Затверджено на засіданні кафедри Комп'ютерних систем і технологій
протокол № від " " 2009 р.
Екзаменатор В. Молчанов
Зав. кафедрою О.І. Пушкар
Завдання 1 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код і опишіть вид сторінки у вікні браузера
<HTML>
<HEAD>
<TITLE>МЕНЮ</TITLE>
<style>
#menu-outer {height: 40px;text-align:center; background: url(bg.jpg) repeat-x;}
#menu-outer div {margin:0}
#menu-outer div ul {list-style: none;padding-top: 20px;}
#menu-outer div ul li {display: inline;}
</style>
</HEAD>
<BODY>
<div id="menu-outer">
<div>
<ul>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 1" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 2" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 3" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 4" /></a></li>
</ul>
</div>
</div>
</BODY>
</HTML>
Завдання 2 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код, виправіть помилки і опишіть як відображатиметься сторінка у вікні
<html>
|
|
|
<head>
<title>var1</title>
<head>
<BODY bgcolor=white>
<DIV ID=rt STYLE="background:black; width:100; height:100;" onClick="document.all.rt.style.background='white'"></div>
<FORM NAME=f>
<input id=tt type=text onClick="document.forms[0].elements[0].value='jjj';">
<input type=button onClick="document.images[0].width=50;">
<img id="im1" src="kn1.gif" width=50>
</form>
<a href="javascript:void();" onClick="javascript:window.document.im1.width=100;">bbbbbb</a>
</body>
Завдання 3 (евристичне, 2 бали, виконати на папері)
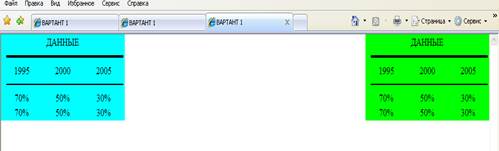
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує зміну малюнка на сторінці відповідно до вибору користувача
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
Обгрунтувати метод (таблиці стилів) і відобразити такий XML-документ у вікні браузера IE
<INVENTORY>
<BOOK>
<TITLE>Приключения Геккельбери Финна</TITLE>
<AUTHOR>
<FIRSTNAME>Марк</FIRSTNAME>
<LASTNAME>Твен</LASTNAME>
</AUTHOR>
<BINDING>мягкий</BINDING>
<PAGES>298</PAGES>
<PRICE>49</PRICE>
</BOOK>
<BOOK>
<TITLE>Приключения Тома Сойера</TITLE>
<AUTHOR>
<FIRSTNAME>Марк</FIRSTNAME>
<LASTNAME>Твен</LASTNAME>
</AUTHOR>
<BINDING>твердый</BINDING>
<PAGES>205</PAGES>
<PRICE>40</PRICE>
</BOOK>
</INVENTORY>
Харківський національний економічний університет
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 228
228








