Изучение возможностей языка HTML (фреймы, списки, таблицы).
Цель работы: формирование умений создания HTML-документов с помощью фреймов, а также использования списков и таблиц.
Поясняющая информация
Для формирования HTML-документов, содержащих кадры (фреймы) используются два тега: <frameset> и <frame>. Тег <frameset> задает количество и исходные размеры столбцов и строк кадров. Горизонтальное деление экрана задается при помощи атрибута row, вертикальное - атрибута cols. Значения атрибутов могут быть выражены в процентах или пикселях.
Внутри тега <frameset> должны быть ссылки на все документы, входящие в состав сложной страницы. Делается это с помощью тега <frame>.

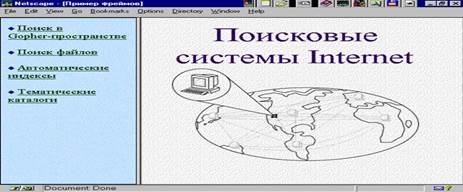
Пример Web-страницы с двумя вертикальными фреймами
На рисунке представлен пример Web-страницы с двумя вертикальными фреймами. Левый кадр служит в качестве оглавления, правый является целевым кадром, в который выводится содержимое всех ссылок левого фрейма. В левый кадр выводится файл frame2.htm, в правый - frame1.htm. Ниже приведен исходный код документа.
|
|
|
<HTML>
<HEAD>
<TITLE>Пример фреймов</TITLE>
</HEAD>
<frameset cols="30%,*">
<frame name="toc" src="frame2.htm">
<frame name="main" src="frame1.htm">
</frameset>
</HTML>
В теге <frame> указывается атрибут name, присваивающий имя кадру. Он необходим для указания целевого кадра для вывода содержимого гиперссылок. Чтобы документ, полученный по гиперссылке, загружался в поименованный кадр, в теге определения гиперссылок задается атрибут target:
<A HREF=”URL документа” target=”имя кадра”.
Ниже приводится упрощенный исходный код документа frame2.htm, в котором вывод всех документов по ссылкам определен в кадр с именем main, т.е. правый фрейм исходного документа frame.htm.
<HTML>
<HEAD>
<TITLE>Файл frame2.htm</TITLE>
</HEAD>
<BODY >
<A HREF="file.htm" target="main"> Поиск файлов</A>
<A HREF="index.htm" target="main"> Автоматические индексы</A>
<A HREF="tema.htm" target="main"> Тематические каталоги</A>
</BODY>
</HTML>
Задание
1. Создать страницу ссылок на ресурсы сети, обязательно с использованием фреймов. Имена файлов должны иметь маленькие латинские буквы!
В левом фрейме создать рубрики, оформить созданные ссылки в виде списка (тег <UL>)
- поисковые системы
- каталоги
- литература
в правом фрейме соответственно создать ссылки с названием и кратким описанием ресурсов.
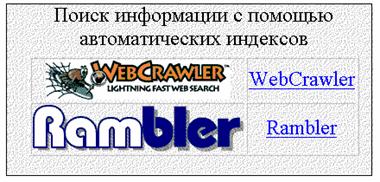
- для поисковых систем, ссылки оформить в виде таблицы из двух колонок и нескольких строк. В левой колонке поместить рисунки-логотипы поисковых систем, в правой - гиперссылки на эти системы. (ссылки www.yandex.ru, www.rambler.ru, www.aport.ru, www.google.com, www.filesearch.ru).
Пример:

Пример таблицы
- для каталогов, оформить созданные ссылки в виде нумерованного списка, (ссылки www.list.ru, www.rambler.ru.)
- для литературы, оформить созданные ссылки в виде нумерованного списка, ссылки разложить по рубрикам, например: библиотеки, техническая литература, стандарты. (ссылки www.citforum.ru, www.lib.ru, www.w3.org, http://pyramidin.narod.ru/html401/index.htm.)
|
|
|
2. Сделать ссылку на эту страницу с главной страницы.
3. Разместить файлы на сервере и просмотреть в браузере, проверить работоспособность всех ссылок.
4. В исходнике страницы укажите, в виде комментариев, для чего предназначена каждая группа тегов (каждый открывавший тег) и их свойства (атрибуты).
 2015-09-06
2015-09-06 790
790








