Основными целями создания сайта-визитки Администрации Репьевского муниципального района:
1. знакомство пользователей с предприятием;
2. Сбор и создание собственных информационных материалов;
3. Оперативная обратная связь с клиентами в любой точке мира.
Сайт содержит:
1. информацию о предприятии, ее структуре и деятельности;
2. информацию о уставе Репьевского муниципального района;
3. информацию о контактах предприятия.
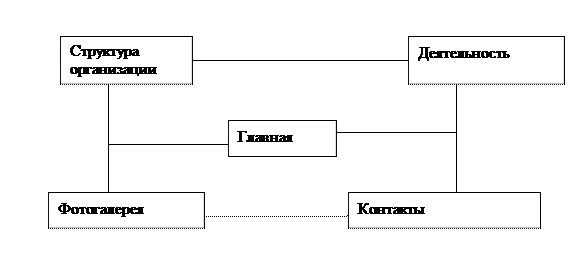
Схема структуры сайта:

Рис.. Схема структуры сайта со связями между разделами
Как видно из схемы, все страницы взаимосвязаны между собой и при необходимости можно перейти на интересующую страницу.
Для создания сайта использовались следующие программы:
1. Стандартный блокнот Windows
2. Adobe Photoshop CS3.
Оформление страниц выполнено с использованием внешних и внутренних листов стилей. Для построения страниц использовалась табличная верстка. Web-сайт оптимизирован под просмотр на мониторе с разрешением 1024х768.
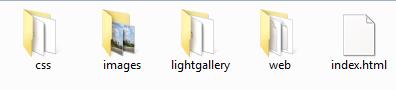
Файловая структура сайта представлена на рис. 44:

Рис.. Файловая структура сайта
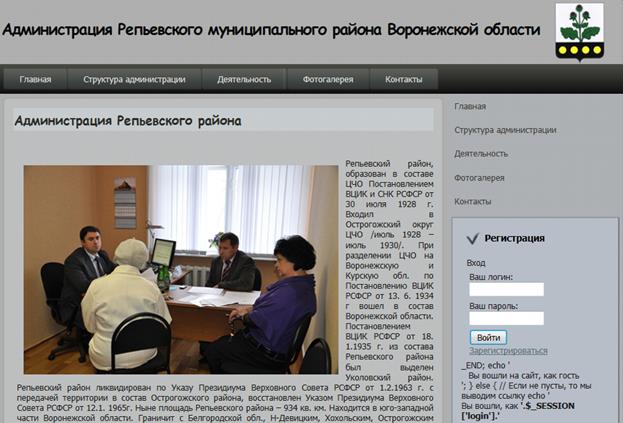
Сайт состоит из 5 страниц


Рис.. Страница 1 «Главная»


Рис.. Страница 2 «Структура администрации»


Рис.. Страница 3 «Деятельность»


Рис.. Страница 4 «Фотогалерея»


