WPF позволяет работать с двумя цветовыми моделями:
1. RGB – распространённая цветовая модель, в которой каждый компонент цвета (красный, зелёный, синий) представлен одним байтом. Дополнительно может использоваться однобайтовый альфа-канал, чтобы задать прозрачность цвета (0 – полностью прозрачный, 255 – полностью непрозрачный).
2. scRGB – в этой модели каждый компонент цвета (альфа-канал, красный, зелёный, синий) представлен с помощью 16- или 32-битных вещественных чисел в диапазоне от 0 до 1.
Структура System.Windows.Media.Color хранит информацию о цвете. Свойства структуры позволяют прочитать или задать отдельную цветовую компоненту в любой из двух цветовых моделей, а статические методы – создать цвет на основе компонент или произвести простейшие операции с цветом:
Color c1 = Color.FromRgb(10, 20, 30);
Color c2 = Color.FromArgb(250, 10, 20, 32);
Color c3 = Color.FromScRgb(0.4f, 0.5f, 0.7f, 0.2f);
Color c4 = (c1 + c2)*2;
byte red = c4.R;
bool flag = Color.AreClose(c1, c2);
Класс System.Windows.Media.Colors содержит набор именованных цветов в виде статических свойств для чтения. Класс System.Windows.SystemColors предоставляет аналогичный набор для стандартных цветов системы:
|
|
|
Color c1 = Colors.IndianRed;
Color c2 = SystemColors.ControlColor;
При установке цвета в разметке XAML применяются следующие форматы:
Имя-цвета – одно из имён свойств в классе Colors;
#rgb или #rrgggbb – аналог вызова Color.FromRgb(0xrr, 0xgg, 0xbb);
#argb или #aarrgggbb – аналог Color.FromArgb(0xaa, 0xrr, 0xgg, 0xbb);
sc# a r g b – аналог Color.FromScRgb(a, r, g, b) (числа  [0,1]).
[0,1]).
<Button Background="Red" />
<Button Background="#64A" />
<Button Background="#FF00674A" />
<Button Background="sc# 0.1 0.1 0.5 0.3" />
Ради справедливости отметим, что в приведённом выше примере на самом деле используется не цвет, а соответствующая кисть SolidColorBrush:
<!-- эквивалент <Button Background="Red" /> -->
<Button>
<Button.Background>
<SolidColorBrush Color="Red" />
</Button.Background>
</Button>
Кисти
Кисть – это объект, используемый для заполнения фона, переднего плана, границы, линии. Любая кисть является потомком абстрактного класса System.Windows.Media.Brush. Имеется несколько стандартных классов кистей:
1. SolidColorBrush – закрашивает область сплошным цветом;
2. LinearGradientBrush – закрашивает область, используя линейное градиентное заполнение, изображающее плавный переход от одного цвета к другому;
3. RadialGradientBrush – рисует область, используя радиальный градиент.
4 ImageBrush – рисует область, используя изображение, которое может растягиваться, масштабироваться или многократно повторяться.
5. VisualBrush – заполняет область, используя объект Visual.
6. DrawingBrush – рисует область, используя объект Drawing.
Кисть SolidColorBrush – самая простая из кистей. Во всех предыдущих примерах разметки использовалась именно она. Свойство кисти Color определяет цвет сплошной заливки. Анализатор XAML способен автоматически создать объект SolidColorBrush на основе строки с представлением цвета. Также отметим, что в классе SystemColors задан набор статических кистей SolidColorBrush, соответствующих системным цветам.
|
|
|
<Button Background="{x:Static SystemColors.ControlBrush}" />
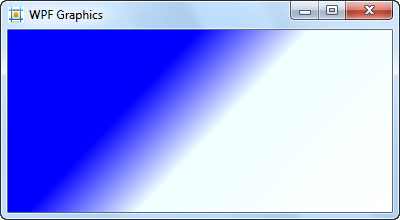
Кисть LinearGradientBrush создаёт заполнение, которое представляет собой переход от одного цвета к другому. Ниже приведён простейший пример градиента, который закрашивает фон окна по диагонали от синего цвета в левом верхнем углу к белому цвету в правом нижнем углу:
<Window.Background>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Window.Background>
Градиент в LinearGradientBrush строится по следующим правилам. Вокруг заполняемой области очерчивается виртуальный прямоугольник, у которого левый верхний угол имеет координаты (0, 0), а правый нижний – (1, 1). В этих координатах при помощи свойств StartPoint и EndPoint задаётся вектор градиента (по умолчанию StartPoint=0,0 и EndPoint=1,1)[5]. Коллекция GradientStops, являющаяся свойством содержимого для LinearGradientBrush, содержит опорные точки градиента – объекты GradientStop с указанием на цвет и смещение относительно вектора градиента (0 – начало вектора, 1 – конец вектора):
<Window.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="1,1">
<GradientStop Color="Blue" Offset="0" />
<GradientStop Color="Azure" Offset="0.3" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Window.Background>

