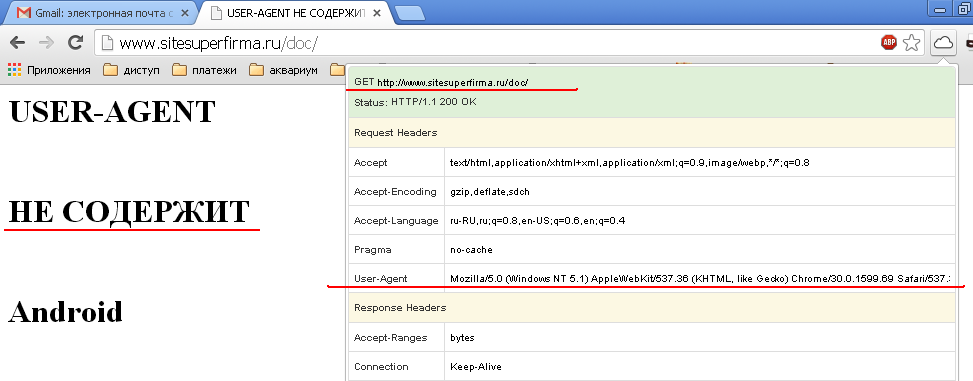
56. Выполняем проверку настроек. В браузере Chrome открываем URL http://www.sitesuperfirma.ru/doc. И смотрим заголовки HTTP-запроса.

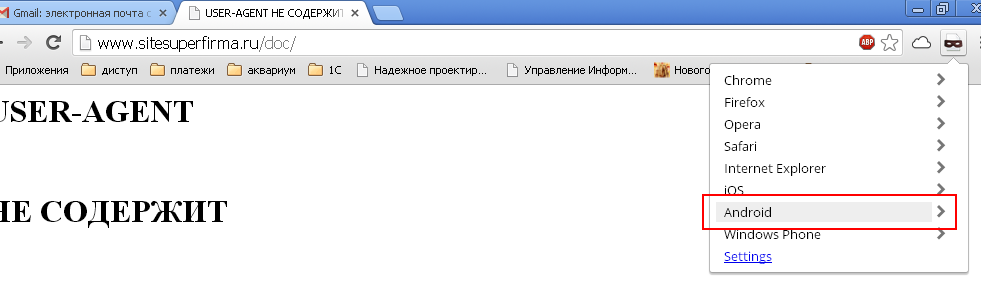
57. Изменяем с помощью расширения User-Agent Switcher for Chrome идентификацию браузера

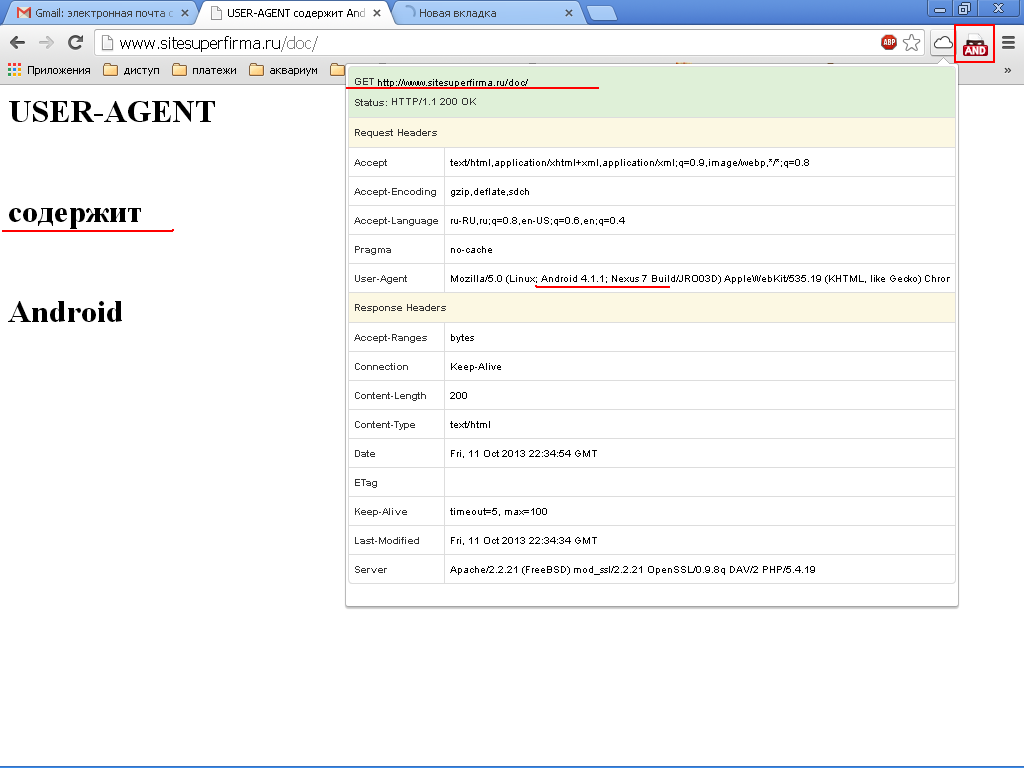
58. В браузере Chrome открываем URL http://www.sitesuperfirma.ru/doc. И смотрим заголовки HTTP-запроса.

59. Пробуем заменить сообщения об ошибках. В каталоге data создаем каталог err, в котором создаем новый файл с именем 404.html и следующим содержанием
<html>
<title>Error 404 </title>
<h2 style="text-align: center";>
<span style="color: #ff0000";><strong>Файл не найден</strong></span>
</h2>
<h1 style="text-align: center";>
<span style="color: #0000ff";>
 2015-09-06
2015-09-06 243
243








