Тема: Работа с графическим символом, слоями и анимацией движения
Цель работы: Освоение приемов создания анимированных символов, закрепление навыков работы со слоями
- Для чего необходимы слои?
Слои необходимы для того, чтобы разделять как обособленные объекты, так анимированные композиции состоящие из нескольких объектов, также просто для того чтобы вы могли раскидать фрагменты сцены по слоям, как вам удобно. Размер файла не изменяется от количества слоев
- Библиотека -что такое?
Библиотека- это место где хранятся все ваши объекты. Вы можете импортировать в нее также растровые изображения и звуки (об этом подробнее на сл.занятии). Достаточно один раз создать какой либо объект либо поместить его в библиотеку, чтобы использовать его потом множество раз, причем меняя его размер место положение цвет. Основное окно библиотеки в интерфейсе Flash по умолчанию невидимо но по нажатию клавиш ctrl+L оно должно появиться

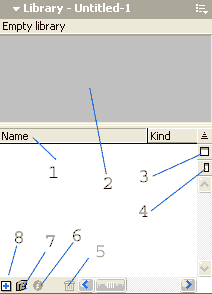
| 1 -название объекта 2 -область просмотра объекта 3 -развернуть окно на полную 4 -свернуть окно на полную 5 -удалить объект 6 -свойства объекта 7 -создать папку 8 -новый символ. |
Мы повторили что такое слои и рассмотрели библиотеку, самое время создать ролик который все это свяжет (пример смотри в самом конце страницы). Для начала давайте создадим новый файл (ctrl+N, если ты действительно хочешь научиться что-то делать быстро, то тебе надо освоить горячие клавиши, я всегда их указываю в скобках, но ты конечно можешь рыскать в различных менюшках ища нужную команду). Указываем размер сцены 200Х200, цвет фона черный, если кто забыл это делается в панели "свойства". Далее рисуем окружность и выбираем инструмент "заливка", а теперь обратим внимание на панель "цветовой микшер"(shift+f9)
|
|
|

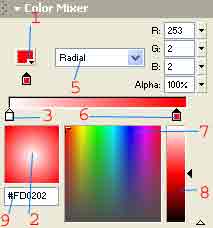
Здесь в поле 5 выбираем radial, затем щелкаем по бегунку 3 и в поле 9 пишем FFFFFF, теперь щелкаем по бегунку 6 и пишем в поле 9 - FF0000. Теперь о поле -это если вы хотите выбрать цвет для бегунка из предложенных визуально, поле 2 отображает результат смешения, поле 7 и 8 соответственно для выбора цвета м его дополнительных оттенков. Заливаем наш круг, получиться примерно следующее

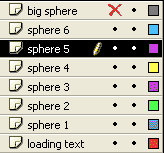
Теперь выделяем наш круг, в панели "свойства" выбираем размер 64.5 на 64.5. Далее F8 modify (указываем имя-big circle) -> graphik -> OK. Щелкаем на фрейме 20 - f6 на фрейме 36 - f6 и на фрейме 50 тоже. Выделяем наш круг в двадцатом фрейме (не двадцатый фрейм,а круг в нем) и в панели свойства пишем color - alpha - 0%, то же самое и во фрейме 36. Правый клик на фрейме 1-> Create Motion Tween, на фрейме 36 то же самое. Добавляем 6 слоев и даем им имена sphere 1 -> sphere 6 + слой с названием loading text
|
|
|

В слое sphere 1 ставим ключевой(F6) кадр на отметке 15 открыв окно библиотеки перетаскиваем из нее символ big circle в центр круга и задаем размер ему 30Х30

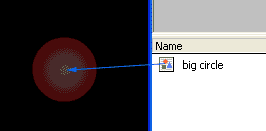
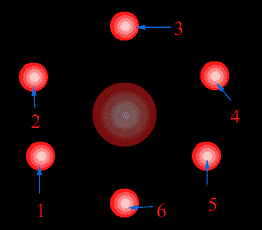
Проделываем то же самое в слоях sphere 2...sphere 6, в результате если вы поставите каретку на фрейм 15 то увидите что-то типа

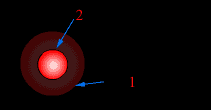
Где 1 -Наш большой круг, а 2 -шесть маленьких кружочков, которые вы по на вставляли в sphere 1.....sphere 6. Переходим снова к слою sphere 1, ставим ключевой кадр на фрейме 25 и оттаскиваем шарик от центра как показано на рисунке, затем тоже самое и в слоях sphere 2....sphere 6

1 -шарик в слое sphere 1,
2 -шарик в слое sphere 2 итп.
Выделите шары в кадре 15 в слоях sphere 1.....sphere 6 и пропишите им color - alpha - 0%, далее правый клик на фрейме 15 Create Motion Tween проделаете это в слоях sphere 1......sphere 6. А вот теперь ВНИМАНИЕ я объясню на примере слоя sphere 1. Ставим ключевой кадр на отметке 35 и перетаскиваем наш шарик из положения 1 показанного на рисунке, в положение в котором находится шар слоя sphere 2, т.е. по часовой стрелке. В слое sphere 2 шарик в ключевом 35ом кадре перетаскиваем из положения 2 в положение 3. То же самое проделайте и с оставшимися слоями sphere 3...sphere 6. Ну все теперь дело в шляпе, в слоях sphere 1....sphere 6 ставим ключевой кадр на отметке 46 и ставим шарику color - alpha - 0% и перетаскиваем их в центр большого круга (туда где они находятся во фрейме 15). Теперь в слое loading text прописываем, любой текст, можно также анимированный, как у меня. Жмем ctrl+enter и любуемся, получиться что то наподобие:
Подведем итог, вы сделали целый анимационный клип, используя всего один символ заложенный в библиотеку, а также разобрались как можно применять слои
Самостоятельная работа:
Создать свой собственны мини ролик с применением простых геометрических фигур на примере изученного
 2015-07-21
2015-07-21 276
276






