В данной главе даны основные понятия о графическом дизайне. Не об умении рисовать или составлять композиции ‑ для этого достаточно таланта и вкуса, а о дизайне как о науке. Причем о науке точной, с четко сформированными правилами и аксиомами, заблуждениями поколений и откровением единиц.
Столкнувшись с понятием «дизайн» впервые в Интернете, человек, насмотревшись на оформление страниц, и изучив несколько трюков с графическими редакторами, начинает воспринимать дизайн, как нечто не слишком сложное, являющееся исключительно делом вкуса. Казалось бы, чего проще, освоить графический редактор, получить новую профессию, и начать зарабатывать деньги. К сожалению, такое заблуждение свойственно не только людям молодым, но и людям старшего возраста, которым надоела их работа, а кажущаяся легкой перспектива смены профессии на дизайнера может оказаться весьма соблазнительной. Но это только кажется, на самом деле все не так просто.
Заглянув в любой словарь, можно найти определение, что дизайн ‑ это художественное конструирование, т.е., с одной стороны деятельность, подразумевающая творческое начало и творческий подход, а с другой ‑ нечто практичное и целесообразное, что создается по вполне рациональным законам. Стать дизайнером можно и не имея таланта. Но для этого нужно четко понимать определенные правила, по которым человек понимает «что такое хорошая дизайнерская работа и что такое плохая». Для этого необходимо разобраться с основными понятиями дизайна компьютерной графики, такими как:
- размер,
- форма,
- цвет,
- текстура,
- размещение и шрифт
- композиция.
Попробуем сформулировать, чем может быть обоснован выбор и, в особенности, отказ от выбора. Часто вариантов не так мало, удачных же из них ‑ единицы.
1.1.1. Размер. Что такое размер, в той или иной степени хорошо понятно ‑ в школьном курсе по геометрии давалось конкретное определение. Однако для человеческого восприятия размер не является точным pматематически выраженным понятием. Если мы узнаем, что, например, высота эвкалипта близка к 100 метрам, то это мало что нам скажет. Но если посчитать, что это высота 30 ‑ этажного дома, то можно вполне четко представить такое дерево.
Таким образом, размер ‑ понятие относительное. Мы воспринимаем его не как 20 см, 3 м, 5 км, а как «миниатюрный», «средний», «большой», «огромный», «колоссальный». Все основано на ощущениях, которые испытывает человек, а человеческое восприятие очень гибко. Когда мы рассматриваем миниатюру на брошке, наши понятия о большом и маленьком будут совсем другие, чем когда мы будем смотреть на огромную картину.
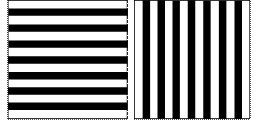
Подбирая размер конкретного объекта в составе работы, нужно думать о том, что в целом композиция несет некую идею (основная задача современного дизайна ‑ максимально эффективно донести информацию или эмоции до потребителя). Поэтому в рекламе сотового телефона нужно выделить именно сотовый телефон. На рис. 1.1 изображены два квадрата совершенно одинакового геометрического размера, но с разной окраской полос, что в свою очередь создает визуальный обман.
Квадрат, у которого полосы идут поперек, выглядит значительно «тяжелее», крупнее по отношению к горизонтальной плоскости, а тот, на котором полосы горизонтальные, выглядит выше.
Светлые предметы кажутся больше: направление светлых линий способно создать иллюзию удлинения в сторону их направленности.

Рис. 1.1
Этот эффект известен уже давно. Предметы, окрашенные в продольную полоску, создают впечатление более стройной фигуры, чем она есть на самом деле. Этим приемом часто пользуются дизайнеры одежды, модельеры и т.п. В случае необходимости придать объекту большую «устойчивость» используйте текстуры с ярко выраженной горизонтальной направленностью рисунка (к примеру, текстура кирпичной кладки). Если же, наоборот, необходимо избавиться от давящего размера, то нужно ориентироваться на вертикальное направление.
С текстурами связан еще один интересный эффект (см. рис. 1.2). Первое изображение на рис. 1.2, а как бы удаляется от нас, второе, на рис. 1.2, б наоборот, кажется ближе. Этот эффект основан на свойстве белого цвета «огибать» все предметы, находящиеся на его фоне. Это необходимо знать и применять на практике при работе с радиальным градиентом, на основе которого создаются достаточно много трюков и эффектов.


а б
Рис. 1.2
Таким образом, текстура может также сыграть как положительную, так и отрицательную (при неправильном ее подборе) роль в отображении объекта. Поэтому использование текстур должно быть хорошо продумано и обосновано.
