Рассмотрим дополнительные возможности HTML по созданию таблиц. На практике они применяются нечасто, но иногда могут пригодиться.
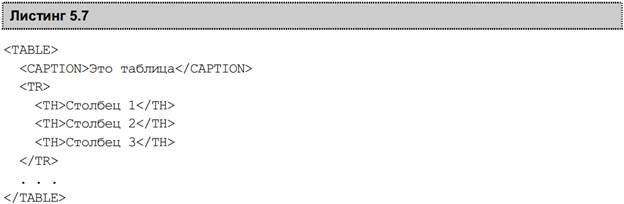
Прежде всего, с помощью парного тега <CAPTION> мы можем дать таблице заголовок. Текст заголовка помещают внутрь этого тега, который, в свою очередь, находится внутри тега <TABLE> (листинг 5.7).

Заголовок таблицы выводится над ней, а текст его выравнивается по центру таблицы. При желании мы можем его как-то оформить, воспользовавшись знакомыми нам по лабораторной работе №2 тегами:
<CAPTION><STRONG>Это таблица<STRONG></CAPTION>
Обычно тег <CAPTION> помещается сразу после открывающего тега <TABLE> — так логичнее. Но не имеет значения, в каком месте HTML-кода таблицы он присутствует — заголовок все равно будет помещен Web-обозревателем над таблицей.
Кроме того, мы можем логически разбить таблицу HTML на три значащие части — секции таблицы:
ü секцию заголовка, в которой находится строка с ячейками заголовка, формирующая ее "шапку";
ü секцию тела, где находятся строки таблицы, составляющие основные данные;
|
|
|
ü секцию завершения со строками, формирующими "поддон" таблицы (обычно в "поддоне" располагают итоговые данные и различные примечания).

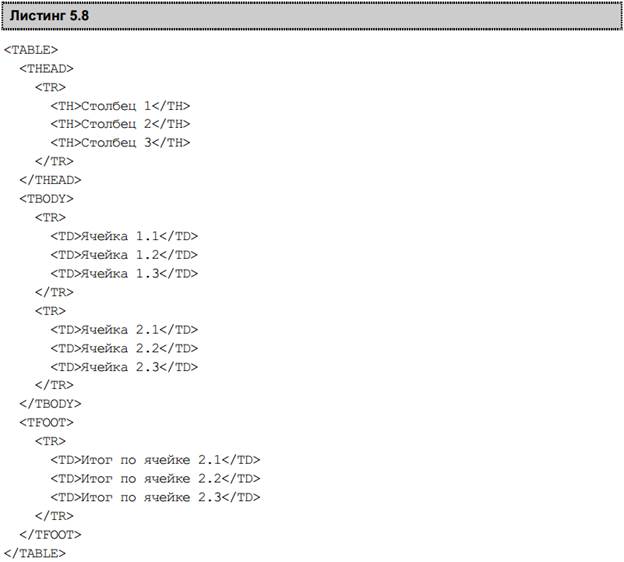
Секцию заголовка таблицы формирует тег <THEAD>, секцию тела — <TBODY>, а секцию завершения — <TFOOT>. Все эти теги парные, помещаются непосредственно в тег <TABLE> и содержат теги <TR>, формирующие строки таблицы, которые входят в соответствующую секцию (листинг 5.8).
Секции таблицы Web-обозреватель никак не отображает и не выделяет на Web-странице. Они просто делят таблицу на три логические части. Однако мы можем задать для тегов, формирующих секции таблицы, какое-то представление, которое будет управлять их отображением.
Тег <TABLE> поддерживает необязательный атрибут SUMMARY, с помощью которого мы можем задать примечание к таблице. Это примечание вообще не показывается на экране, однако может использоваться другими средствами вывода Web-страниц, например, Web-обозревателями для слабовидящих, зачитывающими содержимое Web-страниц. Так или иначе, примечание к таблицам практически никогда не задается.
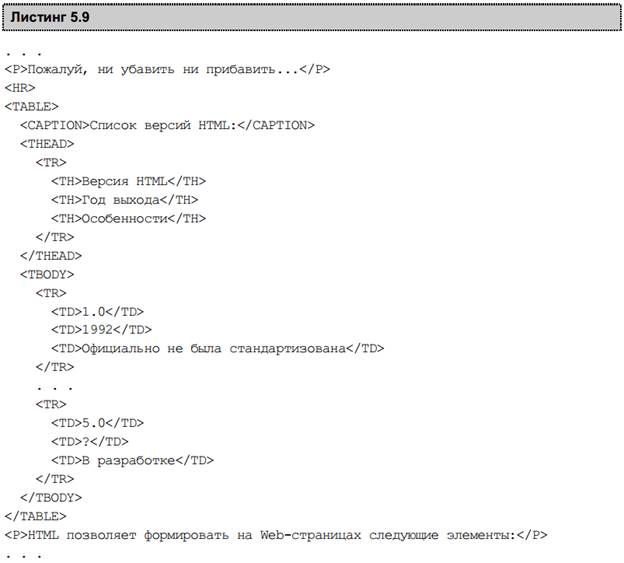
Задание 2: Над нашей таблицей (списку версий HTML, который мы недавно создали на Web-странице index.htm) мы вставили абзац с текстом "Список версий HTML:", который и оформите заголовком. Заодно разделим таблицу на секции заголовка и тела (листинг 5.9).

Сохраним исправленную Web-страницу и откроем ее в Web-обозревателе. И сразу увидим, что текст "Список версий HTML" теперь выровнен по центру таблицы.
 2015-09-06
2015-09-06 698
698








