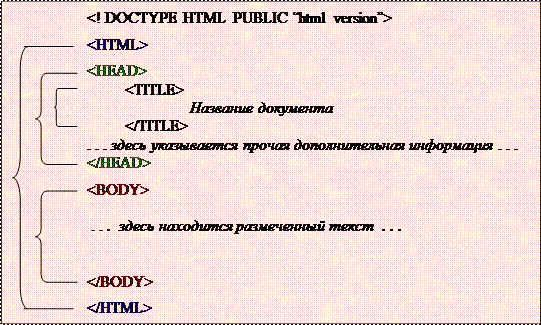
Все правильно оформленные HTML -документы имеют одну и ту же структуру
 |
Элемент <!DOCTYPE> определяет диалект языка разметки, используемый в документе. Например,
<!DOCTYPE HTML PUBLIC “- / /W3C/ /DTD HTML 4.0//EN”>
В идеале в HTML -документе должны присутствовать только те конструкции, которые зарегистрированы в описании DTD.
Элемент <HTML>... </HTML > - является контейнером для всех остальных элементов документа.
Элемент <HEAD>... </HEAD> включает в себя область документа, содержащую идентифицирующую и дополнительную информацию о документе. В соответствии с описанием стандарта HTML 4.0 в элемент <HEAD> можно включать:
| Элемент | Описание |
| <BASE> | Указывает базовый адрес URL для всех относительных URL, которые встречаются в тексте документа |
| <ISINDEX> | Указывает, что данный документ содержит индекс ключевых слов (будет использоваться в поисковых системах) |
| <LINK> | Определяет связи между данным документом и другими документами (например, оглавление документа, таблицы стилей и др.) |
| <META> | Определяет дополнительную информацию о документе. Обычно она используется для индексирования страницы. |
| <OBJECT> | Определяет объект, который включается в HTML -документ. |
| <SCRIPT> | Содержит программы, написанные на языке сценариев, для выполнения на компьютере-клиенте. |
| <STYLE> | Включает в себя используемые для оформления документа таблицы стилей. |
| <TITLE> | Задает название документа, выводимое в строку заголовка. |
 2015-06-24
2015-06-24 532
532