Цвет и размер ‑ это самая сложная часть в графическом дизайне. Дело все в том же – в относительности его восприятия. Зачастую человек склонен относить к более крупным объектам те, которые выделяются среди остальных, хотя объективных (то есть основанных на особенностях зрения) причин для этого нет.
Итак, первое и главное свойство: светлые объекты на темном фоне выглядят крупнее, чем темные на светлом (см. рис. 1.3).


а б
Рис. 1.3
Эту особенность обязательно нужно учитывать в случае, если необходимо подчеркнуть симметричность каких-либо объектов, сильно отличающихся по яркости, например при дизайне логотипа. Возможно, придется увеличить темный элемент для того, чтобы зрителю не показалось, что работа сделана не качественно.
1.1.2. Цвет. Весь мир наполнен цветами. Каждый день, даже не выходя из дома, человек видит огромное число оттенков. Люди привыкли к этому и не задумываемся ни о природе цвета, ни о том, какое влияние цвет оказывает на людей и на их поведение, в то время как все мысли, эмоции – все имеет свой цвет. Достаточно вспомнить такие выражения, как «черные мысли», «зеленая тоска», «оранжевое настроение», чтобы понять, что психологическое восприятие предмета связано с его окраской, причем достаточно жестко. В обыденной жизни это не имеет большого значения. Но сейчас речь идет о применении цвета в компьютерной графике, и здесь необходимо четко осознавать разницу не только в цветах, но и в тончайших оттенках, понимать, как их применение в работах будет влиять на восприятие зрителем. Правильно подобранные цвета могут как привлечь внимание к изображению, так и оттолкнуть от него. Используя сочетания цветов, можно вызвать радость, интерес, тоску, страх, скуку всего лишь изменением окраски.
Оттенков существует огромное множество, однако у каждого есть свои любимые, выбор которых связан, как утверждают психологи, с особенностями каждой отдельной личности. Поэтому при выборе цветовой гаммы нужно опираться в том числе и на предполагаемый психологический портрет среднего зрителя.
Дополнительная сложность возникает из-за того, что цвет как объективная физическая величина в природе не существует. Ощущение цвета, хотя и формируется под влиянием объективных факторов электромагнитного излучения (длина волны, интенсивность и т.д.), является субъективным. Более того, для описания цвета в разных странах используют различные цветовые модели, основанные на национально-культурных традициях. Этим частично и объясняется то многообразие способов описания цвета, с которым приходится столкнуться любому человеку, профессионально работающему с компьютерной графикой.
Несмотря на то, что цвет, в отличие от формы, ‑ понятие субъективное, в цветовой вселенной существуют вполне универсальные законы, которые дизайнер должен знать и применять на практике.
Для начала необходимо проанализировать, как устроен цвет. Не вдаваясь в физиологические и спектральные особенности, для начала разложим цвет на составляющие. Из всего ряда существующих цветовых моделей лишь модель HSV (Hue ‑ Saturation ‑ Value, оттенок ‑ насыщенность ‑ яркость) представляет его в привычном для нас виде и не требует привыкания.
Система HSV разделяется на три компонента:
- Оттенок (Hue) ‑ это непосредственно информация о цвете;
- Насыщенность (Saturation) ‑ цвета, как известно из обычной жизни, бывают более или менее насыщенными. На бытовом языке более насыщенный цвет называют более сочным;
- Яркость (Value) ‑ более яркий цвет воспринимается как более светлый.
Следует отметить, что не только разные люди реагируют на один и тот же цвет по-разному, но и целые народы. Это связано с традициями, в которых воспитывалась нация. Например, в европейских странах белый ‑ это цвет чистоты и невинности, а у некоторых восточных народов данный цвет является цветом траура.
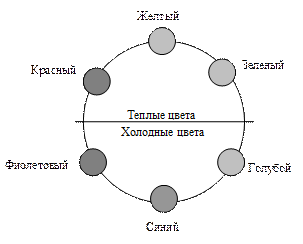
Ниже будет приведена характеристика основных цветов. Деление цветов на холодные и теплые представлено на рис. 1.4

Рис. 1.4
В известной мере это деление условно: чем ближе цвет к границе верхнего и нижнего полукруга, тем меньше уверенность его отнесения к теплым или холодным.
