GroupBox во многом похож на обычную панель. Он предназначен для группировки схожих по смыслу компонентов. Текст из свойства Caption выходит не посреди панели, а вверху, создавая таким образом заглавие этой панели. При перемещенииGroupBox, будут перемещаться и все компоненты, расположенные на нем.
Создайте новое приложение. Мы сделаем полезную утилиту, меняющую вид формы в зависимости от настроек. На форму установите компонент GroupBox, присвоив его свойствам Left и Top значение 6, чтобы прижать его к верхнему левому краю окна. В свойствеCaption этого компонента напишите текст " BorderIcons ". Поскольку обрамление компонента вплотную подходит к тексту – заголовку, с дизайнерской точки зрения будет нелишним добавить пару пробелов перед текстом, и столько же после него.
Мы уже знаем, что BorderIcons – это свойство формы, программирующее ее внешний вид. Это свойство имеет 4 значения, каждое из которых можно включить, либо выключить. Таким образом, нам нужно 4 классических "флажка", в которые можно будет поставить "галочку" или убрать ее. Роль таких флажков выполняет компонент CheckBox. Установите 4 CheckBox прямо на панель GroupBox, один над другим:
|
|
|

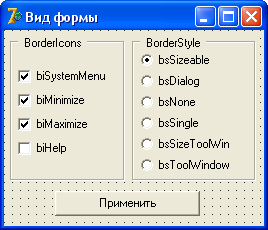
Рис. 7.1. Внешний вид приложения
Измените свойство Caption этих компонентов, написав там, соответственно, "biSystemMenu", "biMinimize", "biMaximize" и "biHelp". Свойство Checked компонента CheckBox показывает включен ли компонент, другими словами, установлена ли в нем "галочка". У формы по умолчанию первые три значения включены, также сделаем и здесь – у первых трех компонентов CheckBox установите свойство Checked в True.
 2015-05-30
2015-05-30 748
748








