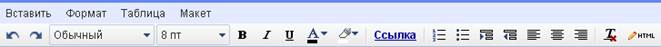
Для начала редактирования страницы необходимо нажать на кнопку «Редактировать страницу». После чего произойдет загрузка редактора и появиться панель меню и панель инструментов редактора (рис. 2.2).

Рис. 2.2. Панель меню и панель инструментов редактора
Панель форматирования данного редактора практически не отличается от стандартной панели форматирования в обще известных текстовых процессорах таких как Microsoft Word и Open Office Writer и затруднений вызвать не должна. Внимание следует обратить только на кнопки:  - создание гиперссылки (которая будет рассмотрена в следующей практической работе №3),
- создание гиперссылки (которая будет рассмотрена в следующей практической работе №3),  - удаление форматирования выделенного текста и
- удаление форматирования выделенного текста и  изменение HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста» — это стандартный язык разметки документов во Всемирной паутине. Практически все веб страницы создаются при помощи HTML.) иначе говоря просмотр HTML кода выделенного блока.
изменение HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста» — это стандартный язык разметки документов во Всемирной паутине. Практически все веб страницы создаются при помощи HTML.) иначе говоря просмотр HTML кода выделенного блока.
Панель меню в редакторе страниц представляет собой совокупность четырех пунктов: Вставить, Формат, Таблица и Макет.
Меню Формат представляет собой небольшой набор команд для форматирования текста с интуитивно понятными иконками.
Меню Таблица содержит набор команд для работы с таблицами.
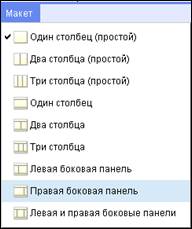
Меню Макет позволяет задать расположение текста, картинок и других элементов в правой части страницы (справа от панели навигации). По умолчанию задаётся макет с одним столбцом, но можно выбрать расположение материала на странице и с двумя и тремя столбцами и др., что позволяет более эффективно размещать информацию на странице. Активный макет выделен галочкой.

Рис. 2.3. Меню Макет
В меню Вставить, в данной практической работе, мы рассмотрим только вставку горизонтальной линии
Горизонтальные или разделительные линии. Эффективным и часто используемым средством структурирования Web-страниц являются Разделительные линии. Для создания Разделительной линии необходимо выбрать пункт Горизонтальная линия в меню Вставка
Заголовки. Эффективным и часто используемым средством структурирования Web-страниц является использование заголовков, при этом текст делится на части с помощью нескольких основных заголовков, каждый из которых может иметь ряд подзаголовков. Чем выше уровень заголовка, тем больше размер шрифта, наглядно показывая на прядок старшинства или значимости. На Web-странице может быть до шести уровней заголовков.
Списки. Удобно организовывать группы объектов Web-страницы в виде списков. В основном используется два вида списков: маркированный и нумерованный. Список можно создать перед вводом данных во время и после, при этом каждый объект в списке является отдельным абзацем. Создаются списки с помощью кнопок на панели инструментов:  ,
,  . Вы можете в любой момент изменить стиль списка с маркированного на нумерованный и, наоборот, с помощью соответствующих кнопок на панели инструментов, предварительно выделив нужные абзацы.
. Вы можете в любой момент изменить стиль списка с маркированного на нумерованный и, наоборот, с помощью соответствующих кнопок на панели инструментов, предварительно выделив нужные абзацы.
Параметры текста. Параметры текста, иначе называются форматированием текста. Форматирование включает в себя собственно шрифт, различные свойства, начертания, цвет и эффекты шрифта, абзацы текста характер отступов и так далее. Большинство элементов форматирования можно найти на панели инструментов редактора рис. 2.2.
Настройки страницы. Каждая Web-страница имеет свой набор параметров вызываемых командой Настройки страницы доступном в меню «Дополнительные действия».Настройки страницы мы рассмотрим в практической работе №5.
 2015-06-14
2015-06-14 462
462