Красный цвет. У большинства людей красный цвет вызывает прямую ассоциацию с огнем. Поэтому его действие может быть разным ‑ от ощущения тепла до страха. Он способен ускорять пульс и расширять зрачки, однако из-за своей яркости достаточно быстро утомляет, особенно если присутствует в больших количествах (например, если это цвет стен в помещении). Чистый красный цвет ‑ это цвет тревоги и возбуждения, однако его оттенки (коричневый, тепло-серый) действуют успокаивающе. Красный привлекает к себе внимание (не случайно почти все предупреждающие надписи сделаны либо на красном фоне, либо красными буквами). Этот цвет часто применяется в компьютерной графике, однако с ним нужно быть очень осторожными, чтобы не переусердствовать.
Красный цвет подходит:
- для подчеркивания агрессивности, активности. Например, лучшие спортивные машины, в частности Ferrari, выпускаются в основном красными;
- для выражения страсти, агрессии;
- для выражения жестокости (красный ‑ цвет крови);
- для подчеркивания роскоши, богатства (особенно в сочетании с черным).
Желтый цвет. Это самый яркий цвет на цветовом круге. Он идеально подходит для передачи радостного настроения, оптимизма. Именно поэтому желтый ‑ один из наиболее часто используемых цветов в рекламе туристических компаний. Кроме того, желтый цвет ‑ это цвет золота. Поэтому у многих он ассоциируется с успехом, богатством и роскошью.
Оранжевый цвет. Теплый, позитивный, яркий и современный цвет, оказывающий бодрящее влияние. Ускоряет пульс и расширяет зрачки. Один из наиболее часто используемых цветов в современном дизайне, особенно веб-дизайне. Оранжевый можно использовать:
- если есть необходимость подчеркнуть современность. Многие компании, которые выбирают основной чертой своего бренда современность, выбирают оранжевый в качестве «фирменного» цвета;
- для отражения динамичности;
- оптимизм. Для создания яркого плаката. Оранжевый фон ‑ банальный, но практически идеальный вариант. Оранжевый очень хорошо смотрится в сочетании с голубым.
Фиолетовый цвет. Рассматривая цветовой круг в направлении от красного цвета к синему, можно не заметить этого постепенного перехода, а ведь именно там скрывается фиолетовый цвет. Это очень тяжелый для восприятия цвет, так как и природе он практически не встречается. Фиолетовый, как синий и голубой, относится к холодной группе. Он способен создавать ощущение тесноты, ограниченности пространства, а также очень быстро утомляет и приводит к снижению активности.
Итак, фиолетовый цвет подходит:
- для создания мистического настроения;
- для подчеркивания загадочности.
Синий. Данный цвет относится к холодной группе, находится в самом низу цветового круга. Он успокаивает, порой навевая меланхоличное настроение. Этот цвет можно отнести к цветам зоны «вечной мерзлоты»: он идеально передает ощущение холода и чистоты, действует успокаивающе. Варьирование насыщенности и яркости чисто синего цвета может дать большую гамму оттенков (правда, из-за особенностей CMYK системы именно синий хуже всего отображается при печати).
Используйте синий цвет если, необходимо подчеркнуть:
- покой;
- чистоту. Ученые доказали, что именно эти цвета ассоциируются у большинства людей с чистотой, именно поэтому почти все качественные чистящие средства имеют либо синий, либо голубой цвет;
- устойчивость.
Зеленый. Он может быть как теплым, так и холодным, однако чаще он находится на стыке, поэтому его можно отнести как к холодной, так и к теплой группе. Зеленый оказывает успокаивающее воздействие, понижает давление, нормализует кровообращение (это связано с подсознательными ассоциациями зеленого цвета, как нечто успокаивающего у людей). Это самый природный и самый «живой» цвет. Именно в этом и состоит его основное назначение в дизайне ‑ передавать связь объекта с природой. В общем-то, если смотреть на логотипы, зеленый в основном встречается либо у компаний, добывающих природные ресурсы, либо у экологических организаций.
Зеленый подходит для передачи:
- жизни во всех ее биологических проявлениях;
- связи с природой;
- загадочности.
Голубой цвет успокаивает и охлаждает. Подобный эффект объясняется ассоциациями с холодной водой и льдом. Порой вызывает чувство отчужденности.
Черный и белый. Это два особых цвета, которые в цветовом круге присутствуют везде, и в то же время их нигде не видно, ‑ это черный и белый.
Черный цвет в своем неповторимом единстве ‑ тяжелый цвет, несущий в себе тоску, горечь. Вызывает чувство усталости и дискомфорта. Несмотря на это, довольно часто люди выбирают этот цвет в одежде. В данном случае он относится к «классике», при этом создавая определенный стиль. Также этот цвет может сочетаться со всеми другими цветами в той или иной степени. Черный ‑ это цвет роскоши, особенно в сочетании с красным.