Рис.. Страница 5 «Контакты»
HTML-код «Главной» страницы сайта:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"[]>
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US" xml:lang="en">
<head>
<!--
Created by Artisteer v3.0.0.45570
Base template (without user's data) checked by http://validator.w3.org: "This page is valid XHTML 1.0 Transitional"
-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Администрация Репьевского района</title>
<meta name="description" content="Description" />
<meta name="keywords" content="Keywords" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" href="style.ie6.css" type="text/css" media="screen" /><![endif]-->
<!--[if IE 7]><link rel="stylesheet" href="style.ie7.css" type="text/css" media="screen" /><![endif]-->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="art-main">
<div class="cleared reset-box"></div>
<div class="art-sheet">
<div class="art-sheet-tl"></div>
<div class="art-sheet-tr"></div>
<div class="art-sheet-bl"></div>
<div class="art-sheet-br"></div>
<div class="art-sheet-tc"></div>
<div class="art-sheet-bc"></div>
<div class="art-sheet-cl"></div>
<div class="art-sheet-cr"></div>
<div class="art-sheet-cc"></div>
<div class="art-sheet-body">
<div class="art-header">
<div class="art-headerobject"></div>
<div class="art-logo">
<h1 class="art-logo-name"><a href="./index.html">Администрация Репьевского муниципального района Воронежской области</a></h1>
</div>
</div>
<div class="cleared reset-box"></div>
<div class="art-nav">
<div class="art-nav-l"></div>
<div class="art-nav-r"></div>
<div class="art-nav-outer">
<ul class="art-hmenu">
<li>
<a href="./new-page.html" class="active"><span class="l"></span><span class="r"></span><span class="t">Главная</span></a>
</li>
<li>
<a href="./new-page-2.html"><span class="l"></span><span class="r"></span><span class="t">Структура администрации</span></a>
</li>
<li>
<a href="./деятельность.html"><span class="l"></span><span class="r"></span><span class="t">Деятельность</span></a>
</li>
<li>
<a href="./фотогалерея.html"><span class="l"></span><span class="r"></span><span class="t">Фотогалерея</span></a>
</li>
<li>
<a href="./контакты.html"><span class="l"></span><span class="r"></span><span class="t">Контакты</span></a>
</li>
</ul>
</div>
</div>
<div class="cleared reset-box"></div>
<div class="art-content-layout">
<div class="art-content-layout-row">
<div class="art-layout-cell art-content">
<div class="art-post">
<div class="art-post-tl"></div>
<div class="art-post-tr"></div>
<div class="art-post-bl"></div>
<div class="art-post-br"></div>
<div class="art-post-tc"></div>
<div class="art-post-bc"></div>
<div class="art-post-cl"></div>
<div class="art-post-cr"></div>
<div class="art-post-cc"></div>
<div class="art-post-body">
<div class="art-post-inner art-article">
<div class="art-postmetadataheader">
<h2 class="art-postheader">
Администрация Репьевского района
</h2>
<div class="cleared"></div>
</div>
<div class="art-postcontent">
<p><br /></p>
<p style="text-align:justify;"><img width="448" height="298" alt="" src="./images/e99f5db74d024deee980cba92d9f176d-2.jpg" style="float:left;" />Репьевский район, образован в составе ЦЧО Постановлением ВЦИК и СНК РСФСР от 30 июля 1928 г. Входил в Острогожский округ ЦЧО /июль 1928 – июль 1930/. При разделении ЦЧО на Воронежскую и Курскую обл. по Постановлению ВЦИК РСФСР от 13. 6. 1934 г вошел в состав Воронежской области. Постановлением ВЦИК РСФСР от 18. 1.1935 г. из состава Репьевского района был выделен Уколовский район. Репьевский район ликвидирован по Указу Президиума Верховного Совета РСФСР от 1.2.1963 г. с передачей территории в состав Острогожского района, восстановлен Указом Президиума Верховного Совета РСФСР от 12.1. 1965г. Ныне площадь Репьевского района – 934 кв. км. Находится в юго-западной части Воронежской области. Граничит с Белгородской обл., Н-Девицким, Хохольским, Острогожским районами. Территория современного Репьевского района вошла в состав Российского государства в 16 веке, с середины 17 века заселялась русскими и украинцами. В 17 -18 вв. основную часть населения составляли крестьяне – однодворцы. Крупные помещичьи имения принадлежали Ржевским. В 1765 г. крестьяне участвовали в волнениях под руководством беглого солдата Г. Кремнева, выдававшего себя за Петра I. В 18-н.20 в. территория района входила в разное время в состав Землянского, Коротоякского, Острогожского и Н-Девицкого уездов. <br /></p>
</div>
<div class="cleared"></div>
</div>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
<div class="art-layout-cell art-sidebar1">
<div class="art-layout-bg"></div>
<div class="art-vmenublock">
<div class="art-vmenublock-body">
<div class="art-vmenublockcontent">
<div class="art-vmenublockcontent-body">
<ul class="art-vmenu">
<li>
<a href="./new-page.html" class="active"><span class="l"></span><span class="r"></span><span class="t">Главная</span></a>
</li>
<li>
<a href="./new-page-2.html"><span class="l"></span><span class="r"></span><span class="t">Структура администрации</span></a>
</li>
<li>
<a href="./деятельность.html"><span class="l"></span><span class="r"></span><span class="t">Деятельность</span></a>
</li>
<li>
<a href="./фотогалерея.html"><span class="l"></span><span class="r"></span><span class="t">Фотогалерея</span></a>
</li>
<li>
<a href="./контакты.html"><span class="l"></span><span class="r"></span><span class="t">Контакты</span></a>
</li>
</ul>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
</div>
<div class="cleared"></div>
<div class="cleared"></div>
</div>
</div>
<div class="art-footer">
<div class="art-footer-t"></div>
<div class="art-footer-body">
<div class="art-footer-center">
<div class="art-footer-wrapper">
<div class="art-footer-text">
<p><br /></p>
<p>Copyright © 2013. Пашкова Ирина.</p>
<div class="cleared"></div>
</div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
<div class="cleared"></div>
</div>
</body>
</html>
 2015-07-02
2015-07-02 451
451







