Шепетівський Сергій КН-41
Лабораторна робота № 1
Тема: Використання CSS
Мета: навчитись викоритстовувати код CSS в HTML-документах різними способами
Завдання.
Створити сторінку на мові HTML, зробити оформлення сторінки за допомогою каскадних таблиць стилів, використовуючи три види застосування CSS: зовнішній, внутрішній, інлайн.
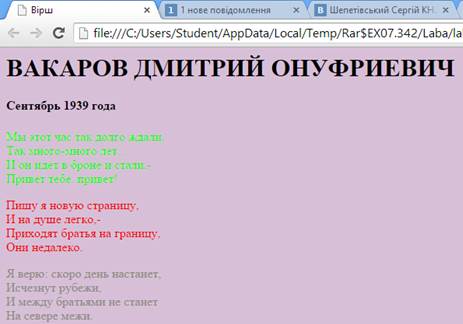
Метод 1: Інлайн / In-line (атрибут style)
Код сторінки
<html>
<head>
<title>Вірш</title>
</head>
<body>
<style type="text/css">
Body
{
background-color: #D8BFD8;
}
P:hover
{
color: #EE6363;
}
#p1
{
color: #00FF00;
}
#p2
{
color: #ee0000;
}
#p3
{
color: #8b8b7a;
}
</style>
<H1>ВАКАРОВ ДМИТРИЙ ОНУФРИЕВИЧ</H1>
<h4>Сентябрь 1939 года</h4>
<p id = p1>Мы этот час так долго ждали, <br>
Так много-много лет... <br>
И он идет в броне и стали,- <br>
Привет тебе, привет!</p>
<p id = p2>Пишу я новую страницу, <br>
И на душе легко,-<br>
Приходят братья на границу, <br>
Они недалеко.</p>
<p id = p3>Я верю: скоро день настанет, <br>

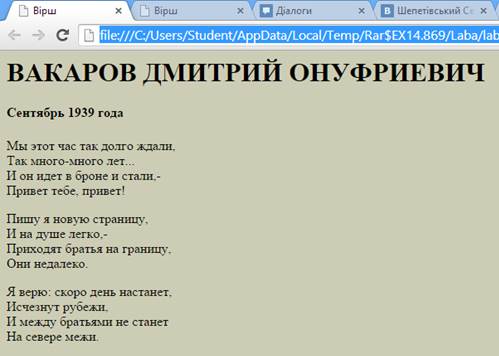
Метод 2: Внутрішній (тег style)
|
|
|
Код сторінки
<html>
<head>
<title>Вірш</title>
</head>
<body style=" background-color: #cdcdb4;" >
<H1>ВАКАРОВ ДМИТРИЙ ОНУФРИЕВИЧ</H1>
<h4>Сентябрь 1939 года</h4>
<p id = p1>Мы этот час так долго ждали, <br>
Так много-много лет... <br>
И он идет в броне и стали,- <br>
Привет тебе, привет!</p>
<p id = p2>Пишу я новую страницу, <br>
И на душе легко,-<br>
Приходят братья на границу, <br>
Они недалеко.</p>
<p id = p3>Я верю: скоро день настанет, <br>
Исчезнут рубежи, <br>
И между братьями не станет <br>
На севере межи.</p>
</body>
</html>

 2015-09-06
2015-09-06 321
321







