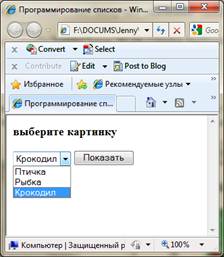
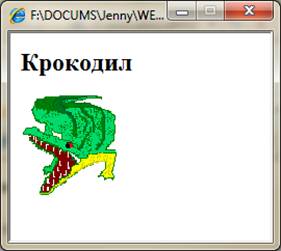
Напишите приложение, которое выбирает картинку из списка и при нажатии на кнопку выводит в новое окно выбранное название в виде заголовка и саму картинку.


| <html> <head> <title>Программирование списков</title> <script type="text/JavaScript"> function GO() { // переменная р1 элемент списка с именем k1 var p1=document.getElementById('k1'); // переменная р2 элемент списка с именем k2 var p2=document.getElementById('k2'); // переменная р3 элемент списка с именем k3 var p3=document.getElementById('k3'); // формирование постоянной части нового документа st1="<body><h2>" st3="</h2><img src=" st5=" /></body>" // формирование переменной части нового документа if (p1.selected) { st2=p1.text; st4="'2.GIF'" } if (p2.selected) { st2=p2.text; st4="'200.png'"} if (p3.selected) { st2=p3.text; st4="'ALLIGATO.gif'"} // открытие нового окна var win=window.open("","","width=100,height=200"); win.document.open(); // сформированный документ str=st1+st2+st3+st4+st5 // вывод в окно win.document.write(str); win.document.close(); } </script> </head> <body> <form> <h3>выберите картинку</h3> <select> <option id='k1'>Птичка</option> <option id='k2'>Рыбка</option> <option id='k3'>Крокодил</option> </select> <input type="button" value="Показать" onclick="GO()"> </form> </body> </html> |
Вариант 1
|
|
|
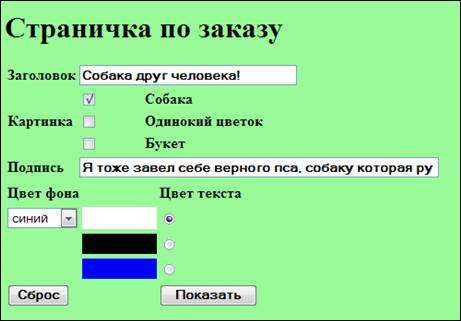
Создайте HTML-приложение с такой формой:

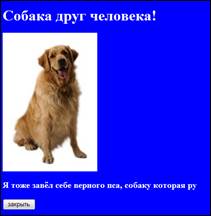
По нажатию на кнопку Показать приложение должно открыть новое окно и показать в нем заказанные картинки с короткими подписями. Новое окно должно создаваться “на лету” с использованием информации, которую ввел в форму пользователь. Картинки dog.jpg, bigdaisy.jpg, flower.jpg скопировать из сетевой папки в свою папку.
Пример возможной страницы:

Вариант 2
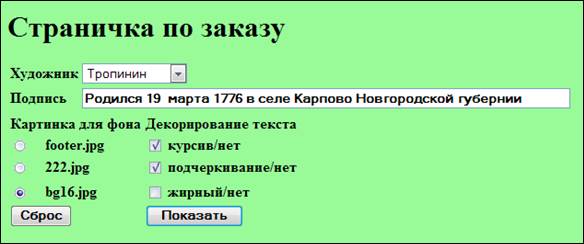
Создайте HTML-приложение с такой формой:

По нажатию на кнопку Показать приложение должно открыть новое окно и показать в нем портреты выбранного художника с короткими подписями. Новое окно должно создаваться “на лету” с использованием информации, которую ввел в форму пользователь. Картинки 222.jpg, bg16.jpg, footer.jpg, Айвазовский.jpg, Репин.jpg, Тропинин.jpg скопировать из сетевой папки в свою папку.
Пример возможной страницы:

 2015-05-10
2015-05-10 3076
3076







