Проверочная работа по теме «Основы сайтостроения»
Вариант 1.
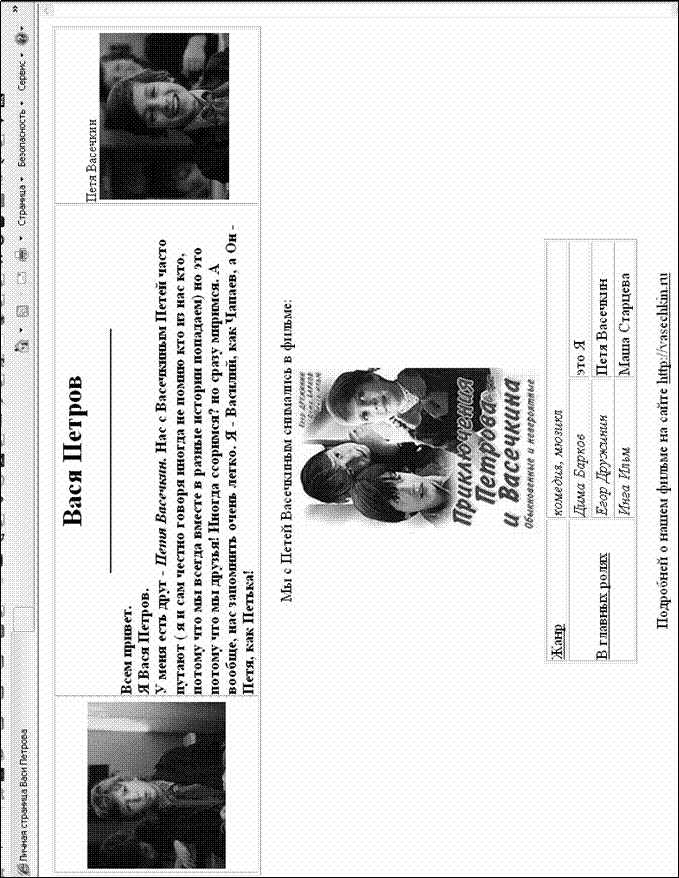
- Петя Васечкин увидел в Интернете личную web-страницу своего друга Васи Петрова и ему понравился дизайн страницы. Он решил сделать себе такую же. Помогите Пете разработать личную страницу. Запишите HTML код Васиной страницы. На страницу вставлены изображения petrov.jpg vasechkin.jpg и film.jpg и ссылка на сайт vasechkin.ru (большой текст можно заменить многоточием).

- Изучая HTML, Петя нашел следующий код.
Что будет выведено на странице в браузере? (зарисуйте прямоугольную область страницы и отформатированный текст страницы).
<html>
<head>
<title> Сайт своими руками </title>
<head>
<body>
<H1 align=center> Чтобы сделать сайт вам необходимо: </H1>
<br width=50%>
<ol type="A">
<li> Выучить HTML. </li>
<li> Выучить CSS. </li>
<li> Познакомиться с PHP. </li>
</ol>
<p align=left> Научиться пользоваться программами: </p>
<ol type="I">
<li> Adobe Dreamweaver .</li>
<li> Adobe Photoshop. </li>
<li> Total Commander. </li>
</ol>
<p align=right> Чтобы сайт приносил доход: </p>
<ol start="2">
|
|
|
<li> Публикуйте полезную для людей информацию. </li>
<li> Пишите уникальный текст. </li>
<li> Почаще пополняйте сайт новым содержимым. </li>
<li> Первый пункт придумайте сами. </li>
</ol>
<p align=center> Чтобы получить дополнительную информацию перейдите на сайт: <a href=http://htmlbook.ru > htmlbook.ru/ </a></p>
</body>
</html>
Проверочная работа по теме «Основы сайтостроения»
Вариант 2.
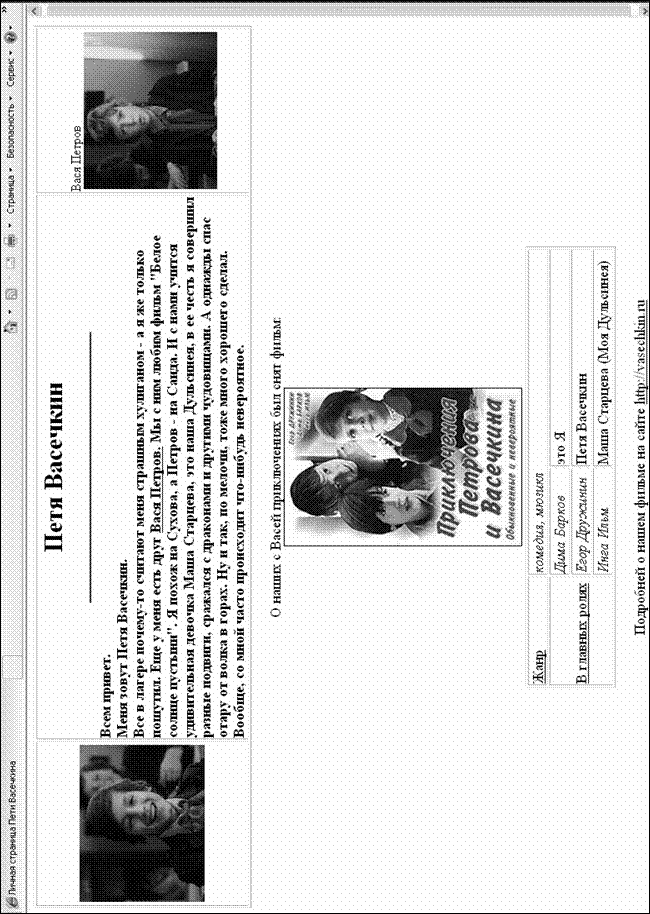
- Вася Петров увидел в Интернете личную web-страницу своего друга Пети Васечкина и ему понравился дизайн страницы. Он решил сделать себе такую же. Помогите Васе разработать личную страницу. Запишите HTML код Петиной страницы. На страницу вставлены изображения petrov.jpg vasechkin.jpg и film.jpg и ссылка на сайт vasechkin.ru (большой текст можно заменить многоточием)

- Изучая HTML, Вася нашел следующий код.
Помогите Васе узнать, что будет выведено на странице в браузере? (зарисуйте прямоугольную область страницы и отформатированный текст страницы).
<html>
<head>
<title> Сайт своими руками </title>
<head>
<body>
<H1 align=center> Чтобы сделать сайт вам необходимо: </H1>
<br width=50%>
<ol type="i">
<li> Выучить HTML. </li>
<li> Выучить CSS. </li>
<li> Познакомиться с PHP. </li>
</ol>
<p align=left> Научиться пользоваться программами: </p>
<ol type="a">
<li> Adobe Dreamweaver .</li>
<li> Adobe Photoshop. </li>
<li> Total Commander. </li>
</ol>
<p align=right> Чтобы сайт приносил доход: </p>
<ol start="3">
<li> Публикуйте полезную для людей информацию. </li>
<li> Пишите уникальный текст. </li>
<li> Почаще пополняйте сайт новым содержимым. </li>
<li> Первый и второй пункты придумайте сами. </li>
|
|
|
</ol>
<p align=center> Чтобы получить дополнительную информацию перейдите на сайт: <a href=http://htmlbook.ru > htmlbook.ru/ </a></p>
</body>
</html>
 2015-09-06
2015-09-06 1821
1821






