1. Предварительно создаем каталог TestSite для содержания сайта на в директории c:\inetpub на сервере. Это можно сделать и из базовой ОС: с помощью проводника открываем каталог \\win_web_srv\с$ и создаем папку или в командной строке на сервере с помощью команды mkdir.

2. В каталоге testsite создайте файл index.html следующего содержания
<html>
<title>Тестовый сайт</title>
<body>
<H1>Тестовый сайт для экспериментов</H1>
</body>
</html>
3. В файле host в базовой ОС пропишем соответствие IP адреса нашего web-сервера и имени нового сайта TestSite.
4. Запускаем Диспетчер служб IIS в базовой ОС.
5. Подключаемся к нашему удаленному web-серверу.
6. На правой панели «Подключения» выбираем узел «сайты», на левой панели «Действия» выбираем «Добавить веб-сайт»
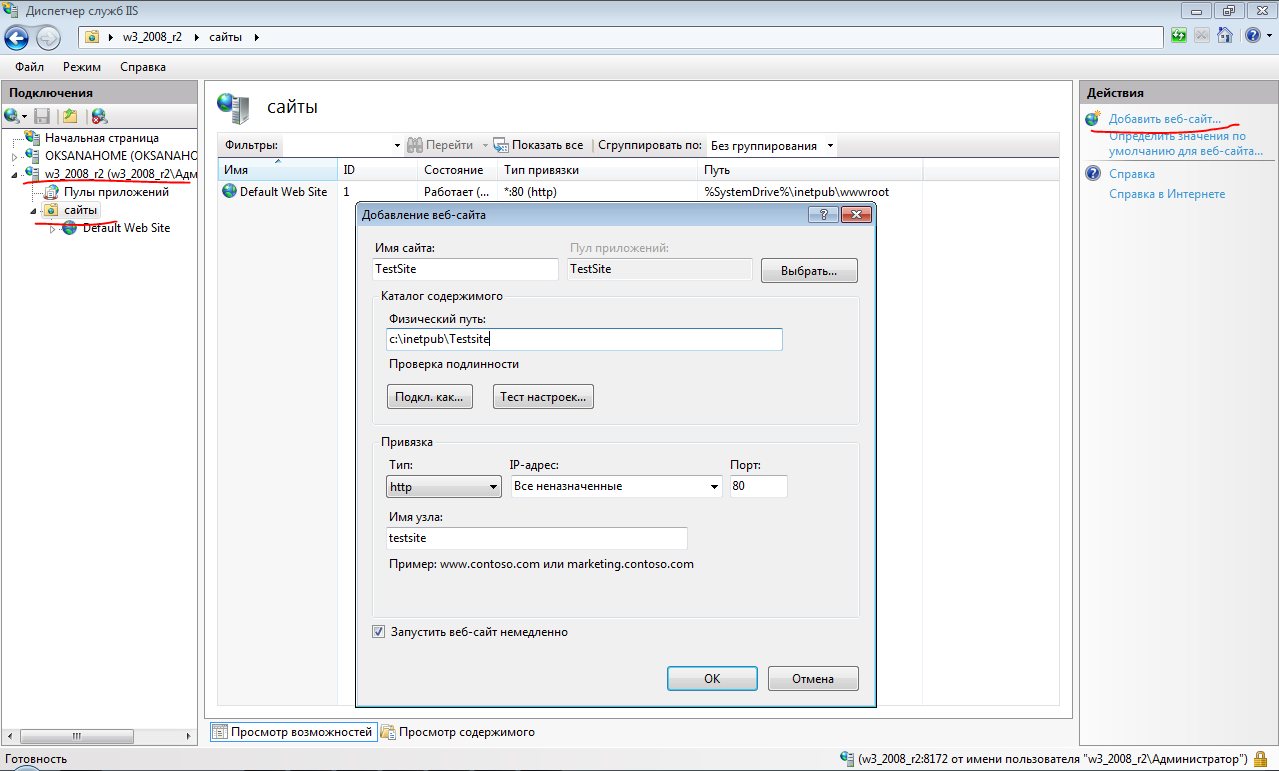
7. В открывшемся окне определяем основные параметры сайта:
имя сайта – TestSite (можете задать произвольное, оно будет использоваться только для идентификации сайтав рамках web-сервера)
каталог содержимого, физический путь – c:\inetpub\testsite
Привязку выполним по host header.
имя узла – TestSite (вот по этому имени к сайту будет осуществляться доступ посетителей)