Рис. 28. Демонстрация градиентной кисти.
Свойство градиентной кисти SpreadMethod принимает значения из перечисления GradientSpreadMethod и управляет тем, как будет распространяться градиент за пределы вектора градиента. По умолчанию используется значение Pad – области вне градиента заполняются соответствующим сплошным цветом. Допустимы также значения Reflect (для обращения градиента) и Repeat (для дублирования той же цветовой последовательности).
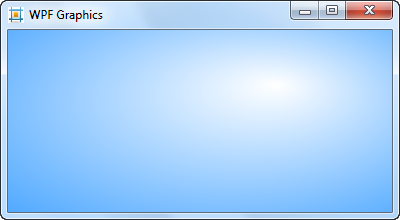
Кисть RadialGradientBrush работает подобно LinearGradientBrush, но использует градиент, который исходит из начальной точки в радиальном направлении. Координаты начальной точки задаёт свойство GradientOrigin, которое по умолчанию равно (0.5,0.5). Градиент распространяется до границы круга градиента, который описывается тремя свойствами: Center, RadiusX и RadiusY. В классе RadialGradientBrush имеются свойства MappingMode и SpreadMethod.
<RadialGradientBrush RadiusX="1" RadiusY="1"
GradientOrigin="0.7,0.3">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="DodgerBlue" Offset="1" />
</RadialGradientBrush>

Рис. 29. Использование RadialGradientBrush для фона окна.
Кисть ImageBrush позволяет заполнить область изображением, которое указывается в свойстве ImageSource. Изображение может быть либо битовым (формата BMP, PNG, GIF, JPEG, ICON), либо векторным. В первом случае картинка идентифицируется URI, который обычно указывает на двоичный ресурс сборки. Во втором случае используется объект DrawingImage.
Для настройки ImageBrush можно использовать следующие свойства:
Stretch – правило растяжения картинки, если она не совпадает с заполняемой областью: None – не растягивать, Fill –заполнить, исказив пропорции, Uniform – сохранить пропорции и заполнить, сколько получиться, UniformToFill – сохранить пропорции и заполнить всё, обрезав лишнее;
AlignmentX и AlignmentY – правила выравнивания картинки, если она меньше заполняемой области;
Viewbox – фрагмент для кисти, который будет вырезан из картинки;
ViewboxUnits – способ определения координат Viewbox (Absolute – абсолютные, RelativeToBoundBox – относительные при помощи виртуального прямоугольника);
Viewport – фрагмент закрашиваемой области, на который отображается картинка кисти. Свойство применяется, когда картинкой нужно «замостить» большую область.
ViewportUnits – способ определения координат Viewport;
TileMode – способ заполнения картинкой кисти большой области: None – без заполнения, Tile – простое заполнение, FlipX, FlipY, FlipXY – заполнения с отражением по указанной оси.
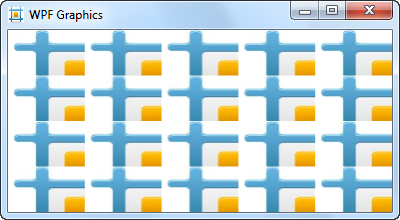
В следующем примере кисть ImageBrush используется для заполнения фона окна. Из изображения иконки приложения вырезается четверть, которая повторяется на фоне двадцать раз (четыре строки по пять фрагментов):
|
|
|
<Window.Background>
<ImageBrush ImageSource="layout.jpg"
Viewbox="0,0 0.5,0.5"
Viewport="0,0 0.2,0.25"
TileMode="Tile" />
</Window.Background>

Рис. 30. Кисть ImageBrush.
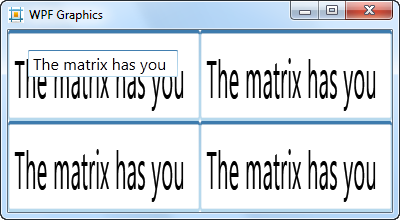
Кисть VisualBrush позволяет брать визуальное содержимое элемента и использовать его для заполнения. Например, с помощью VisualBrush можно скопировать внешний вид кнопки. Однако такая «кнопка» не будет реагировать на нажатия или получать фокус – это просто копия внешнего вида элемента. Интересно, что VisualBrush не просто копирует визуальное представление, а отслеживает изменения в копируемом элементе. В следующем примере поверхность окна меняется, когда пользователь редактирует текст в поле ввода:
<!-- контейнер Canvas вложен в окно -->
<Canvas>
<Canvas.Background>
<VisualBrush Visual="{Binding ElementName=txt}"
Viewport="0,0 0.5,0.5"
TileMode="Tile" />
</Canvas.Background>
<TextBox Canvas.Left="20" Canvas.Top="20"
Name="txt" FontSize="16" Width="150" />
</Canvas>

Рис. 31. Кисть VisualBrush.
Кисть DrawingBrush использует для заполнения области объект Drawing, помещённый в одноимённое свойство кисти. Класс Drawing представляет векторные двухмерные рисунки. Отметим, что кисти ImageBrush, VisualBrush и DrawingBrush унаследованы от общего предка – класса TileBrush. Этот класс определяет свойства, связанные с заполнением области картинкой (Viewbox, Viewport, TileMode).
 2015-08-12
2015-08-12 2927
2927