Белый ‑ очень радостный цвет. Благодаря ассоциации с прозрачным воздухом вызывает чувство легкости, свободы и невесомости, Ускоряет пульсацию и расширяет зрачки. Белый довольно часто употребляется в создании фона. Сам по себе белый цвет не несет никакой информации, а со всеми остальными цветами довольно хорошо компонуется, создавая более светлые тона. Этот цвет относят к цвету невинности и чистоты.
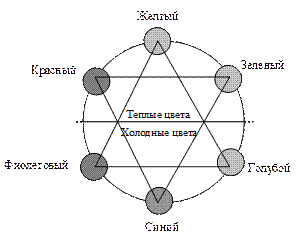
Вопрос сочетаемости цветов ‑ это один из самых спорных и неоднозначных вопросов в дизайне. Действительно, тут как нигде силен принцип «о вкусах не спорят». Поэтому говорить об универсальных правилах, к сожалению, не приходится. Однако кое-какие закономерности найти можно. Итак, первый и наиболее простой принцип ‑ выбор близких оттенков. Точно так же, как одежда подбирается «в тон», могут быть подобраны и цвета для веб-сайта. Такой подход достаточно примитивен и не может быть использован для профессиональной работы. Существует возможность использования цветового круга для поиска совместимых оттенков. Отношение цветов в цветовом круге показано на рис. 1.5

Рис. 1.5
Смежные цвета неплохо совмещаются, однако выбор такого варианта обычно считается слишком банальным. Цвета, которые находятся друг напротив друга, считаются малосовместимыми. Единственное исключение – синий, он хорошо смотрится в паре с желтым. Лучший выбор ‑ цвета через один, те, которые на рис. 1.5 связаны прямыми. Они отлично сочетаются в большинстве своих оттенков, главное, чтобы не было большого контраста в яркости.
Важно также то, что черный и белый почти идеально сочетаются со всеми другими цветами, а в особенности друг с другом. Поэтому, если есть выбор, всегда проще сделать работу именно в этих цветах.
Но все же главным ориентиром при подборе цветовой гаммы должен оставаться вкус и опыт (наработанный со временем). Ведь существует множество решений, которые не вписываются в рамки никаких цветовых теорий, но между тем являют собой пример качественной и талантливой дизайнерской работы.
1.1.3. Форма. Форма ‑ это наиболее важная часть любого объекта. Можно опустить информацию о цвете, текстуре, размере, но помнить о форме придется всегда. Любая дизайнерская работа должна начинаться именно с выбора формы объекта или их подгонки друг под друга, если объектов несколько.
Дать определение слову «форма» достаточно сложно. Если немного утрировать, то это комплекс всех геометрических отношений объекта. Всего существует огромное количество форм, поэтому классифицировать их можно только по строению.
Формы бывают:
- Многоугольные. Такие фигуры построены из прямых линий. К ним относятся, как привычные для всех прямые, треугольники, квадраты, звезды, так и более сложные
- Криволинейные. Это фигуры, основанные на сглаженных линиях. К ним относятся: круг, овал, дуга и некоторые другие.
- Аморфные. Это нечеткие сложные формы. Аморфные фигуры очень близки к текстурам, так что временами их сложно дифференцировать.
Работа с формой ‑ это наиболее простая и наиболее интересная часть дизайнерской работы. Существует опыт многих поколений по сочетанию форм, поэтому большинству дизайнеров при работе с формой (в отличие от работы с цветом) хватает собственной интуиции. Рассмотрим несколько основных форм.
Линия ‑ самая простая из геометрических фигур. Теоретически она имеет только одно измерение ‑ длину. Хотя на практике мы сталкиваемся с тем, что нужно задавать еще и толщину линий, их цвет и тип (скажем, достаточно распространена практика использования пунктирных линий). Иногда грань между линией и прямоугольником едва уловима. У линии существует две основные функции; разделение и соединение других объектов.
Разделение ‑ классический способ использования линий, который процветал и процветает в оформлении книг. В дизайне он также весьма активно используется. Однако применение линеек (так в типографской терминологии называют разделительные линии) считается приемом слишком очевидным.
В работе линии должны играть роль своего рода направляющих, по которым зритель переходит от одного элемента к другому. Поэтому при их использовании всегда нужно помнить не только о внешней привлекательности, но и о логической обоснованности.