8. Таким образом, создали новый сайт и осуществили привязку по host header (имени узла).
9. Проверяем работает ли сайт. В браузере в строке URL напишите http://testsite/ Должны увидеть страничку index.html созданного сайта.
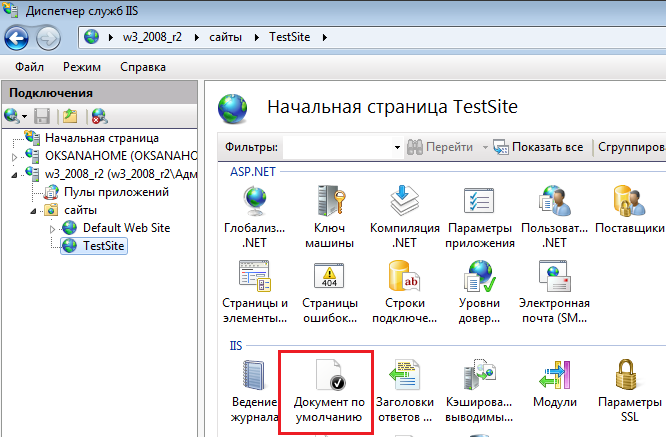
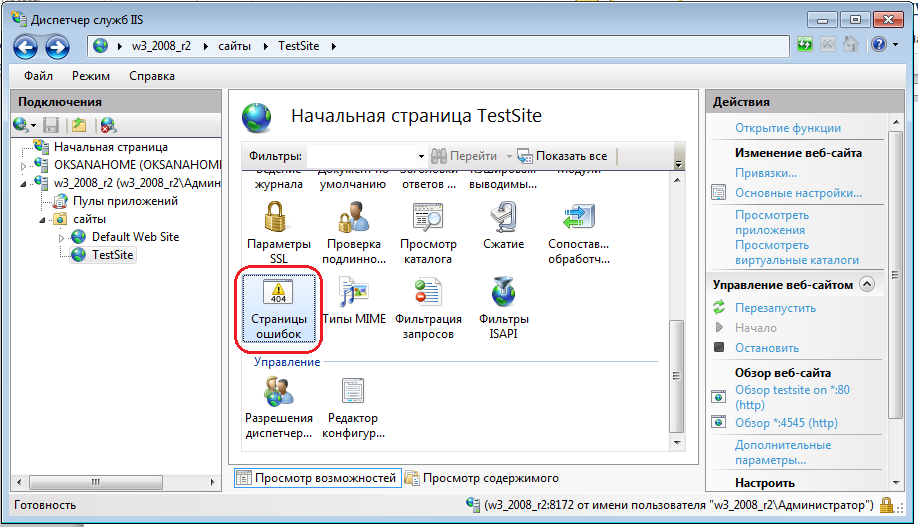
10. Сконфигурируем «Документ по умолчанию»
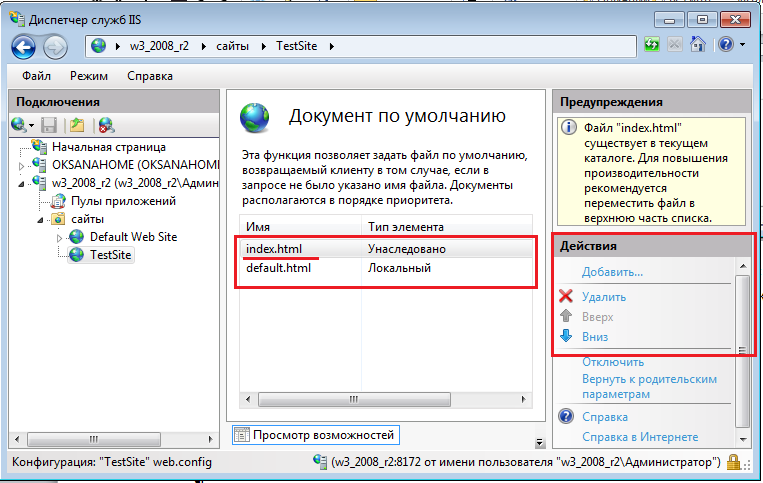
11. На панели подключений в узле сайты выбираем наш сайт TestSite и в центральной части основного окна выбираем пункт «Документ по умолчанию»

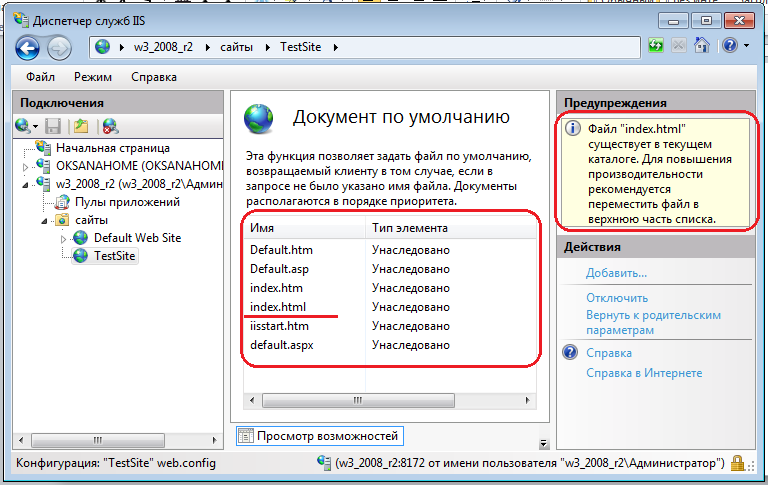
12. Документов по умолчанию может быть несколько, администратор может упорядочить список этих документов, тем самым определить последовательность поиска их в каталоге. Если документ по умолчанию не найден, то учитывается настройкой параметра Directory Browsing

13. Обратите внимание, что настройки для нашего сайта были унаследованы с более высокого уровня. Т.к. у нас имеется только страничка index.html и ничего другого пока не предвидится, то отредактируем эти настройки. Используйте пункты доступные на панели Действий справа:
· удалим все имена файлов из списка кроме index.html
· добавим новое имя default.html
· переместим файл index.html на самый верх
14. В итоге должна получиться такая примерно картинка

15. После изменений посмотрите в основном каталоге нашего сайта c:\inetpub\TestSite появился файл web.config, который содержит изменения в конфигурации только для конкретного сайта, относящиеся к настройкам Документа по умолчанию
16. Создадим виртуальную директорию.
17. В каталоге c:\inetpub\testsite на сервере создайте подкаталог vd.
18. В Диспетчере служб IIS щелкните правой кнопкой мыши на названии нашего сайта и выберите Обновить
19. Обратите внимание, в структуре сайта появилась папка, но это скорее реальная папка, а не виртуальная J. Т.к. она располагается в физической структуре каталогов нашего сайта.
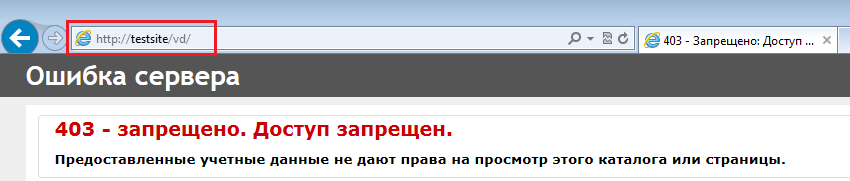
20. В браузере в строке URL напишите http://testsite/vd, вы получите следующее сообщение об ошибке

