Splitter (разделитель) предназначен для деления окна вашей программмы на две или более частей. Классический пример окна со сплиттером - это окно Проводника Windows. В нем слева находится окно с древовидным представлением папок на жестком диске, а справа - фалы в соответствующей папке.
В первом примере мы рассмотрим, как создать окно с одним вертикальным сплиттером. Правая и левая части у нас будут заполенены элементом Panel (это панель, на которой могут располагаться другие элементы управления - в нашем случае на обоих Panel ничего располагаться не будет).
Итак, приступаем.
Создайте Windows-приложение на C#. Теперь нам надо добавить в окно два элемента Panel и один Splitter. Внимание! При добавлении важно соблюдать порядок - скачала добавляем левый Panel, потом Splittеr и последним элементом добавляем правый Panel. Добавляемые элементы выглядят в окне Toolbox так:

и так:

После добавления элементы расположатся на форме с беспордке (а именно там, куда вы их кинете). Для правильного расположения необходимо у всех них установить правильные значения свойства Dock, а именно у левого (первого) Panel - в Left, у сплиттера - тоже в Left и у второго (правого) Panel - в Fill (это значение задает то, что панель будет заполнять все оставшее место на форме). Для того, что бы лучше было видно результаты нашей работы на форме после запуска, мы можем покрасить панели и сплиттер в разные цвета (для этого надо поменять свойство BackColor).
|
|
|
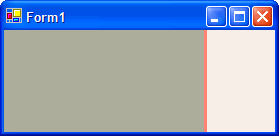
Запускаем программу. Окно будет выглядеть приблизительно так:

Сплиттер при этом можно двигать, и курсор для сплиттера будет такой, как и в других приложениях Windows - две вертикальные палочки со стрелочками влево-вправо.
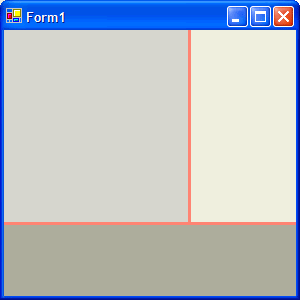
Теперь рассмотрим другой пример - а именно окно с двумы сплиттерами и тремя областями соответственно. Выглядеть наше окно будет так:

Для создания такого окна надо расположить на форме панель panel1, сплиттер splitter1, панель panel2, сплиттер splitter2 и панель panel3 (именно в таком порядке!). Далее надо установить значения свойства Dock для них следующим образом: panel1 - Bottom, splitter1 - Bottom, panel2 - Left, splitter2 - Left и panel3 - Fill. Опять же для лучшей демонстрации работы сплиттеров можно раскрасить панели. И, так же как и в первом примере, сплиттеры можно двигать.
В реальном приложении на панелях располагаются разные элементы пользовательского интефейса.
 2015-09-06
2015-09-06 1112
1112








