коллекции ресурсов окна.
-
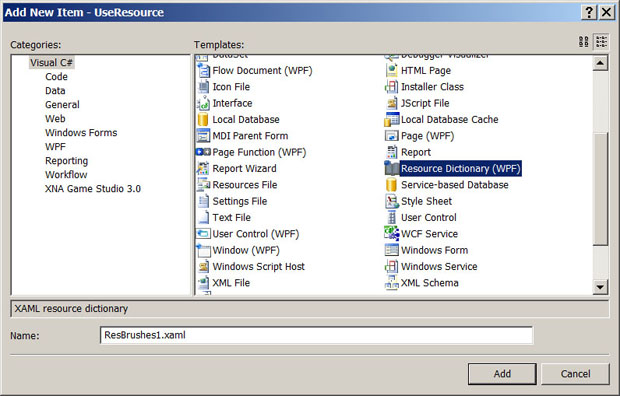
 В панели Solution Explorer выделите корень проекта UseResource и командой Project/Add Resource Dictionary создайте файл с именем ResBrushes1.xaml
В панели Solution Explorer выделите корень проекта UseResource и командой Project/Add Resource Dictionary создайте файл с именем ResBrushes1.xaml

увеличить изображение
-
 Перенесите (вырезать в одном, вставить в другом) в контейнер <ResourceDictionary> из файла Window1.xaml определенное там ранее содержимое контейнера <Window.Resources>, чтобы файл ResBrushes1.xaml стал таким
Перенесите (вырезать в одном, вставить в другом) в контейнер <ResourceDictionary> из файла Window1.xaml определенное там ранее содержимое контейнера <Window.Resources>, чтобы файл ResBrushes1.xaml стал таким
Теперь осталось подключить файл ресурсов ResBrushes1.xaml к контейнеру ресурсов окна Window1.xaml.
|
|
|
-
 Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
-
 Запустите приложение - оно работает как и прежде, как будто бы мы и не переносили ресурсы во внешний файл
Запустите приложение - оно работает как и прежде, как будто бы мы и не переносили ресурсы во внешний файл
Рассмотренный прием позволяет размещать ресурсы не только в одном, но и в нескольких файлах и использовать их в нужном месте по мере необходимости. Продемонстрируем это.
-
 Выделите корень проекта и добавьте командой Project/Add Resource Dictionary еще один файл с именем ResBrushes2.xaml
Выделите корень проекта и добавьте командой Project/Add Resource Dictionary еще один файл с именем ResBrushes2.xaml -
 Перенесите (вырезать в одном, вставить в другом) из файла ResBrushes1.xaml в контейнер <ResourceDictionary> нового файла ResBrushes2.xaml вторую половину объектов, чтобы содержимое файлов-словарей стало таким
Перенесите (вырезать в одном, вставить в другом) из файла ResBrushes1.xaml в контейнер <ResourceDictionary> нового файла ResBrushes2.xaml вторую половину объектов, чтобы содержимое файлов-словарей стало таким
-
 Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
-
 Запустите приложение - оно работает как и прежде, как будто бы мы и не распределили ресурсы по отдельным файлам
Запустите приложение - оно работает как и прежде, как будто бы мы и не распределили ресурсы по отдельным файлам -
 Переключите редактор файла Window1.xaml в режим Design и убедитесь, что визуальное представление элементов окна совпадает с тем, которое оно имело до вынесения нами ресурсов в отдельные файлы. Значит дизайнер оболочки видит эти ресурсы на этапе проектирования, ну а компилятор их тем более видит!
Переключите редактор файла Window1.xaml в режим Design и убедитесь, что визуальное представление элементов окна совпадает с тем, которое оно имело до вынесения нами ресурсов в отдельные файлы. Значит дизайнер оболочки видит эти ресурсы на этапе проектирования, ну а компилятор их тем более видит!
При добавлении в приложение новых файлов-словарей ресурсов нужно следить за тем, чтобы для них свойство Build Action было установлено в значение Page (такое значение имеют все XAML -файлы). Это гарантирует компиляцию словаря ресурсов для достижения лучшей производительности. Допустимо также значение Resource, но в этом случае ресурс просто встраивается в сборку, но не компилируется. Компиляция такого ресурса происходит только во время выполнения, из-за чего синтаксический анализ в реальном времени немного (незаметно) замедляет работу приложения.
|
|
|
 2015-05-05
2015-05-05 353
353








