Параметрами шрифту управляє парний тег <FONT>. Він обов’язково повинен містити один з атрибутів:
COLOR= задає колір шрифту, який задається текстовим значенням або кодом, наприклад, COLOR="GREEN" (COLOR="#00FF00)
SIZE= визначає розмір шрифту у відносних одиницях від 1 до 7 (за замовчуванням 3), можна використовувати зі знаком плюс або мінус, яке визначає збільшення або зменшення шрифту відносно поточного розміру, наприклад, SIZE=4
FACE= задає гарнітуру шрифту, значення цього атрибуту обирається зі списку шрифтів, встановлених на комп’ютері, наприклад, FACE="Times New Roman"
Накреслення символів задається парними тегами:
<B> напівжирний шрифт
<I> курсив
<U> підкреслений
<S> викреслений
Приклад 1. Форматування тексту мовою HTML. Створити HTML-документ, який показує, як здійснюється форматування заголовків, шрифту та абзаців в HTML-документах.
Порядок виконання
1. Завантажити програму Блокнот зі складу стандартних додатків Windows, виконавши послідовність Пуск ® Программы ® Стандартные ® Блокнот
2. Записати текст
<html>
<head>
<title> Форматування тексту </title>
</head>
<body>
<h1 align="center"> 1 Заголовок першого рівня </h1>
<p> Звичайний неформатований текст першого абзацу розділу першого рівня.
<p align="center"> <font size=+1, face="arial">
<i>Текст другого абзацу, шрифт якого "Arial", розмір збільшено на 1, спосіб написання - курсив, вирівнювання по центру.
</i> </font>
<p align="right"> <font size=-1, face="Times New Roman">
<b>Текст третьго абзацу, шрифт якого "Times New Roman", розмір зменшено на 1, спосіб написання - жирний, вирівнювання по правому краю. </b> </font>
<p> <font size=+2, face="Times New Roman">
<u>Текст четвертого абзацу, шрифт якого "Times New Roman", розмір збільшено на 2, спосіб написання - підкреслений. </u> </font>
<h2 align="center"> 1.2 Заголовок другого рівня </h2>
<p> Звичайний неформатований текст першого абзацу розділу другого рівня.
<p align="justify"> <font size=+3, face="Arial" > Текст другого абзацу розділу другого рівня, вирівнений по ширині, шрифт - Arial, розмір збільшено на 3 </font>
<h3 align="center"> 1.3 Заголовок третього рівня </h3>
<p> Звичайний неформатований текст першого абзацу розділу третього рівня.
</body>
</html>
3. Зберегти створений текст у файлі Форматування тексту.html в особистій папці на диску D: в папці Учебный процесс (команда Файл ® Сохранить как…)
4. Закрити вікно програми Блокнот
5. Відкрити особисту папку із Учебного процесса на диску D: та знайти файл Форматування тексту.html, який позначений значком 
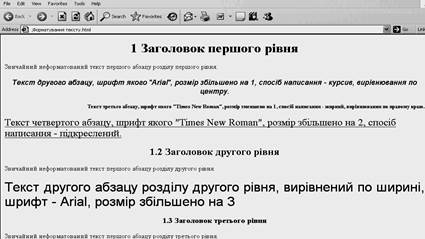
6. Завантажити документ у браузер (Internet Explorer), двічі клацнувши по файлу Форматування тексту.html. (рис. 2)

Рис.2 Вікно Internet Explorer з завантаженим документом Форматування тексту.
Приклад 2. Кольори в мові HTML. Створити HTML-документ, який наочно демонструє деякі кольори, котрі можна використовувати в наступних прикладах та завданнях, та спосіб завдання кольору шрифту в HTML-документах.
Порядок виконання описано в прикладі 1. Документ зберегти в особистій папці у файлі з ім’ям Кольори.html.
<html>
<head>
<title>Використання кольорів у текстових сторінках</title>
</head>
<body bgcolor="white">
<p align="center"> <font color="black", size=+2, face="times new roman"> <b>Так виглядають деякі кольори:</font>
<p> <font color="green", size=+1> <i>це зелений колір (green); </font>
<font color="lime", size=+1> <i>це лимонний колір (lime); </font>
<font color="teal", size=+1> <i>це колір (teal); </font>
<font color="olive", size=+1> <i>це оливковий колір (olive); </font>
<p> <font color="red", size=+1> <i>це червоний колір (red); </font>
<font color="purple", size=+1> <i>це пурпурний колір (purple); </font>
<font color="fuchsia", size=+1> <i>це колір (fuchsia); </font>
<font color="pink", size=+1> <i>це рожевий колір (pink); </font>
<p> <font color="blue", size=+1> <i>це синій колір (blue;)</font>
<font color="aqua", size=+1> <i>це колір (aqua); </font>
<font color="navy", size=+1> <i>це колір (navy); </font>
<p> <font color="silver", size=+1> <i>це сріблястий колір (silver); </font>
<font color="gray", size=+1> <i>це сірий колір (gray); </font>
<p> <font color="yellow", size=+1> <i>це жовтий колір (yellow); </font>
<font color="brown", size=+1> <i>це коричневий колір (brown); </font>
<font color="maroon", size=+1> <i>це колір (maroon); </font>
</body>
</html>
 2015-09-06
2015-09-06 534
534








