Чтобы визуально отделить один параграф от другого, после каждого блочного тега <P> браузер добавляет пустой интервал, который называется отбивкой. Такого рода промежутки разделяют однородные прямоугольники текста, позволяя читателю легче отыскивать взглядом новые абзацы. С позиции дизайна тоже есть некоторые плюсы — подобное пустое пространство улучшает вид текста и документа в целом.
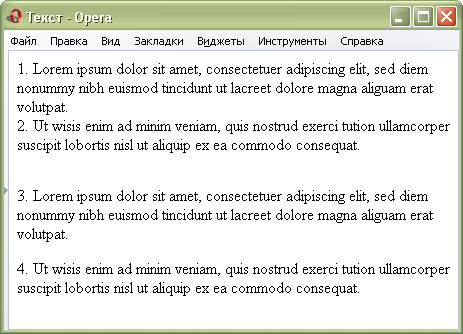
Рассмотрим два варианта написания текста. В первом случае блок текста идет сплошным потоком без отбивки, а во втором — применяется отбивка абзацев (рис. 7).

Рис. 7. Разделение текста за счет отбивки
Текст в данном примере распадается на три группы. Первая группа содержит два параграфа, пронумерованных как 1 и 2, а вторая группа — параграфы 3 и 4. Такое разделение получается за счет вертикального расстояния между группами. Вместе с тем, параграфы 3 и 4 тоже образуют подгруппы за счет применения отбивки. Поскольку расстояние между ними меньше, чем между параграфами 2 и 3, то они образуют устойчивую группу, которая будет тем сильнее выражена, чем больше расстояние между группами.
|
|
|
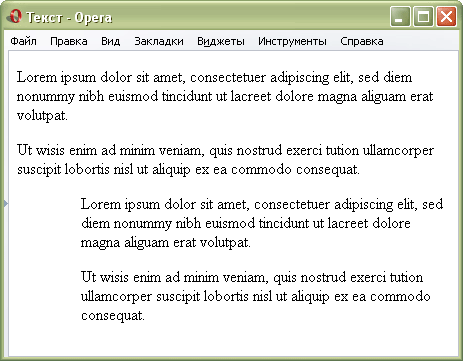
Как вариант, допустимо использовать отступы по горизонтали, чтобы показать принадлежность текста к разным группам (рис. 8).

Рис. 8. Разделение текста за счет горизонтального отступа
Отступы по горизонтали лучше делать именно по левому краю текста, т.к. люди читают тексты слева направо (речь не идет об арабской или другой письменности, где чтение происходит справа налево).
 2015-06-14
2015-06-14 247
247








