 |
3.1 Создайте новую директорию (папку) на жестком диске компьютера и назовите ее, например, «Site_vasha_familiya». Внутри этой папки создайте каталог с названием «images», туда вы будете впоследствии помещать иллюстрирующие ваш проект изображения.
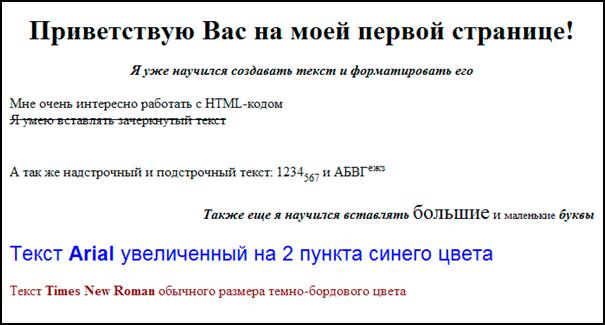
3.2 В созданном вами файле с помощью программы Блокнот запишите следующий текст:
3.3 Вставьте в код своей страницы текст комментария, например предупреждение об авторских правах.
3.4 Создайте заголовок первого уровня (тег <H1>) и «отцентрируйте» его.
3.5 Создайте маркированный (<ul> <li> </li> </ul>) и нумерованный (<ol> <li> </li> </ol>) списки.
Виды операционных систем:
1. Unix
2. Linux
3. FreeBSD
4. OS/2
5. MacOS
6. VMSP5
7. SunOS
8. VMESA
9. Windows
Активный контент:
1. Java
2. ActiveX
3. JavaScript
4. VBScript
5. Action Script
6. Coockies
3.6 Создайте гипертекстовую ссылку (тег <a href="/"> </a>) с последнего пункта нумерованного списка.
3.7 Поместите изображение на страницу (тег <img src="/" />).
3.8 Сделайте размещенное изображение ссылкой (тег <a href="/"> </a>).
3.9 Еще раз разместите это же изображение на странице, и также сделайте его гипертекстовой ссылкой. Добейтесь, чтобы рамка вокруг изображения не была видна. Отцентрируйте изображение и текст под ним.
3.10 делайте задний фон страницы светло-желтым __ (#FFFFD9),
цвет непосещенных ссылок – красным __ (#FF0000),
посещенных – синим __ (#0000FF).
3.11 В нумерованном списке текст пункта 4 сделайте жирным (теги <strong> </strong> и <b> </b>), а пункта 5 - курсивным (наклонным) (теги <em> </em> и <i> </i>).
3.12 Оформите в абзац (тег <p> </p>) текст, предстваленный ниже. Словосочетание «гипертекстовая ссылка» оформите зеленым цветом (#008000)__
Что такоегипертекстовая ссылка(или, как чаще говорят, просто ссылка)?
С помощью ссылки устанавливается связь с другим (или с тем же) документом. Ссылкой может быть фрагмент текста или изображение. По умолчанию текстовая ссылка подчеркнута. При подведении курсора мыши к гипертекстовой ссылке он превращается в раскрытую ладонь. При нажатии на ссылку браузер обращается к серверу, запрашивая документ, который указан в html-теге ссылки.
3.13 Создайте абсолютную ссылку на сайт www.mail.ru
Для поиска информации воспользуйтесь поисковой машиной www.mail.ru
3.14 Сохраните страницу в личной папке в файл firstpage.html
Контрольные вопросы
4.1 Определение понятия тег
4.2 Структура HTML-документа
4.3 Какие виды тегов вы знаете?
 2015-09-06
2015-09-06 328
328