21. Такая реакция web-сервера объясняется тем, что в каталоге vd нет ни одного файла указанного в настройках Документа по умолчанию, а настройка Directory Browsing унаследованная от сайта имеет значение параметра Enabled=False, т.е. просмотр каталогов запрещен.
22. Разрешим просмотр каталогов для папки vd
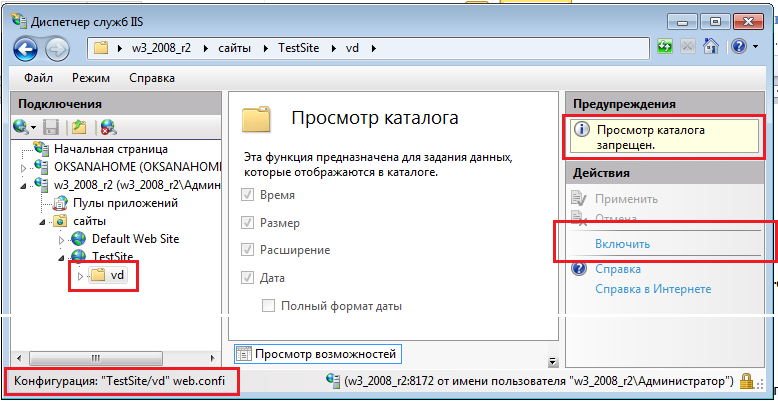
23. В структуре сайта выбираем папку VD, и на странице Возможностей в группе IIS выбираем пункт Просмотр каталога. Таким образом, мы сможем не только настроить параметры отображения содержания каталога, но прежде всего включить такую возможность для папки VD.
24. Нажмите слева на панели Действия пункт Включить. В центральной части окна соответствующие опции отображения содержания каталога станут доступны для изменения.

25. Обновляем страничку в браузере

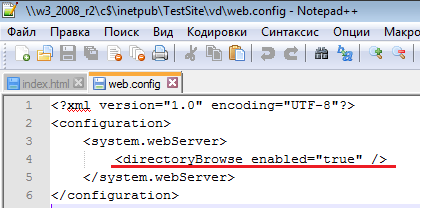
26. Обратите внимание, что автоматически в каталоге VD был создан файл web.config, в котором определено как раз разрешения просмотра каталога

27. Пробуем создать «настоящую» Виртуальную директорию за пределами структуры каталогов нашего сайта. Например в корне диска С создадим каталог VD_TestSite. Соответственно в отличие от папки VD, эта папка не попала автоматически в структуру нашего сайта.
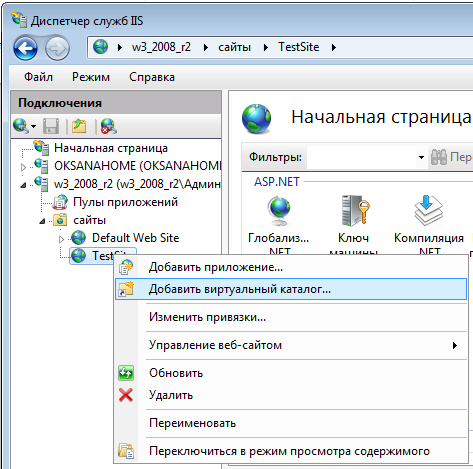
28. В Диспетчере служб IIS щелкаем правой кнопкой мыши на узле нашего сайта (TestSite) и выбираем пункт «Добавить виртуальный каталог»

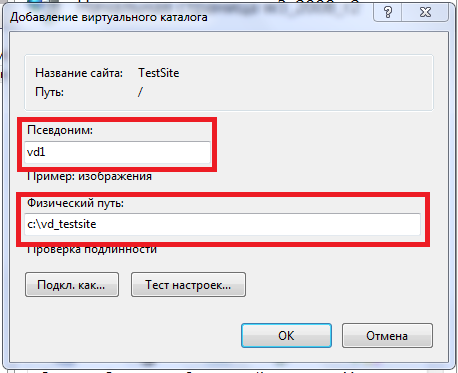
29. Остается только определить параметры виртуальной директории и указать ее физическое месторасположение
30. В окне «Добавление виртуального каталога» определяем параметры виртуальной директории: псевдоним и физическое расположение. Обратите внимание алиас (псевдоним) не соответствует названию папки. В строке браузера в URL необходимо будет использовать как раз указанный псевдоним.

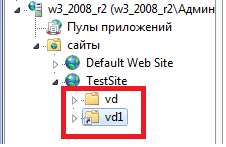
31. Обратите внимание на отличие иконок двух папок в структуре сайта

32. В каталогt c:\VD_TestSite создайте примитивную html страничку с именем index.html
33. В браузере в строке URL наберите http://testsite/vd1. Убедитесь, что созданная страничка отображается. В общем случае виртуальная директория может ссылаться на каталог, расположенный даже на другой физической машине, в этом случае путь указывается UNC путь.
34. Попробуем намного поэкспериментировать с различными способами привязки сайта.
35. Пробуем выполнить привязку сайта к порту.
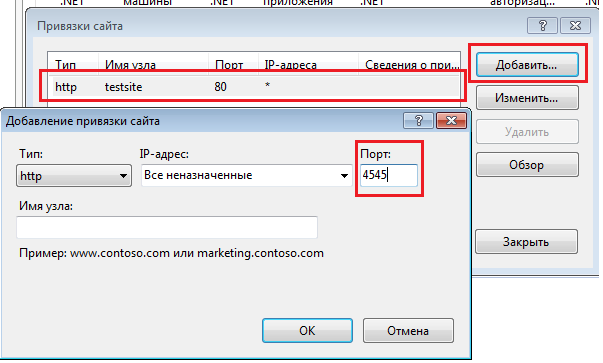
36. В Диспетчере служб IIS, на панели «Действия» выбираем «Привязки», затем «Добавить» и указываем нестандартный порт 4545

