На данный момент форма ввода строчных объявлений формируется на основе шаблона объявлений. Необходимо разработать дизайнер формы ввода строчных объявлений.
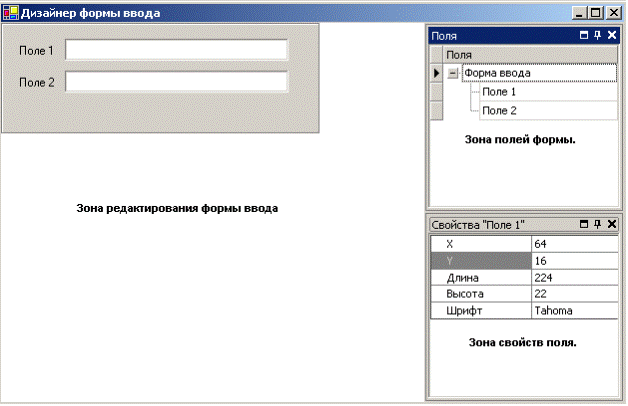
Дизайнер формы ввода (рис. 9) представляет собой окно разделенное на 2 части: левую и правую.
 |
Рис 9 – Дизайнер формы ввода.
В левой части находится зона редактирования формы ввода.
Правая часть разделена на верхнюю и нижнюю. В верхней находится дерево, в которой отображены все поля формы – зона полей формы, а в нижней части редактируемые свойства, выбранного на данный момент поля – зона свойств поля.
Ниже представлены свойства поля, которые можно редактировать в дизайнере:
1) название метки (по умолчанию – название поля);
2) позиция по горизонтали (по умолчанию - текущая позиция в форме ввода);
3) позиция по вертикали (по умолчанию - текущая позиция в форме ввода);
4) длина (по умолчанию – текущая ширина поля);
5) высота (по умолчанию – текущая высота поля);
6) шрифт (по умолчанию – текущий шрифт поля);
7) размер шрифта (по умолчанию – текущий размер шрифта);
|
|
|
В зоне редактирования ввода пользователь может изменять размеры полей и их расположение на форме ввода. При выборе поля в зоне редактирования поле становится активным, а его свойства доступны в зоне свойств поля.
В зоне полей формы – при выборе поля необходимо делать это поле активным в зоне редактирования.
Главное меню дизайнера должно содержать кнопки «сохранить и закрыть» и отмена.
Доступ к дизайнеру формы ввода должен быть из редактора шаблонов (Издания -> Редактирование Издания -> Рубрикатор -> Редактор Рубрики -> Шаблоны объявлений).
 2015-05-10
2015-05-10 424
424








