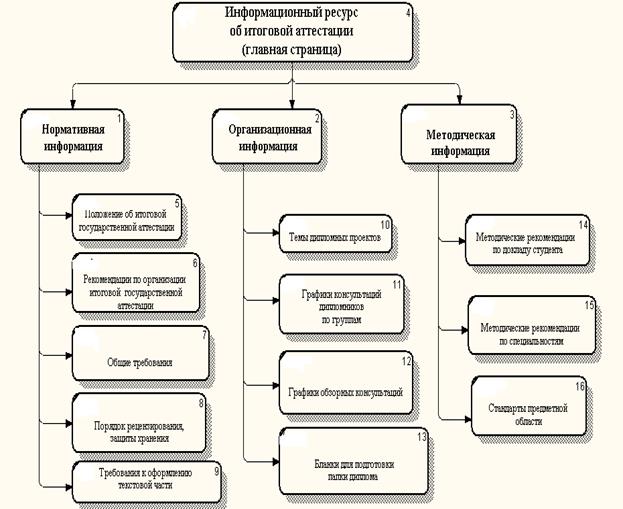
Логическая структура информационного ресурса (рисунок 4) соответствует модели диаграмм потоков данных, описанной в 2.2 и 2.3. Имеется главная страница, содержащая три раздела. Названия и содержание разделов соответствуют содержанию информации по итоговой аттестации. Имена разделов отображаются в левой части окна и являются ссылками. При активизации этих ссылок в правой части окна отображается оглавление соответствующего раздела, элементы оглавления разделов также оформлены ссылками. Переход к элементу информации осуществляется из соответствующего раздела. Перечень разделов всегда доступен.

Рисунок 4 - Логическая структура
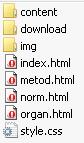
Физически ресурс реализован как совокупность связанных html – страниц (рисунок 5), организованных в папку «att».

Рисунок 5. Содержимое папки «att»
Файл «index.html» - файл главной html - страницы.
Файлы «index.html», «metod.html»,«norm.html»,«organ.html» - файлы html - страниц разделов.
Файл «style.css» содержит описание каскадных таблиц стилей.
В папке «content» находятся файлы html – страниц, соответствующих подразделам.
|
|
|
В папке «download» (накопитель) находятся файлы, дублирующие контент, которые можно открыть в Word – окне и сохранить. Для открытия используются тэги, в которых прописывается путь. Например:
<a href="../download/1_5.doc">открыть/сохранить в Word</a>
В папке «img» (накопитель) находятся файлы с графическими объектами. Отображение графических объектов осуществляется с использованием соответствующих тэгов, в которых прописывается путь. Например: <img src="../img/text_top_right.png" width="59" height="60" />
 2015-07-03
2015-07-03 350
350