37. В браузере в строке URL напишите http://web_win_srv. Должны увидеть страничку Default Web Site, т.е. сайта по умолчанию.
38. Попробуем теперь в строке URL написать http://web_win_srv:4545. Должна открыться страничка нашего сайта – TestSite.
39. Таким образом, получили, что наш сайт привязан двумя способами:
· порт 80 и host header TestSite
· порт 4545
40. Ознакомимся с настройками ограничений для нашего сайта.
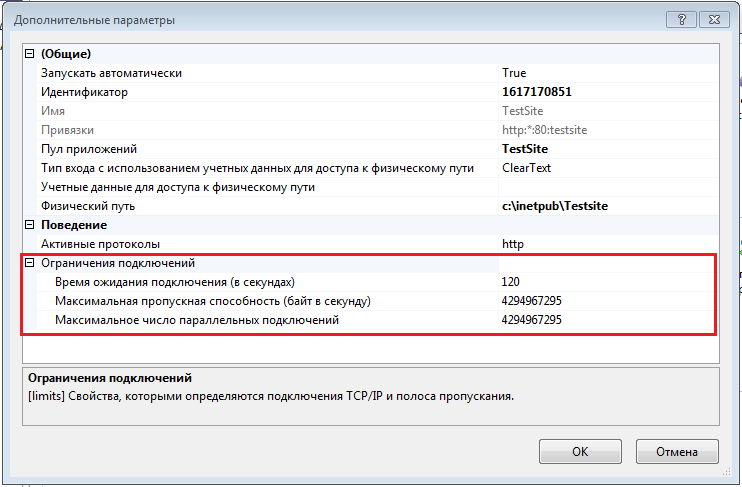
41. На панели «Действия» выбираем пункт «Дополнительные параметры»

42. Странные большие числа значений параметров «Максимальная пропускная способность» и «Максимальное число подключений» обозначают, что ограничения не заданы.
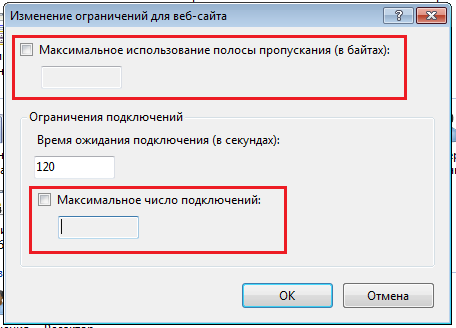
43. Ограничения можно изменить с помощью пункта «Ограничения…» на панели «Действия»

44. Теперь поэкспериментируем с сообщениями об ошибках, которыми наш сервер отвечает на некорректные действия посетителей или размещенных на нем приложений.
45. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html. Т.к. такой страницы нет, то сервер возвратит сообщение о ошибке с кодом 404. Это сообщение можно изменить и сделать более «дружественным» по отношению к посетителю.
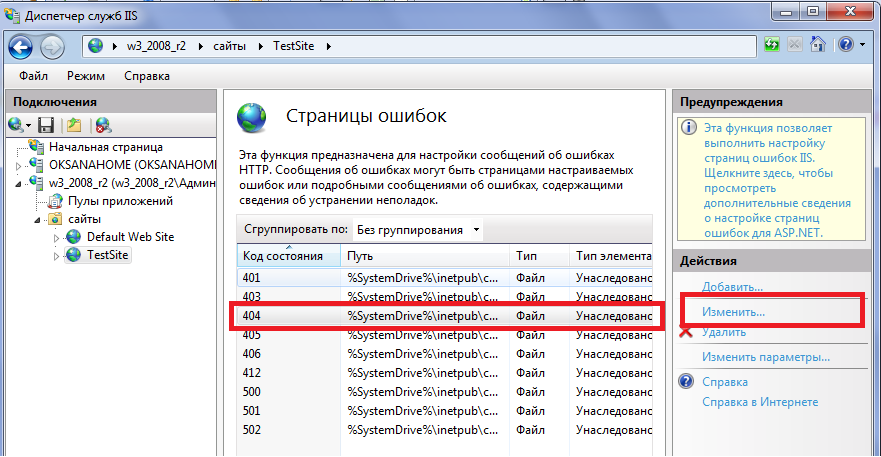
46. Посмотрим все страницы соответствующие ошибкам для сайта TestSite, которые он унаследовал с уровня Web-сервера


