DHTML - расширение языка HTML, позволяющее добавлять интерактивные возможности и графику на веб-страницы. Веб-страницы, использующие DHTML, могут изменяться и обновляться динамически в ответ на действия посетителя узла без необходимости загрузки с сервера после каждого действия.
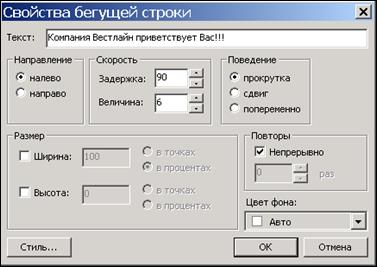
1. Вставим под баннером «Главная» бегущую строку. Для этого выполните команду Вставка/Веб-компонент …или щелкните по соответствующей пиктограмме  на панели инструментов Стандартная. Выберите тип компонента – Динамические эффекты, а эффект – Бегущая строка. В окне Свойства бегущей строки введите текст приветствия (см. рис.11). Установите параметры бегущей строки по своему усмотрению. Переключитесь в режим Просмотр, чтобы увидеть бегущую строку. По ссылкам перейдите на другие страницы – бегущая строка отображается на всех страницах веб-узла.
на панели инструментов Стандартная. Выберите тип компонента – Динамические эффекты, а эффект – Бегущая строка. В окне Свойства бегущей строки введите текст приветствия (см. рис.11). Установите параметры бегущей строки по своему усмотрению. Переключитесь в режим Просмотр, чтобы увидеть бегущую строку. По ссылкам перейдите на другие страницы – бегущая строка отображается на всех страницах веб-узла.

Рис. 11. Свойства бегущей строки.
2. Часто на веб-страницах используются ссылки в виде интерактивных кнопок, которые могут изменять свой внешний вид при различных действиях пользователя (при наведении мышкой на кнопку, при щелчке). Оформим в виде таких кнопок гиперссылки, расположенные на странице «Продукты».
|
|
|
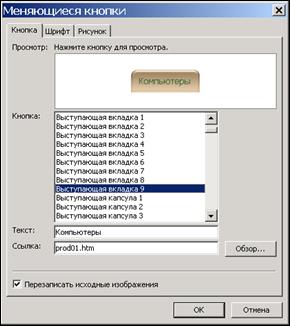
3. Для этого выполните команду Вставка/Веб-компонент, выберите тип компонента – Динамические эффекты, а эффект – Интерактивная кнопка. В открывшемся окне (см. рис.12) настройте параметры на свой вкус (текст кнопки, внешний вид, шрифт и т.д.). Создайте для кнопки ссылку на дочернюю страницу «Продукты 1» (prod01.htm).
4. Аналогичным образом создайте интерактивные кнопки для перехода на страницы Продукт 2, Продукт 3 и Продукт 4.

Рис. 12. Интерактивные кнопки.
 2015-06-14
2015-06-14 412
412








