Все сказанное может относиться и к веб-сайтам, и к полиграфии, и другим видам дизайна.
Любая страница, ограниченная со всех сторон либо собственным обрезом, либо рамками браузера, либо паспарту с красивой рамкой, образует некое пространство, в большей или меньшей степени собственным визуальным пространством или плоскостью. Понятно, что пространство в данном случае — понятие достаточно условное, но взгляните на картины Шишкина, Айвазовского и других — чем вам не окно в мир... в свой мир, организованный мыслью и талантом художника. Так же и ваша страничка может организовывать пространство, создавая свой визуальный мир, свою среду.
Самый простой и доступный вариант организации среды странички — плоский, часто употребляемый в полиграфии. Объекты находятся примерно в одной плоскости, чаще всего совпадающей с плоскостью самой странички. Иногда визуальная плоскость находится немного позади реальной плоскости, что достигается при помощи определенных композиционных приемов и приемов организации пространства (тон, цвет, светотень, псевдообъемы, силуэт и др.). Как всегда, мне проще проиллюстрировать на схемах, чем дословно расписывать суть и придумывать массу никому не нужных определений (рис. 1).

Рис. 1. Объекты на плоскости
На первой картинке (рис. 1а) — плоскость фона и плоскость изображения совпадают, на второй (рис. 1б) — уже видна разница в тоне, а на третьей (рис. 1в) — явная попытка создать псевдоглубину пространства за счет теней и наложения планов. В третьем случае достаточно активно видна попытка картинки-объекта как бы прорвать плоскость, сделать окно в свой мир, в котором и живут эти предметы словно на некотором расстоянии за плоскостью листа.
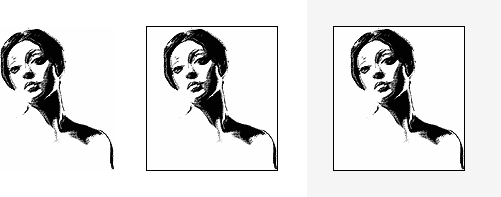
Вторая серия картинок (рис. 2) — это связь объекта со средой. Если в первом случае (рис. 2а) объект естественно принадлежит среде, белой плоскости страницы, то во втором (рис. 2б) он имеет уже более самостоятельное значение, отделен от среды рамкой, образуя как бы минисреду, свою зону. В третьем случае (рис. 2в) среда сама уже выделяет объект, подчеркивает его собственный белый фон, добавляя ему самостоятельности, акцентируя его.

Рис. 2. Связь объекта со средой
По большому счету среду образуют такие понятия, как тон и цвет. Слишком большое и необоснованно темное пятно может образовать «дыру» в плоскости вашей страницы, точно так же излишне насыщенный цвет в среде приглушенных тонов может крикливо бросаться в глаза. Особых мерок в данном случае нет, только ваше чувство меры, ваш вкус.
Правильно организовать плоскость поможет и такое понятие, как цветовая гамма. Это такое цветовое состояние среды, когда цвета близки друг к другу (например, зеленоватая гамма, оранжевая гамма). Посмотрите на обложку книги Дмитрия Кирсанова (рис. 3). Сдержанная сероватая, очень спокойная гамма с редкими теплыми вкраплениями, объекты близки по тону друг к другу. И только название книги акцентировано как самый главный элемент в композиции, на который и следует обратить основное внимание.

Рис. 3. Обложка книги
 2015-06-14
2015-06-14 240
240







