{x=x+1;if (x>4) x=x-4;return x;}
</SCRIPT>
</HEAD>
<BODY onclick="f1();">
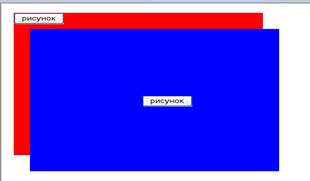
<DIV id=P1 style="position:absolute;width:400;height:300;left:20;top:20;background-color:red;z-index:1">
<p> Text 1</p>
</div>
<DIV id=P2 style="position:absolute;width:400;height:300;left:20;top:20;background-color:red;z-index:2">
<p> Text 2</p>
</div>
<DIV id=P3 style="position:absolute;width:400;height:300;left:20;top:20;background-color:red;z-index:3">
<p> Text 3</p>
</div>
<DIV id=P4 style="position:absolute;width:400;height:300;left:20;top:20;background-color:red;z-index:4">
<p> Text 4</p>
</div>
</BODY>
</HTML>
Завдання 3 (евристичне, 2 бали, виконати на папері)
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує звернення до користувача відповідно до введеного при реєстрації імені.
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
Обгрунтувати метод (зв'язування тегiв) і відобразити такий XML-документ у вікні браузера IE
<PRODUCTS>
<PRODUCT import="yes">
|
|
|
<TITLE> Product #1 </TITLE>
<SORT>
<COLOR> red </COLOR>
<PRICE> $10.00 </PRICE>
</SORT>
<SORT>
<COLOR> blue </COLOR>
<PRICE> $11.00 </PRICE>
</SORT>
<SORT>
<COLOR> gray </COLOR>
<PRICE> $16.00 </PRICE>
</SORT>
</PRODUCT>
<PRODUCT>
<TITLE> Product #2 </TITLE>
<SORT>
<COLOR> red </COLOR>
<PRICE> $20.00 </PRICE>
</SORT>
<SORT>
<COLOR> green </COLOR>
<PRICE> $22.00 </PRICE>
</SORT>
</PRODUCT>
</PRODUCTS>
Харківський національний економічний університет
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 291
291








