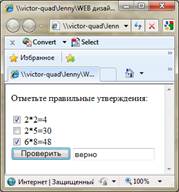
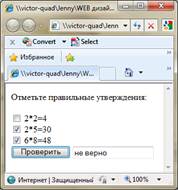
Напишите приложение для проверки таблицы умножения. Правильные примеры необходимо отметить флажками. Если ошибок нет, в поле формы вывести слово «верно», в противном случае «неверно».


| <head> <script> function checkAll() { var ans='не верно'; // переменная р1 флажок с именем c1 var p1=document.getElementById('c1'); // переменная р2 флажок с именем c2 var p2=document.getElementById('c2'); // переменная р3 флажок с именем c3 var p3=document.getElementById('c3'); // переменная р4 текстовое поле с именем result var p4=document.getElementById('result'); // если флажок с1 поднят, флажок с2 не поднят // и флажок с3 поднят if (p1.checked &&!p2.checked && p3.checked) ans='верно'; // вывод результата в текстовое поле p4.value=ans; } </script> </head> <body> <p> Отметьте правильные утверждения:</p> <form> <input type="checkbox" id="c1" name="c1"> 2*2=4 <br/> <input type="checkbox" id="c2" name="c2"> 2*5=30<br/> <input type="checkbox" id="c3" name="c3"> 6*8=48<br/> <input type="button" value="Проверить" onClick="checkAll();"> <input type="text"id="result" name="result" value=""> </form> </body> |
 2015-05-10
2015-05-10 520
520