Прямоугольник ‑ совершенно уникальная фигура для дизайна, компьютерного в особенности. И причина этому проста. Большинство носителей: плакаты, книжные страницы, почти вся полиграфическая продукция, не говоря уже про экран монитора, имеют прямоугольную форму. Подобное положение автоматически делает эту фигуру самой важной, используемой по умолчанию.
Дизайн, основанный на прямоугольниках ‑ это наиболее простой и очевидный путь. В доказательство этого можно просмотреть десяток веб-страниц и убедиться, что почти все они отталкиваются от прямоугольных форм. Самое главное при работе с прямоугольниками ‑ правильно подобрать пропорции.
Широко известно, что наилучшее соотношение сторон прямоугольника называется золотым сечением. Это соотношение равно 0,618. На золотом сечении основана вся классическая архитектура.
Треугольник. Эта фигура не так популярна, как линии или прямоугольники. Причина в том, что треугольник достаточно тяжело вписывается в композицию с другими фигурами, но все же имеет место быть. Треугольник может неплохо смотреться, скажем, в основе логотипа.
Круг во многих цивилизациях считался самой совершенной, божественной фигурой. Круг был символом солнца, в форме круга строили храмы и алтари и др. В современном дизайне от почтения к этой фигуре не осталось и следа. Круг слишком контрастирует с прямоугольной формой страниц и экрана монитора. Конечно, контраст это совсем не плохо, но создавать на основе контраста качественные работы в области компьютерного дизайна ‑ это удел действительно профессиональных специалистов. Единственное, в чем круг проявляет себя в полной мере до сих пор, это дизайн логотипов. Около половины всех фирменных символов имеет в своей основе круг.
Кривая ‑ это линия, имеющая несколько разных уровней кривизны (в математических терминах это называется кривой второго уровня). В современном компьютерном дизайне эти фигуры достаточно популярны (в основном они используются для тех же целей, что и прямые).
Отсутствие формы. Конечно, говорить об отсутствии формы не совсем корректно ‑ форма есть всегда. Но когда ее сложность превышает возможности анализа, то вполне допустимо называть подобный объект бесформенным.
Использование бесформенных объектов ‑ это другой полюс современного дизайна, противопоставляемый четкой логичности прямоугольных форм. И это крайность борьбы против симметрии, дальше которой двигаться некуда.
Бесформенность можно использовать, когда нужно подчеркнуть:
- независимость;
- ультрасовременность;
- модность;
- протест;
- нестандартность.
Особенно ярко может проявиться бесформенность в сочетании со шрифтом. Отсутствие формы совсем не является недостатком, скорее наоборот ‑ ведь ничто больше не дает таких широких возможностей для поиска оригинального решения. Впрочем, компоновка объектов играет не меньшую роль, чем подбор фигур.
1.1.4. Шрифтовой дизайн. Работа со шрифтом ‑ это наиболее интересная, многоплановая и, пожалуй, едва ли не наиболее сложная часть работы дизайнера.
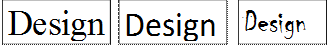
Шрифты бывают трех основных типов (рис 1.6):
- шрифты с засечками (рис. 1.6, а);
- рубленые шрифты (рис. 1.6, б);
- шрифты свободного стиля (см. рис. 1.6, в).

а б в
Рис. 1.6
Гарнитура. Лучше всего сочетаются шрифты с засечками и рубленые. Рубленые шрифты могут хорошо сочетаться и со шрифтами, стилизованными под рукописный текст, однако это далеко не абсолютное правило. Декоративные же шрифты и шрифты с засечками вместе не сочетаются ‑ необходимо избегать подобного сочетания.
Кегль. Достаточно сложным является выбор размера надписей. Существует мнение, что если какая-либо надпись больше, то и внимание к ней со стороны зрителей также будет повышенным. Слишком крупный текст теряет для зрителя информативную функцию и начинает восприниматься как элемент дизайна. Однако крупные буквы отлично смотрятся в составе логотипов, заголовков, указателей ‑ одним словом, во всех элементах, декоративная функция которых не менее важна, чем информативная.
Мелкий шрифт также не менее сложен в использовании. В дизайнерской работе его должно быть не слишком много, чтобы зритель имел возможность прочитать его весь без усилий зрения и терпения. Кроме того, отдельные текстовые блоки должны быть достаточно автономны, то есть отделены пустым пространством.
