Лабораторная №7.
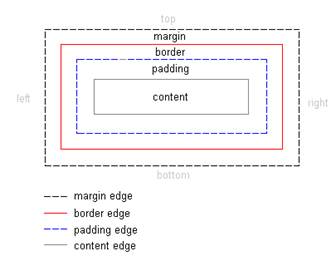
Боксовая модель в CSS описывает боксы, генерируемые для HTML-элементов. Боксовая модель также имеет детальные опции для определения полей, рамок, заполнения и содержимого каждого элемента. На диаграмме далее показано, как построена боксовая модель:
Боксовая модель в CSS сложная и проработанная техника дизайна.

Эта иллюстрация может показаться слишком научной, поэтому попытаемся использовать эту модель на конкретном примере с заголовком и текстом. HTML нашего примера таков (из Всеобщей Декларации Прав Человека):

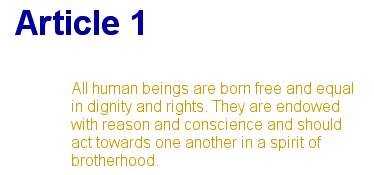
Добавив цвет и информацию шрифта этот пример можно представить так:

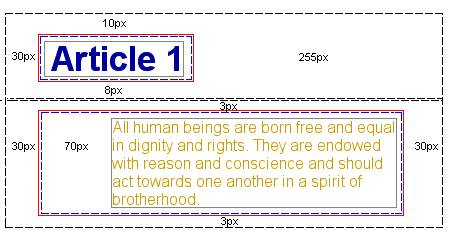
В этом примере – два элемента: <h1> и <p>. Боксовая модель этих элементов выглядит так:

 2015-05-10
2015-05-10 281
281