47. Попробуем изменить сообщение при возникновении ошибки 404.
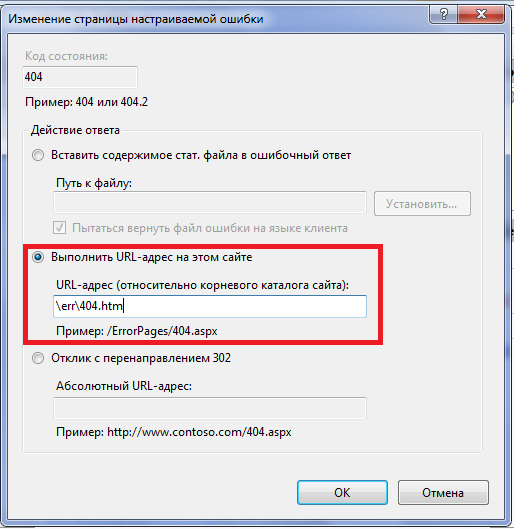
48. Создадим собственную html-страничку с именем 404.htm и разместим ее в каталоге c:\inetpub\TestSite\err. Содержание файла 404.htm
<html>
<title>Error 404 </title>
<h2 style="text-align: center";>
<span style="color: #ff0000";><strong>Файл не найден</strong></span>
</h2>
<h1 style="text-align: center";>
<span style="color: #0000ff";>
К сожалению, здесь нет того содержания, которое Вы искали.
</span>
<span style="color: #0000ff";>
Пожалуйста, попробуйте выбрать нужную информацию, перейдя на главную страницу сайта:
</span>
</h1>
<h1 style="text-align: center";>
<span style="color: #ff0000";>
<a href=http://testsite target="_blank">
<span style="color: #ff0000";>
Наш сайт
</span>
</a>
</span>
</h1>
</html>
49. На панели Действия выбираем пункт «Изменить…»

50. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html
51. Смотрим на созданную нами специально для ошибки 404 странницу.
52. Теперь поэкспериментируем с подключением к нашему сайту и работу с ним посредством защищенного протокола HTTPS на основе SSL сертификатов.
53. Посмотрим сертификаты, которые присутствуют на нашем локальном компьютере (базовая ОС) и web-сервере. Для этого воспользуемся соответствующей оснасткой консоли управления MMC.
54. Запускаем консоль управления из командной строки cmd.
Mmc
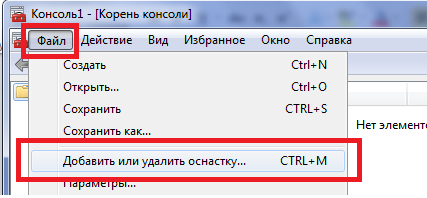
55. Выполним добавление нужной нам оснастки.
Файл –> Добавить или удалить оснастку

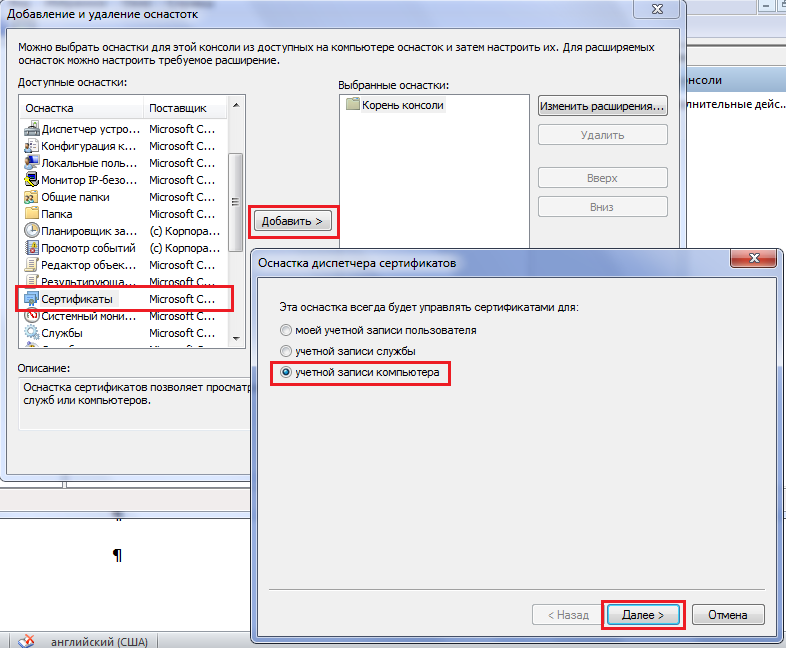
56. Из списка доступных оснасток выбираем «Сертификаты» и жмем кнопку «Добавить».
57. В открывшемся окне выбираем опцию «учетная запись компьютера», жмем «Далее» и «Готово»

58. После этого оснастка появится в списке «Выбранные оснастки…», для завершения жмем «ОК»
59. Аналогичным образом в эту же консоль добавим оснастку «Сертификаты» для удаленного web-сервера. Только в процессе настройки укажите имя удаленного web-сервера.
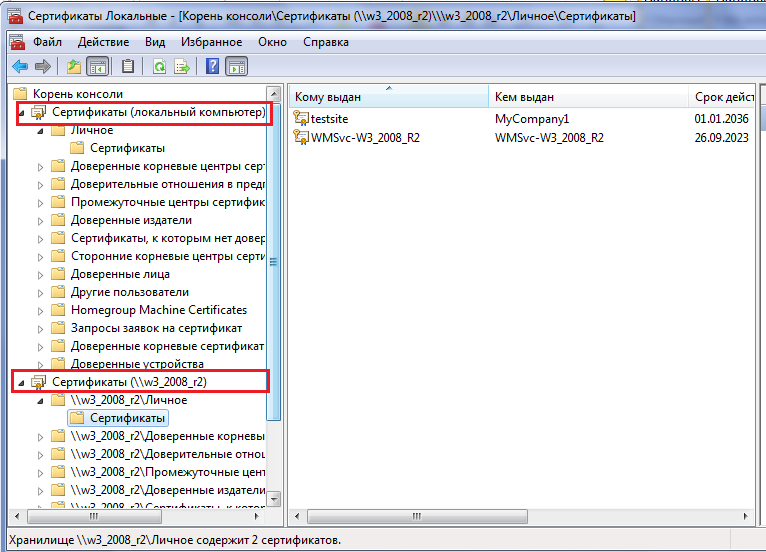
60. Таким образом, получаем доступ к управлению сертификатами, расположенными в хранилищах на локальном компьютере (базовая ОС) и удаленного web-сервера.