Цвет шрифта. Все правила, о которых говорилось в разделе, посвященном цветовому дизайну, действительны и для текста. Добавить стоит только одно: если необходимо выделить часть букв в рамках одного слова или выделить одно слово в рамках предложения, нежно пользоваться либо цветом, либо гарнитурой. Двойное выделение текстового фрагмента (гарнитурой и цветом) ‑ является неудачным приемом с точки зрения профессионального дизайна.
1.1.5. Понятие композиции. В основе теории композиции лежит понимание того, что очень многое воспринимается людьми подсознательно, на уровне инстинктов и рефлексов. На одно и то же расположение объектов практически у всех людей проявляется одинаковая реакция. Различное расположение объектов в композиции способно вызывать противоположные ощущения у человека.
Отсюда следует, что практически любое композиционное решение должно быть обоснованно. В основе композиции, если несколько утрировать, лежат два понятия: единство и контраст.
Единство. Это понятие включает в себя множество требований, которые должны приводить к одной цели. Единство ‑ это не способ, а цель в дизайне, требование, чтобы в конечном итоге работа, будь то логотип или веб-страница, смотрелась единым целым. На практике это означает, что нужно сильно ограничивать себя в средствах. Не нужно бояться, что работа будет слишком простой. Наоборот, необходимо стремиться к тому, чтобы проще вашего дизайна было трудно что-то придумать. Если есть возможность использовать одну гарнитуру шрифта ‑ используйте одну гарнитуру, есть возможность свести весь дизайн к одной фигуре ‑ сводите.
Важный компонент достижения единства в композиции ‑ это достижение равновесия. Равновесие ‑ залог того, что у людей, которые будут смотреть на вашу работу, не возникнет чувства «здесь что-то не так».
Равновесие композиции достигается не только за счет относительно равномерного распределения объектов, но и за счет их размеров, цвета, яркости, формы. Например, если с одной стороны веб-страницы имеется большой текстовый блок, то с другой стороны его можно компенсировать иллюстрацией или более темным фоном.
Равновесие бывает двух основных типов: формальное и неформальное.
Формальное равновесие ‑ один из самых простых способов достижения гармонии в композиции. Оно подразумевает симметрию, которая в полном своем виде проявилась в архитектуре классицизма: пропорции золотого сечения, строгости форм и т.д.
Формальное равновесие может отлично подчеркнуть такие качества, как;
- консерватизм;
- постоянство;
- устойчивость;
- достоинство.
В настоящее время намного чаще используется второй тип равновесия, а именно неформальное. Оно не имеет таких явных примет, как формальное, поэтому достигается во многом благодаря интуиции и вкусу.
Неформальное равновесие достигается множеством способов, но суть их сводится к одной достаточно простой мысли: можно все, кроме симметрии. То есть если на веб-странице или рекламной листовке размещена крупная фигура и она сильно доминирует над остальными, то можно уменьшить ее яркость, изменив цвет остальных фигур. И наоборот, крупный текстовый блок очень легко уравновешивается гораздо меньшей по размерам, но цельной фигурой. Сложнее всего в достижении неформального равновесия не нарушить первое правило, основное правило ‑ все делать просто. Множество вариантов приводит к обычному нагромождению объектов вместо современного дизайна. Для единства композиции очень важно, чтобы все элементы (в меру возможностей) были расположены с соблюдением единого ритма.
Ритм ‑ это соблюдение определенного чередования объектов и пустых мест либо объектов и других объектов в композиции. В стремлении достигнуть определенного ритма (а он в свою очередь сильно влияет на общий «настрой» работы) необходимо избегать самого простого решения ‑ явной симметрии.
Контраст ‑ это основа современного дизайна. Все более-менее профессиональные решения или основаны на контрасте, или содержат контраст в качестве компонента. С одной стороны, контраст ‑ это антипод единства. Он не добивается цельности в композиции, наоборот, цель контраста заключается в подчеркивании различий между объектами. Но не стоит противопоставлять эти два понятия и думать, что они несовместимы. Именно «золотая середина» между контрастом и единством ‑ это то, к чему нужно стремиться. Один из лучших приемов достижения контраста ‑ разница в размерах между одинаковыми геометрическими фигурами.
Форму лучше использовать для того, чтобы подчеркивать единство композиции. Дело в том, что криволинейные и прямолинейные фигуры имеют между собой слишком явный, грубый, натуралистичный контраст, на котором очень немногие могут построить профессиональную работу. Если же фигуры схожи между собой (как, например, квадрат и треугольник), то их сочетание вызывает чувство незаконченности работы.
 2015-06-28
2015-06-28 7890
7890
