Построим простое приложение, в котором присоединим библиотечные команды ApplicationCommands. Open и ApplicationCommands. Save, каждую - к двум элементам-источникам: кнопке и главному меню окна. Дополнительным источником команд будет уже встроенная в них клавиатурная комбинация Ctrl+O и Ctrl+S. В качестве прослушивающего элемента выберем окно. В коллекцию CommandBindings окна добавим два объекта привязки CommandBinding, связывающие между собой команду и обработчик. Привязку выполним в разметке XAML.
-
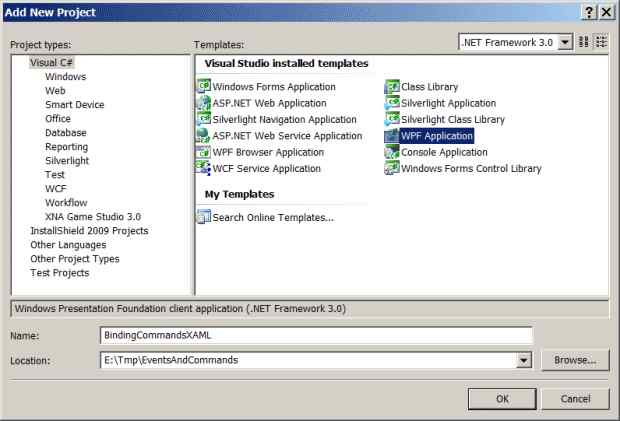
 Добавьте к решению командой оболочки File/Add/New Project новый проект с именем BindingCommandsXAML и назначьте его стартовым в панели Solution Explorer командой контекстного меню Set as StartUp Project
Добавьте к решению командой оболочки File/Add/New Project новый проект с именем BindingCommandsXAML и назначьте его стартовым в панели Solution Explorer командой контекстного меню Set as StartUp Project

увеличить изображение
-
 Заполните файл разметки Window1.xaml следующим кодом
Заполните файл разметки Window1.xaml следующим кодом
Мы присоединили к интерфейсным элементам объекты команд и сделали их таким образом источниками этих команд.
-
 Запустите проект и убедитесь, что источники команд не получают фокус ввода и являются недоступными
Запустите проект и убедитесь, что источники команд не получают фокус ввода и являются недоступными
Несмотря на то, что в элементах меню нами не были заданы атрибуты Header, команды сами прописали нужные названия команд и добавили подсказки для горячих клавиш.
-
 Добавьте в разметку объекты привязки следующим образом
Добавьте в разметку объекты привязки следующим образом
-
 Вызовите контекстное меню для записей привязки обработчиков и командой Navigate to Event Handler создайте заготовки обработчиков в файле процедурного кода
Вызовите контекстное меню для записей привязки обработчиков и командой Navigate to Event Handler создайте заготовки обработчиков в файле процедурного кода -
 Запустите приложение и убедитесь, что источники команд стали доступными, хотя обработчики еще пустые
Запустите приложение и убедитесь, что источники команд стали доступными, хотя обработчики еще пустые -
 В меню оболочки командой Project/Add Reference добавьте к текущему проекту ссылку на библиотечную сборку System.Windows.Forms.dll
В меню оболочки командой Project/Add Reference добавьте к текущему проекту ссылку на библиотечную сборку System.Windows.Forms.dll
Мы уже обсуждали ранее, что нельзя напрямую размещать в окне WPF интерфейсные элементы Windows Forms, для этого предназначен переходной контейнер <WindowsFormsHost>. Но в нашем случае мы будем открывать самостоятельные диалоговые окна Windows Forms и не собираемся смешивать в одном окне интерфейсные элементы из разных технологий.
-
 Дополните в процедурном файле Window1.xaml.cs класс Window1 следующим кодом
Дополните в процедурном файле Window1.xaml.cs класс Window1 следующим кодом
-
 Запустите приложение и испытайте возможность запуска каждой команды через любой из трех источников: кнопку, меню или клавиатурную комбинацию
Запустите приложение и испытайте возможность запуска каждой команды через любой из трех источников: кнопку, меню или клавиатурную комбинацию
Рекомендуется при совместном использовании библиотек WPF и Windows Forms не подключать пространство имен System.Windows.Forms в инструкции using, а использовать полное имя требуемых классов Windows Forms, что мы и сделали. Это нужно для того, чтобы избежать конфликта имен, поскольку в библиотеках разных технологий встречаются типы с одинаковыми именами, например, Color, Pen, Brush.
 2015-06-24
2015-06-24 357
357