61. Данную настройку консоли можно сохранить и в последующем пользоваться.
62. Для работы по протоколу HTTPS необходимо иметь сертификат сервера, причем этот сертификат должен быть заверен центром сертификации. В рамках лабораторной работы мы не будем «заморачиваться» созданием «полноценного» сертификата, который было бы правильно использовать. Сертификат для нашего web-сервера мы заверим самоподписанным корневым сертификатом, который сами создадим и перенесем в хранилище доверенных корневых сертификатов на локальной машине (базовая ОС). Понятно, что это «не спортивно», а в реальной жизни нельзя использовать, но для наших экспериментов вполне сойдет. Это является следствием того, что в нашей лабораторной сети слишком много условностей и нет самого главного Центра сертификации или хотя бы работающего контроллера домена.
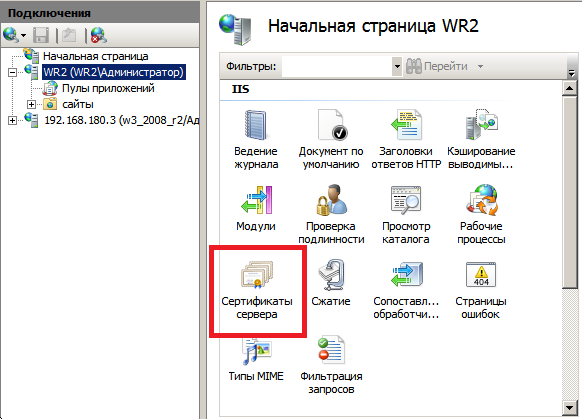
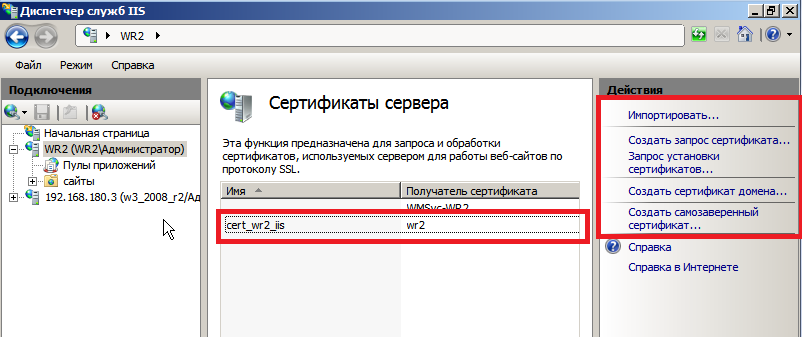
63. Еще одно препятствие обусловлено режимом инсталляции web-сервера – Server Core, в котором нет «Диспетчера служб IIS», поэтому все действия по конфигурации выполняем преимущественно удаленно или в режиме командной строки. При удаленном управлении IIS с помощью «Диспетчера служб IIS» нет доступа к функции управления сертификатами для IIS (для сравнения см. картинки ниже, скриншоты с web-сервера в режиме установки Full). Но мы не ищем легких путей.


64. Итак, создаем все сертификаты с помощью командной строки. Для этого будем использовать утилиту makecert.exe из Windows SDK for Windows Server 2008 and.Net Framework 3.5
65. Создаем самоподписанный корневой сертификат. На web-сервере в командной строке (cmd) вводим команду
makecert.exe –ss root –sr localMachine –n “CN=TestCompany” -eku 1.3.6.1.5.5.7.3.1 –r
–ss root указывает, что сертификат будет создан в хранилище доверенных корневых сертификатов
–r – создаем самоподписанный сертификат
–eku 1.3.6.1.5.5.7.3.1 – идентификатор сертификата для Server Authentication; для клиента нужно использовать Client Authentication (1.3.6.1.5.5.7.3.2)
66. Создаем сертификат для web-сайта, подписанный нашим корневым сертификатом. Важно, что бы значение параметра CN совпадало в точности с именем сайта URL. Например, создаваемый сертификат будет корректным только для сайта testsite, но не будет корректным для www.testsite.
makecert –pe –ss my –n “CN=testsite” –b 01/01/2013 –e 01/01/2036 –sky exchange –in “TestCompany” –is root –eku 1.3.6.1.5.5.7.3.1 –sr localMachine
67. В результате проделанных манипуляций имеем созданный корневой сертификат в хранилище «Доверенные центры сертификации» и собственный сертификат для web-сайта в хранилище «Личное»
68. Самостоятельно найдите эти сертификаты в консоли управления базовой ОС.
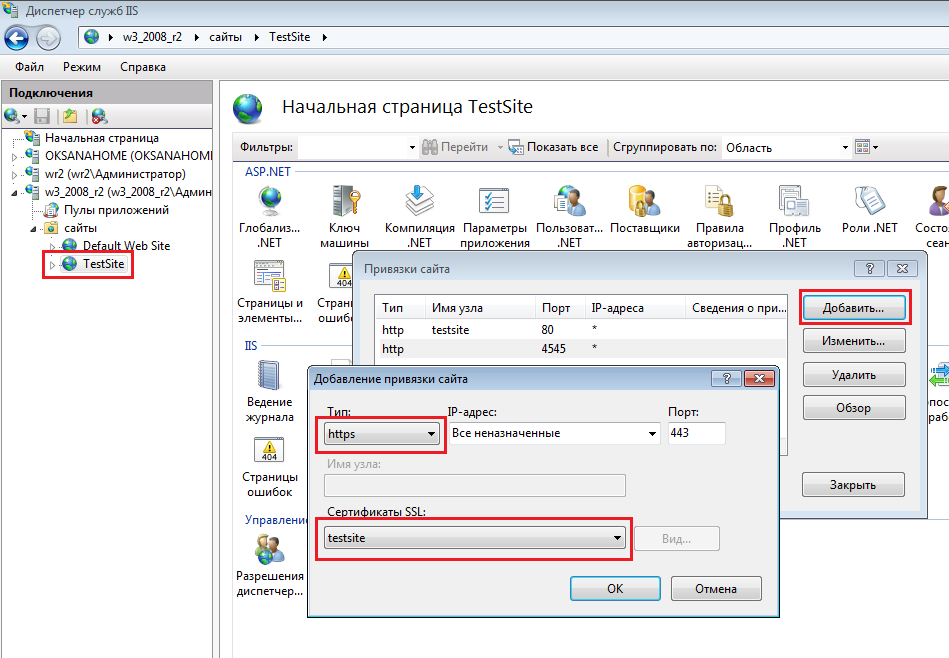
69. Открываем «Диспетчер служб IIS» и выполним привязку тестового web-сайта для обеспечения возможности обращения к нему по протоколу HTTPS. Следует обратить внимание, что при привязке выбираем протокол HTTPS и в качестве Сертификата SSL указываем созданный нами сертификат с именем «testsite»

