Ajax - не технология. На самом деле это несколько технологий преуспевающих каждая в своей области, собранных в новое сильное направление. Ajax объединяет:
- стандартизованное представление с использованием XHTML и CSS;
- динамическое отображение и взаимодействие при помощи Document Object Model;
- обмен и управление данными через XML и XSLT;
- асинхронные получение данных с использованием XMLHttpRequest;
- и JavaScript, связывающий всё это воедино.
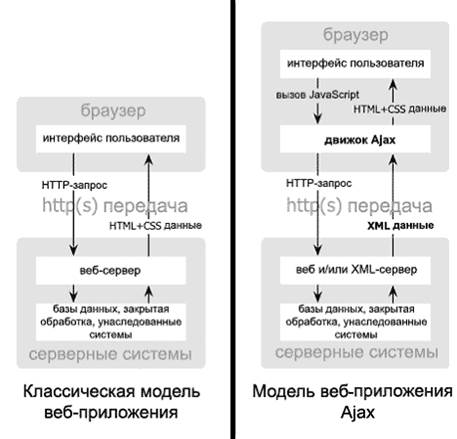
Классическая модель веб-приложения действует следующим образом: большинство действий пользователя отправляют обратно на сервер HTTP-запрос. Сервер производит необходимую обработку - получает данные, обрабатывает числа, взаимодействует с различными унаследованными системами и затем выдаёт HTML страницу клиенту. Эта модель заимствована из первоначального применения веба как гипертекстовой среды, но, то что делает веб подходящим для гипертекста не обязательно делают его хорошим для программных приложений.

Рисунок 1: Сравнение традиционной модели веб-приложений (слева) с моделью Ajax (справа).
|
|
|
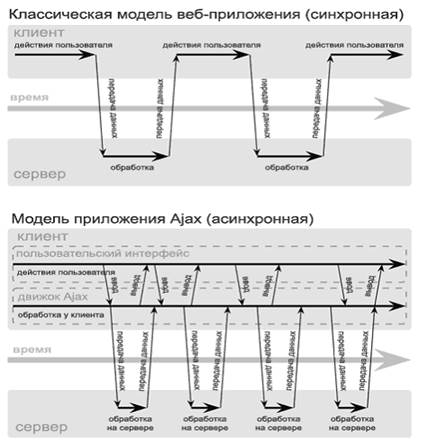
В этом подходе много технического смысла, но им не достигается хорошее взаимодействие с пользователем. Пока сервер делает свою работу, чем занимается пользователь? Правильно, ждёт. И с каждым следующим шагом пользователь ждёт ещё и ещё.
Очевидно, если бы мы создавали веб с нуля, то не стали бы заставлять пользователей всё время ждать. Если уж страница загружена, почему взаимодействие с пользователем должно останавливаться каждый раз, когда программе нужно что-то от сервера? В самом деле, зачем пользователю вообще видеть, что приложение соединяется с сервером?
В чём отличие Ajax
Приложение Ajax исключает взаимодействие типа старт-стоп-старт-стоп путём введения механизма Ajax как промежуточного слоя между пользователем и сервером. Может показаться что, добавляя новый уровень в приложение можно только замедлить его реакцию, но в действительности наоборот.
Вместо того чтобы загружать страницу в начале пользовательской сессии браузер загружает движок Ajax, написанный на JavaScript и обычно спрятанный в скрытый фрейм. Этот движок отвечает за формирование пользовательского интерфейса и взаимодействие с сервером от имени пользователя. Движок Ajax позволяет производить взаимодействие с пользователем асинхронно, то есть независимо от взаимодействия с сервером. Таким образом, пользователю больше не нужно наблюдать пустое окно браузера и курсор в виде песочных часов в ожидании действий сервера.

Рисунок 2: Сравнение диаграмм взаимодействия традиционного веб-приложения (сверху) и асинхронного приложения Ajax (снизу).
Каждое действие пользователя, которое обычно производит HTTP-запрос, теперь вместо этого принимает форму JavaScript-вызова движка Ajax. Каждый ответ на действие пользователя, не требующее обращения к серверу, как то простая проверка данных, редактирование данных в памяти, и даже некоторая навигация, выполняется движком самостоятельно. Если же для ответа требуется информация с сервера, например загрузка дополнительного интерфейсного кода, передача данных для обработки, или получение новых данных, то движок производит необходимые запросы асинхронно, обычно при помощи XML, не прерывая взаимодействия пользователя с приложением.
Кто использует Ajax
|
|
|
Огромные инвестиции в разработку подхода Ajax делает Google. Все самые крупные продукты - Orkut, Gmail, последние версии Google Groups, Google Suggest, и Google Maps - приложения Ajax.
Эти проекты демонстрируют, что Ajax работает не только в теории, но и на практике для реальных приложений. Это не очередная лабораторная теория. Приложения Ajax могут принимать любой масштаб от простого и с состоящего из одной функции Google Suggest до очень сложного и замысловатого Google Maps.
Работая с Ajax Вы должны понять, что открыли только верхушку айсберга того богатства взаимодействия и скорости отклика, которые предоставляют приложения Ajax.
Сейчас это важное направление развития веб-приложений, и его важность будет только расти. И учитывая большое количество разработчиков, которые уже умеют использовать эти технологии, мы ожидаем, что студенты факультета КНИТ БелГУ последуют примеру Google и используют конкурентные выгоды, которые предлагает Ajax.
 2015-09-06
2015-09-06 293
293








