ТЕМА 2. «ЭЛЕМЕНТЫ WEB-СТРАНИЦЫ»
| Цель: изучить основные команды, используемые при создании HTML-страниц Задание: - выполнить 5 заданий, приведенных в тексте; - выполнить контрольное задание; - ответить на контрольные вопросы в конце лабораторной работы; - ответить на вопросы преподавателя. |
Нижние и верхние индексы
Тег <SUB> и </SUB> позволяет опустить текст на полстроки ниже обычного текста. Текст, расположенный между этими тегами, будет изображаться меньшим шрифтом, по сравнению с обычным текстом.
Тег <SUP> и </SUP> позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться меньшим шрифтом, по сравнению с обычным текстом.
Задание 1
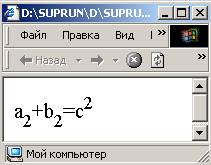
На рис. 1 представлен пример отображения броузером HTML-текста, в котором используются нижние и верхние индексы.
1. Напишите HTML-код страницы, представленной на рис. 6.
2. В папке Lab_2 сохраните документ под именем formula.html
3. На предыдущем занятии Вы создали web-страницу proekt.html. Откройте ее и измените регистр цифры, которая обозначает квадратные метры домов.

Рис. 1. Пример отображения нижних и верхних индексов.
 2015-09-06
2015-09-06 328
328