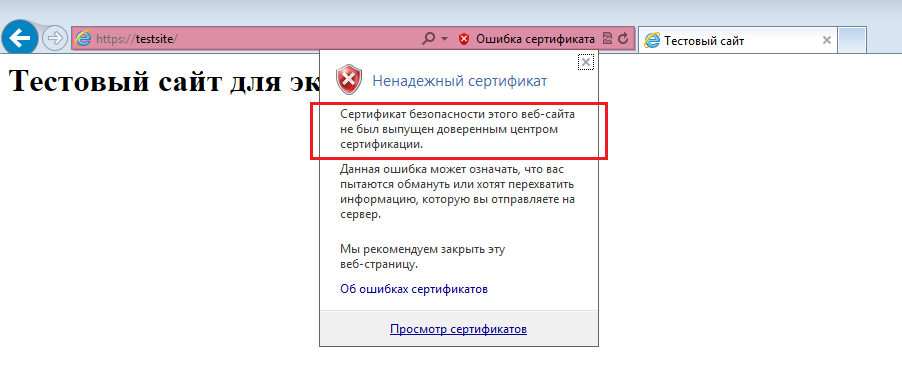
70. В браузере пробуем обратиться к тестовому сайту по протоколу HTTPS.
https:\\testsite
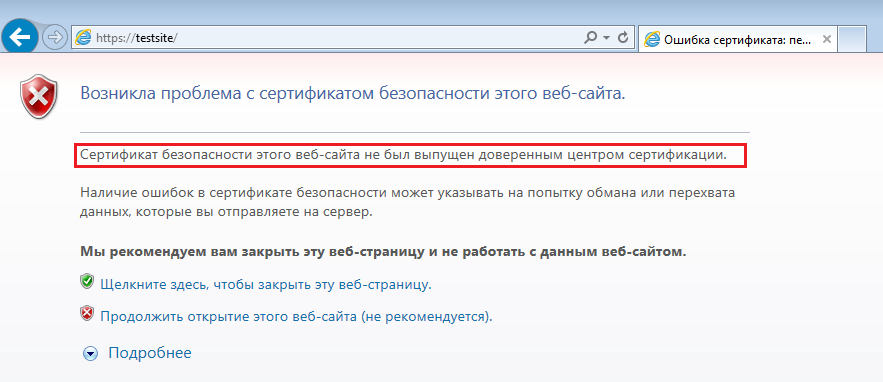
71. Обратите внимание, т.к. организация «TestCompany» не известна нашей локальной машине, то браузер выдал предупреждение

72. Несмотря на предупреждение, продолжаем работу с сайтом.

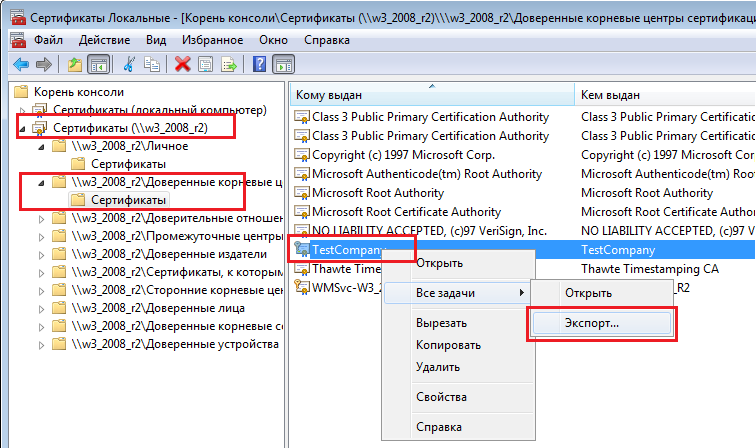
73. Что бы все было красиво, необходимо поместить корневой сертификат нашей тестовой организации (TestCompany) в хранилище доверенных корневых сертификатов на локальном компьютере (базовая ОС). Выполним экспорт корневого сертификата в файл (например, TestCompany.cert) с помощью консоли управления.

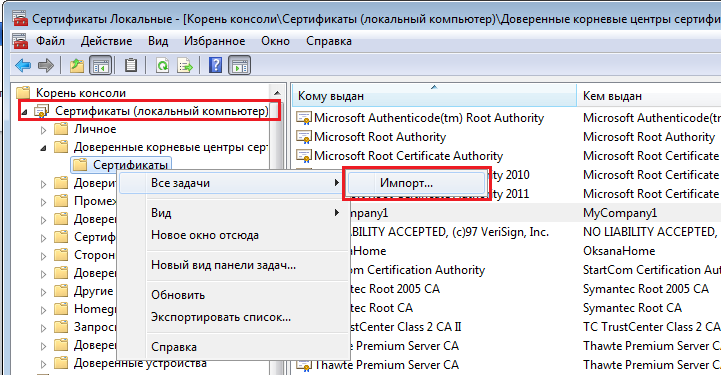
74. Выполним импорт сертификат из файла TestCompany.cert в хранилище доверенных корневых сертификатов локальной машине (базовая ОС).

