ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ – HTML
СОЗДАНИЕ ПРОСТОЙ ТАБЛИЦЫ
Лабораторная работа 3
Цель: Научиться создавать простые таблицы для их размещения на web-странице.
Таблицы в HTML применяются не просто как инструмент для размещения текстовых и числовых данных, но также и как мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Для описания таблиц используется тег < ТАВLЕ >.
Тег < ТR > (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами < ТR >< /ТR >. Строки могут иметь атрибут ALIGN, которые описывают выравнивание содержимого строк в таблице.
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами < ТD >< /ТD >. Число тегов < ТD ></ ТD > в строке определяет число ячеек.
Теги < ТH >< /ТH > создают ячейку, но определяют ее как ячейку-заголовок. Это обычная ячейка, но текст внутри этих тегов будет выделен полужирным шрифтом и отцентрирован.
|
|
|
- Произведем создание новой web-странички, которая будет содержать таблицу.
Новую web-страничку сохраните с именем nast_tabl_1.html
- В разделе Заголовка (Title) укажите свою фамилию и название темы – создание таблиц.
- Сверху над таблицей разместите заголовок (по центру, стиль Н2, цвет - зеленый)
Количество встреч в различных системах с выбыванием
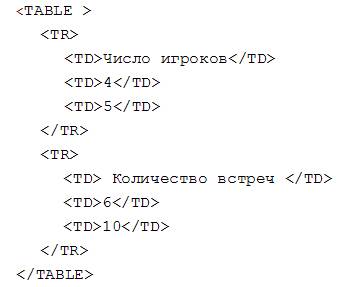
- Произведем создание следующей таблицы:
| Число игроков | ||
| Количество встреч |

Просмотрите документ в браузере.
- Рассмотрим атрибуты тега< ТАВLЕ >.
5.1. Как Вы видите таблица первоначально отображается без рамки. Для задания рамки используется параметр BORDER (стандартная толщина рамки, BORDER=3 – увеличенная толщина рамки)
5.2. Параметр BORDERCOLOR используется для изменения цвета рамки.
Установите цвет рамки – вишневый (maroon)
Просмотрите документ в браузере.
5.3. Для выравнивания таблицы в окне браузера используется параметр ALIGN
Произведите выравнивание таблицы по центру.
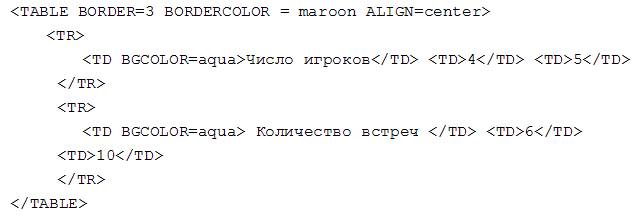
В результате произведенных изменений у Вас должна быть получена следующая запись:
<TABLE BORDER=3 BORDERCOLOR = maroon ALIGN=center>
Просмотрите документ в браузере.
Самостоятельно: произведите выравнивание по центру текста в первом столбце.
7. Для всей таблицы, а также для каждой строки или ячейки можно задать фоновый цвет. Для этого используется параметр BGCOLOR, который красит всю таблицу (если вставлен в тег TABLE), и строки или ячейки (если вставлен в тег TR или TD соответственно).
Произведем заливку ячеек первого столбца светло-голубым цветом:
|
|
|

Самостоятельно: Произведите заливку разными цветами второго и третьего столбцов таблицы.
8. Параметр CELLPADDING задает внутренние поля в каждой ячейке в пикселях. Установите:
CELLPADDING=6
9. Тег < TD > использует еще атрибуты HEIGHT и WIDTH. HEIGHT – задает высоту ячейки в пикселях или в процентном отношении к высоте таблицы. WIDTH – задает ширину ячейки в пикселях или в процентном отношении к ширине таблицы.
ALIGN – RFR как ВЫ уже знаете задает способ горизонтального выравнивания, а VALIGN – задает способ вертикального выравнивания содержимого ячейки. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху). Данный атрибут встречается внутри тэгов <TR>, <TH> и <TD>.
Самостоятельно создайте в этом же документе nast_tabl_1.html на основе первой таблицы вторую и расположите ее ниже первой таблице. Во второй таблице увеличьте немного ширину столбцов и высоту строк, а также текст в ячейках расположите по центру вертикально и горизонтально.
 2015-05-10
2015-05-10 198
198







