На данном сайте будет находиться контент компании Flags & Pennants, содержащий текстовую информацию и графические изображения о товарах, которые реализует и популяризирует данная компания.
4.2. Источники контента по видам:
Текстовый контент, будут предоставлять редакторы Flag & Pennants, либо нанятые данной фирмой редакторы, не работающие в ней на постоянной основе;
Графический контент, будет предоставлять дизайнер Flag & Pennants, либо нанятый данной фирмой дизайнер, не работающий в ней на постоянной основе;
4.3. Учет требований поисковой оптимизации (проиллюстрировать на каком-нибудь целевом запросе)
Правильно подобраны ключевые слова и описание в поисковой ленте, использование тегов <title>,<h> с максимально-возможным конкретным описанием содержания страницы и статьи, её наполнение ключевыми словами и словосочетаниями - все это способствует поисковой оптимизации, и соответствует ее требованиям. Используются теги <title> и атрибут ‘alt’ в тэгах <img />.
В данный момент не возможно предоставить иллюстрацию к целевым запросам, т.к. сайт не зарегистрирован в поисковых системах, и является вымышленным(находится в разработке).
5. Дизайн
5.1. Перечислить основные типы документов с привязкой к структуре сайта и схеме ИА (п.3).
Большая часть страниц на данном сайте являться статическими, т.к. информация на них будет постоянной, хотя через панель администратора Joomla есть возможность изменить материалы для этих страниц. Но те страницы которые будут предоставлять информацию о наличии товаров будут динамическими, т.к. при поступлении новых товаров, или изменении цен на их реализацию, информация на них будет меняться.
5.2. Состав и шаблоны (привести схемы и скриншоты) каждого типа документов
В данном проекте, все страницы сайта будут иметь один общий шаблон.
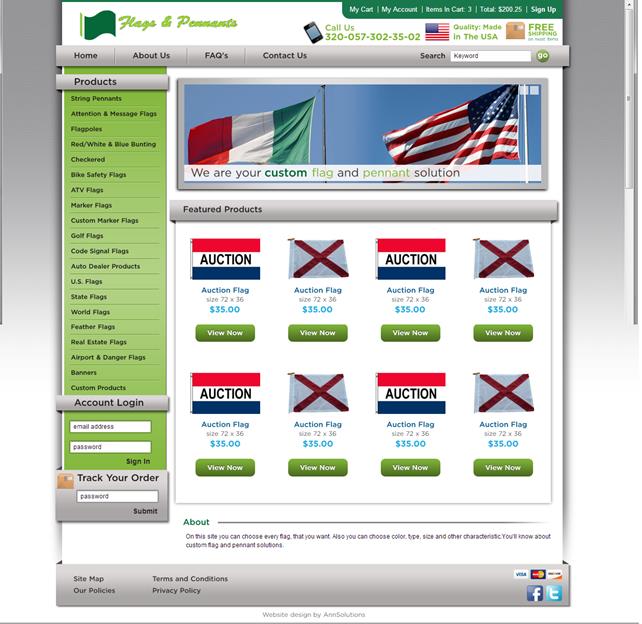
На главной странице, в контейнере, где будет выводится контент, находиться слайдер.
В нижней правой части страницы находится блок контента;на главной странице он содержит Рекомендуемые Товары(Featured Products), которые могут быть приобретены им на данном сайте. На остальных же страницах он может быть частично/полностью заполнении информацией, либо иллюстрациями.
Home

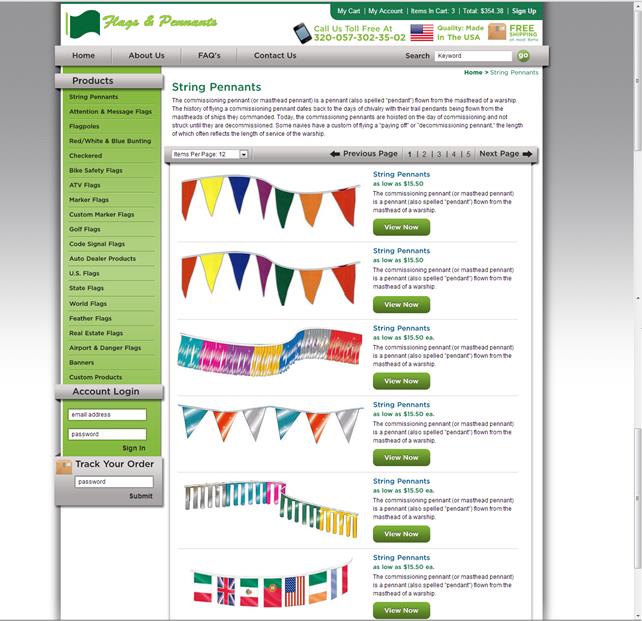
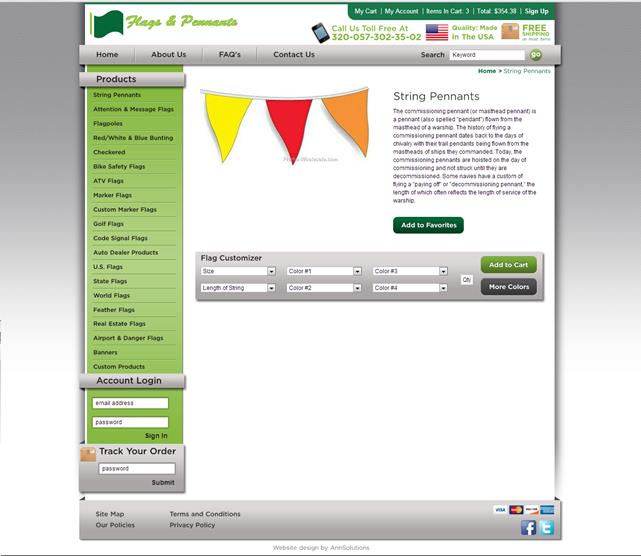
На других страницах сайта, можно увидеть вывод желаемой информации в контейнере для вывода контента, и не только в нем.
String Pennants Products

String Pennants

5.3. Меры по обеспечению юзабилити и доступности:
1. Верхнее меню, отображаемое на всех странницах.
2. Боковое меню, предоставляющее доступ к нужной информации/пункту сайта находясь на любой из страниц.
3. Доступ к карте сайта находясь на любой из страниц.
4. Верстка фиксированная, ширина – 1039px, цветовая схема – бело-серо-зеленая.
5.4. Особенности дизайна: Многоколоночный тип макета, весь дизайн имеет главный блок «content», который вмещает в себя такие основные блоки:
head — блок верхней части сайта.
body — блок который хранит в себе колонки с информацией.
footer — блок вмещающий в себя основные разные ссылки.
 2015-09-06
2015-09-06 657
657