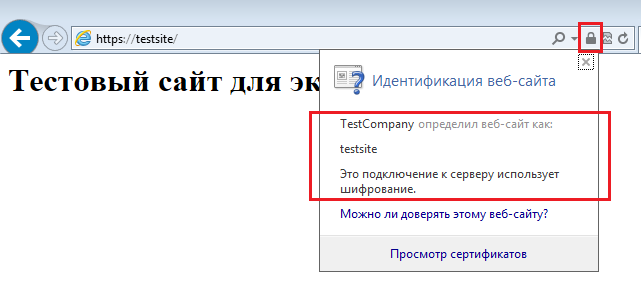
75. В браузере откроем опять наш тестовый сайт, использую для доступа к нему протокол HTTPS. Видим, что идентификация сертификата прошла успешно.

76. Попробуйте использовать протокол HTTP для работы с тестовым сайтом.
http:\\testsite
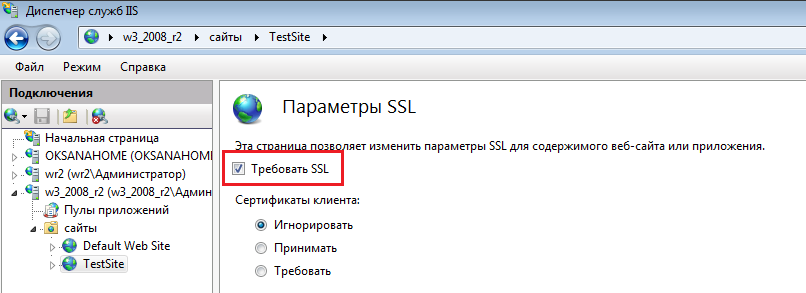
77. Видим, что сайт может обрабатывать как запросы HTTP, так и HTTPS. Для запрещения использовать протокол HTTP, а обрабатывать все запросы только по протоколу HTTPS необходимо в настройках web-сайта «Параметры SSL» выбрать опцию «Требовать SSL». Кроме того, в здесь же можно настроить поведения web-сайта относительно SSL сертификата клиента.

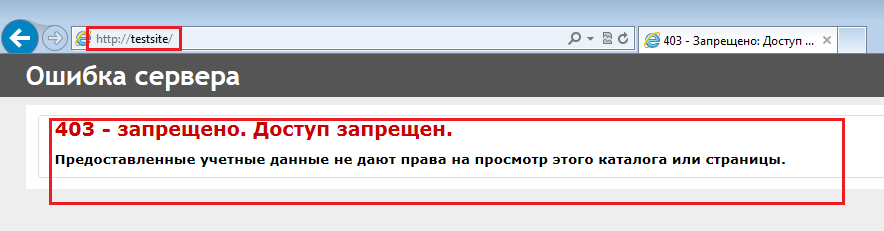
78. Теперь пробуем обратиться к тестовому сайту по протоколу HTTP. Видим, что доступ запрещен.

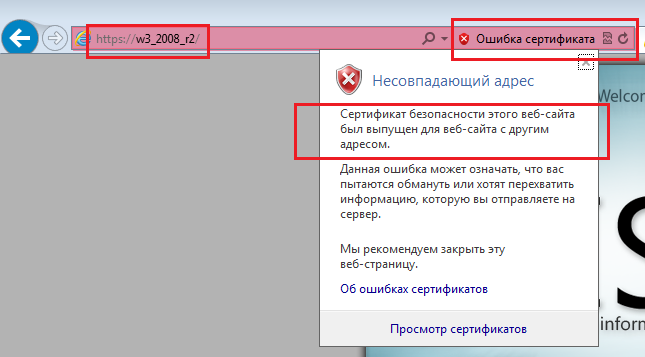
79. Если мы попытаемся использовать для другого сайта (например, для сайта по умолчанию) SSL сертификат, выпущенный для сайта TestSite, то в окне браузера получим сообщение об ошибке.

80. Выполните самостоятельно привязку сайта по умолчанию на использование протокола HTTPS и SSL сертификата, созданного для сайта TestSite и убедитесь в возникновении ошибки.
81. Создайте самостоятельно SSL сертификат для сайта по умолчанию и выполните изменение привязки для корректной работы сайта по умолчанию попротоколу HTTPS.
82. Ну и на последок самое интересное…
83. Обеспечим возможность размещать на нашем web-сервере сайты, созданные с помощью PHP.
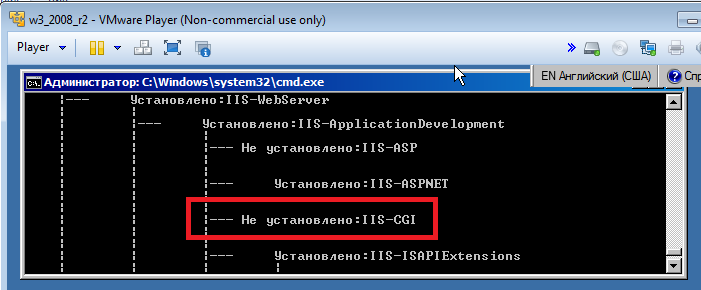
84. Прежде всего, проверяем, поддерживается наш web-сервер CGI. Убеждаемся, что при инсталляции компонента IIS-CGI не была установлена
oclist | more

85. Устанавливаем модуль IIS-CGI
 2015-09-06
2015-09-06 9698
9698
