Синие буквы (более холодные по цвету) кажутся нам дальше, чем красные (более теплые).
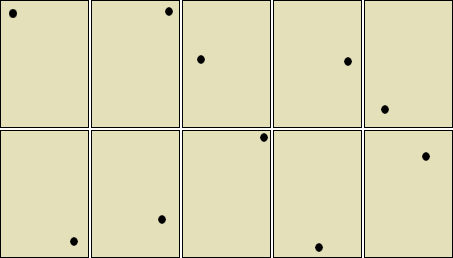
Ну, а теперь незаметный переход к теме следующего опуса... Посмотрите-ка сюда... Оцените свое впечатление от каждого форматика, от точки и пространства, окружающего её. Она парит, падает, висит или еще как. Предлагаю обдумать свои ощущения - почему так, а не иначе.

Ну и почти то же самое с композицией странички и двумя условными элементами. Могу сразу выдать тайну - выбрав ту или иную схему компоновки элементов, вы уже закладываете в страничку определеные впечатления и ощущения, не используя еще полный арсенал своих средств.

Далее мы продолжим наши разговоры о дизайне. Тема «среда».
Под понятием «среда» я имею ввиду не день недели, а то визуальное пространство, образуемое текстом и оформлением странички. Я умышленно не пишу слово «сайт», потому как все сказанное может относиться и к полиграфии, и другим видам дизайна.
Любая страничка, ограниченная со всех сторон либо собственным обрезом, либо рамками броузера, либо паспарту с красивой рамкой, образует некое пространство, в большей или меньшей степени собственым визуальным пространством или плоскостью. Понятно, что пространство в данном случае - понятие достаточно условное, но взгляните на картины Шишкина, Айвазовского и других - чем вам не окно в мир... в свой мир, организованный мыслью и талантом художника. Так же и ваша страничка может организовывать пространство, создавая свой визуальный мир, свою среду.
Самый простой и доступный вариант организации среды странички - плоскостный, часто употребляемый в полиграфии. Объекты находятся примерно в одной плоскости, чаще всего совпадающей с плоскостью самой странички. Как пример - страничка самого «Сталкера». Иногда визуальная плоскость находится немного позади реальной плоскости, что достигается при помощи определенных композиционных приемов и приемов организации пространства (тон, цвет, светотень, псевдообъемы, силуэт и т.д.). Как всегда, мне проще проиллюстрировать на схемах, чем дословно расписывать суть и придумывать массу никому не нужных определений.



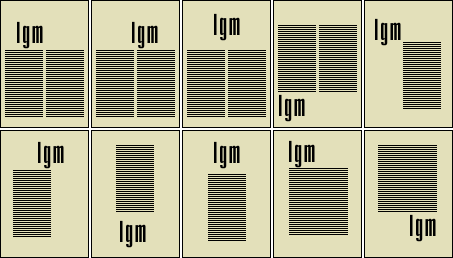
На первой картинке - плоскость фона и плоскость изображения совпадают, на второй - уже видна разница в тоне, а на третьей - явная попытка создать псевдоглубину пространства за счет теней и перехлестывания планов. В третьем случае достаточно активно видна попытка картинки-объекта как бы прорвать плоскость, сделать окно в свой мир, в котором и живут эти предметы (как бы на некотором расстоянии за плоскостью листа).
Вторая серия картинок - это связь объекта со средой. Если в первом случае объект принадлежит среде, белой плоскости страницы, как бы естественно принадлежит ей, то во втором он имеет уже более самостоятельное значение, отделен от среды рамочкой, образуя как бы минисреду, свою зону. В третьем случае среда сама уже выделяет объект, подчеркивает его собственный белый фон, добавляя ему самостоятельности, акцентируя его.

| 
|
|
По большому счету среду образуют такие понятия, как тон и цвет. Слишком большое и необоснованно темное пятно может образовать «дыру» в плоскости вашего листа (страницы), точно так же излишне насыщенный цвет в среде приглушенных может крикливо бросаться в глаза. Особых мерок и линеек в данном случае нет, только ваше чувство меры, ваш вкус.
Правильно организовать плоскость поможет и такое понятие, как цветовая гамма. Это такое цветовое состояние среды, когда цвета близки друг к другу (слышали, наверное - зеленоватая гамма, оранжевая гамма). Посмотрите на баннер Дмитрия Кирсанова и на обложку его книги. Сдержанная сероватая, очень спокойная гамма с редкими теплыми вкраплениями, объекты близки по тону друг к другу. И только название книги акцентировано (как самый главный элемент в композиции, на который и должно обратить основное внимание).
 2015-06-14
2015-06-14 297
297








