В этом упражнении мы попробуем создать «волшебный» инструмент в виде лупы, который позволит через одно изображение просматривать другое.
Итак, приступим.
Создайте новый флипчарт.
Выберите цвет и залейте фон страницы. Я выбираю светло-желтый.
Поместим из библиотеки ресурсов два рисунка. Те, что выбрала я находятся в разделе Общие изображения – Пейзаж.

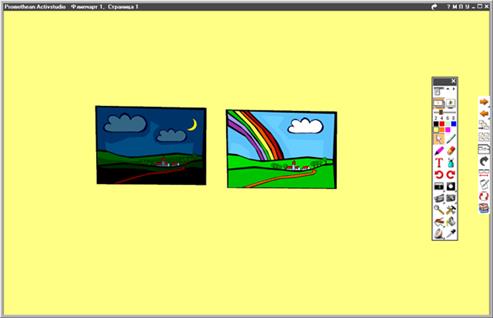
Увеличим размер рисунков, но так, чтобы они были одинаковыми и совместим их, так чтобы один рисунок полностью перекрывал другой.
Вот что должно получиться:

Идея упражнения состоит в том, чтобы создать лупу, которая будет не увеличивать, а просвечивать через верхний рисунок нижнее изображение.
«Просвечивать» рисунок мы будем с помощью инструмента ластика. Надеюсь, Вы помните из предыдущего задания, что ластик работает на верхнем слое, а рисунки, помещенные из библиотеки ресурсов на среднем слое. То есть мы не сможем стереть часть картинки до тех пор, пока она находится на среднем слое, поэтому верхний рисунок необходимо перевести на верхний слой.
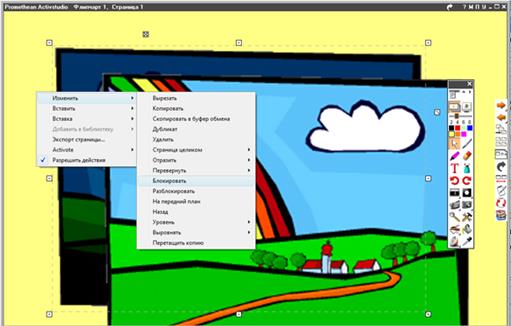
Для этого выполним щелчок правой кнопкой по верхнему рисунку и выполним команду Изменить | Уровень | Сверху. Внешне ничего не изменилось, но рисунки теперь находятся на разных слоях.
Чтобы избежать случайного смещения рисунков заблокируем их. Чтобы получить доступ к нижнему рисунку, немного сдвинем верхний, и щелчком правой кнопки по нижнему рисунку вызовем контекстное меню. Выполним команду Изменить | Блокировать.

Снова совместим изображения и заблокируем верхний рисунок.
Подготовительные работы проведены, теперь приступим к созданию волшебной лупы.
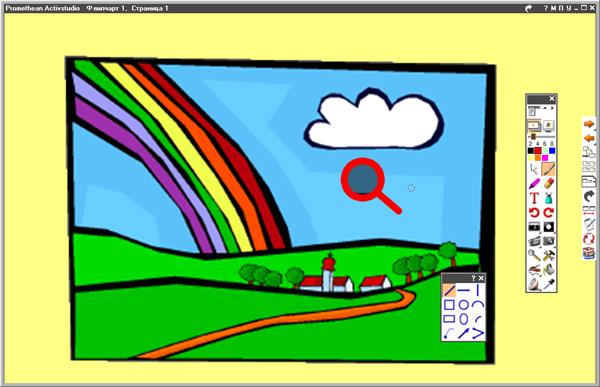
Выберем инструмент ластика и «протрем» небольшое отверстие в верхнем рисунке. Постарайтесь сделать так, чтобы оно имело круглую форму:

Мы видим, что через отверстие видно нижний рисунок!!!
Если вы теперь с помощью инструмента произвольного выбора переместите это отверстие, что сможете увидеть разные части нижнего изображения.
Можно, конечно, на это и остановиться, но у нас имеются два недостатка. Во-первых, края отверстия не очень ровные, поэтому оно выглядит неаккуратно. Во-вторых, если вы его переместите за пределы рисунка, то оно исчезнет. То есть, оно, конечно, не исчезнет совсем, но сольется с цветом фона и Вы его потеряете.
Поэтому для нашего отверстия мы создадим обрамление, которое превратит его в лупу.
Для этого откроем панель модификаторов инструмента пера щелчком правой кнопки по этому инструментов в панели инструментов.
Выберем окружность, установим красный цвет и толщину пера равной примерно 15.
Теперь подведем курсор к центру (!!!) отверстия и протянув ручной в направлении от центра наружу нарисуем окружность. Старайтесь сделать так, чтобы граница окружности полностью аккуратно закрыла неровности краев отверстия.

Если у Вас не получилось с первого раза, отмените действие с помощью кнопки Отменить на панели инструментов и попробуйте еще раз. При необходимости измените толщину пера. Отменяйте действие и рисуйте окружность заново до тех пор, пока не добьетесь нужного эффекта.
Для полного сходства с лупой не хватает только рукоятки для лупы. Нарисуем ее с помощью модификатора пера Инструмент прямой линии.

Лупа готова, но все ее части являются отдельными объектами. Их необходимо объединить вместе, то есть сгруппировать.
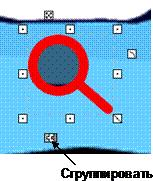
Для этого сделаем текущим инструмент произвольного выбора и очертим прямоугольник вокруг лупы, чтобы выделить все ее части одновременно. Так как рисунки мы предусмотрительно заблокировали, то они не помешают. Если же у Вас при попытке выделить лупу сдвигается рисунок, значит Вы его не заблокировали. В этом случае заблокируйте его.
Итак, Вы выделили все части лупы сразу. Чтобы сгруппировать ее, щелкните на маркер Сгруппировать в нижней части выделенного объекта.

Щелкните в стороне, чтобы снять выделение с объекта.
Теперь Вы можете свободно перемещать лупу в любом направлении и с помощью инструмента произвольного выбора.
Мы создали очень полезный и интересный инструмент, который может понадобиться довольно часто. Но создавать его каждый раз заново в разных флипчартах довольно трудоемко, поэтому сохраним его в библиотеке ресурсов.
Для этого откроем библиотеку ресурсов.
Откроем «Мою библиотеку ресурсов».
Откроем раздел Мои коллекции, так как лупа – это группа из нескольких объектов – коллекция.
Теперь перетащим лупу в область эскизов окна библиотеки ресурсов.

Далее в окне описания ресурса введем его название и, при необходимости, комментарий:

После щелчка по кнопке ОК изображение лупы появится в области эскизов библиотеки ресурсов.
Литература
 2015-07-04
2015-07-04 772
772








