Рассмотрим простейший пример — листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.

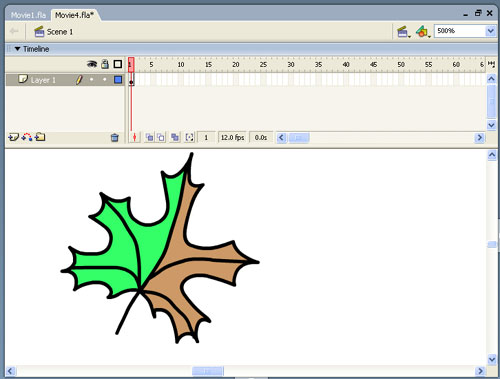
Рис. 6. Первый ключевой кадр анимации
Нарисуем кленовый листочек, например такой, как показано на рис. 6, — соответствующий кадр на панели Timeline окрасится в серый цвет и внутри него появится точка, указывающая на то, что это ключевой кадр. Ключевой кадр — это кадр, в котором происходит помещение содержимого или его изменение.
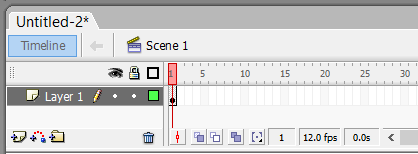
Шкала времени Flash 8 находится под главным меню программы
По аналогии с кинопленкой, Flash измеряет время в кадрах. Во время воспроизведения флеш-ролика, головка плейера (красная вертикальная линия) перемещается вдоль кадров на шкале времени.
Для различных кадров содержание сцены может быть разным. Чтобы увидеть содержание определенного кадра на сцене переместите головку плейера на этот кадр на шкале времени.
В нижней части панели Timeline показывает номер выбранного кадра, частоту воспроизведения кадров (сколько кадров проигрывается в секунду) и сколько времени прошло с момента запуска анимации (в секундах).

В панели Timeline также находятся и слои, которые помогают организовать элементы в документе. К этому моменту в вашем проекте есть только один слой с именем Layer 1.
Думайте о слоях, как о множестве кинопленок, которые расположены одна над другой. Каждый слой может содержать различные картинки, которые появляются на сцене.
Вы можете рисовать и редактировать объекты на одном из слоев, не затрагивая при этом объекты на других. Слои располагаются в определенном порядке, перекрывая друг друга — объекты, расположенные на самом нижнем слое шкалы времени будут самыми последними в стеке на сцене.
Содержание слоев можно скрывать, блокировать от воздействия (lock) или показывать в виде контуров, кликая на точках, расположенных под иконками опций слоя.

 2015-08-12
2015-08-12 469
469








