<!-- Это стартовая страница сайта на ней расположено ссылки для перехода на другие сайты. Также есть картинки –ссылки для просмотра информации про аниме-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Изучаем каскадные таблицы стилей css</title>
<meta name="description" content="Каскадные таблицы стилей">
<meta name="keywords" content="стили, таблицы, css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<script language=JavaScript SRC="javascript.js">
<body ><!-- Элемент <body> предназначен для хранения содержания веб-страницы, отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д-->.
<center><!-- делает всё что внутри него по центру-->
<div> <!-- Элемент является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. -->
|
|
|
<H1 style="font-family: Monotype Corsiva; font-size: 20pt; Color:white;left:0; top:0"> Добро пожаловать на мой сайт!</H1>
<H2 style="font-family: Monotype Corsiva; font-size: 20pt; Color:white;left:; top:20">Здесь вы узнаете о недавно вышедшем аниме </H2><!-- Здесь надписи выводимые на сайте в самом верху белым шрифтом-->
</div>
<div>
<a style="font-family: Monotype Corsiva; font-size: 20pt; Color:white;left:0; top:0" >Небесные стрелки / Gunslinger Stratos: The Animation</a> <!-- Надпись над картинкой ссылкой поясняющие название аниме -->
</div>
<div onmouseover="document.getElementById('a').src='83545371.jpg';"
onmouseout="document.getElementById('a').src='em5AgBQ2wS5sMokyuwQVJBajIF3nn3Bh.jpg';">
<!-- Событие onmouseout срабатывает, когда курсор мыши выходит за пределы элемента, к которому добавляется параметр onmouseout. Это событие обычно работает в связке с параметром onmouseover. -->
<!-- Событие onmouseover происходит, когда указатель мыши двигается над указанным объектом. -->
<!-- href - задает адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. -->
<p><a href="D:\html\Курсовая2.html"> <img src="83545371.jpg" id='a' > </a> <!-- В нашем случае он делает картинку ссылкой для перехода на другую страничку-->
<!-- Тег <img >предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. -->
<!-- Картинка ссылка при наведение мышкой меняется на другую картинку и дает переход на другую страничку-->
</div>
<div>
<a style="font-family: Monotype Corsiva; font-size: 20pt; Color:white;left:0; top:0" >Воспоминания андроидов / Plastic Memories</a><!-- Надпись над картинкой ссылкой поясняющие название аниме-->
|
|
|
</div>
<div onmouseover="document.getElementById('b').src='396303822e.jpg';"
onmouseout="document.getElementById('b').src='Plastic-Memories-keu-visual.jpg';">
<a href="D:\html\Курсовая3.html"> <img src="396303822e.jpg" id='b' > </a>
< !--Картинка ссылка при наведение мышкой меняется на другую картинку и дает переход на другую страничку-->
</div>
<div>
<p><a style="Color:white">Вы можете посмотреть эти и много других аниме пройдя по ссылкам ниже</a>
</div>
<select id="r"><option value="http://online.anidub.com/">http://online.anidub.com/</option><option value="http://www.animespirit.ru/">http://www.animespirit.ru/</option><option value="http://multikonline.ru/anime-online/">http://multikonline.ru/anime-online/</option>
<p><input type=button value="переход по ссылке" onclick=a()> <!--Дает переход на другие источники информации-->
</center>
</body>

Рисунок 4- Страница с описанием аниме “Небесные стрелки/Gunslinger Stratos”
Картинка сверху меняется со временем и показывает отрывки из аниме

Рисунок 5- вторая часть страница с описанием аниме “Небесные стрелки/Gunslinger Stratos”
На этой странички идет описание об аниме “Небесные стрелки / Gunslinger Stratos: The Animation” и переход для просмотра этого аниме на другой сайт или возращение на главную страницу.

Рисунок 6-Страница с описанием аниме “Воспоминания андройдов /Plastic Memories”
Картинка сверху меняется со временем и показывает отрывки из аниме

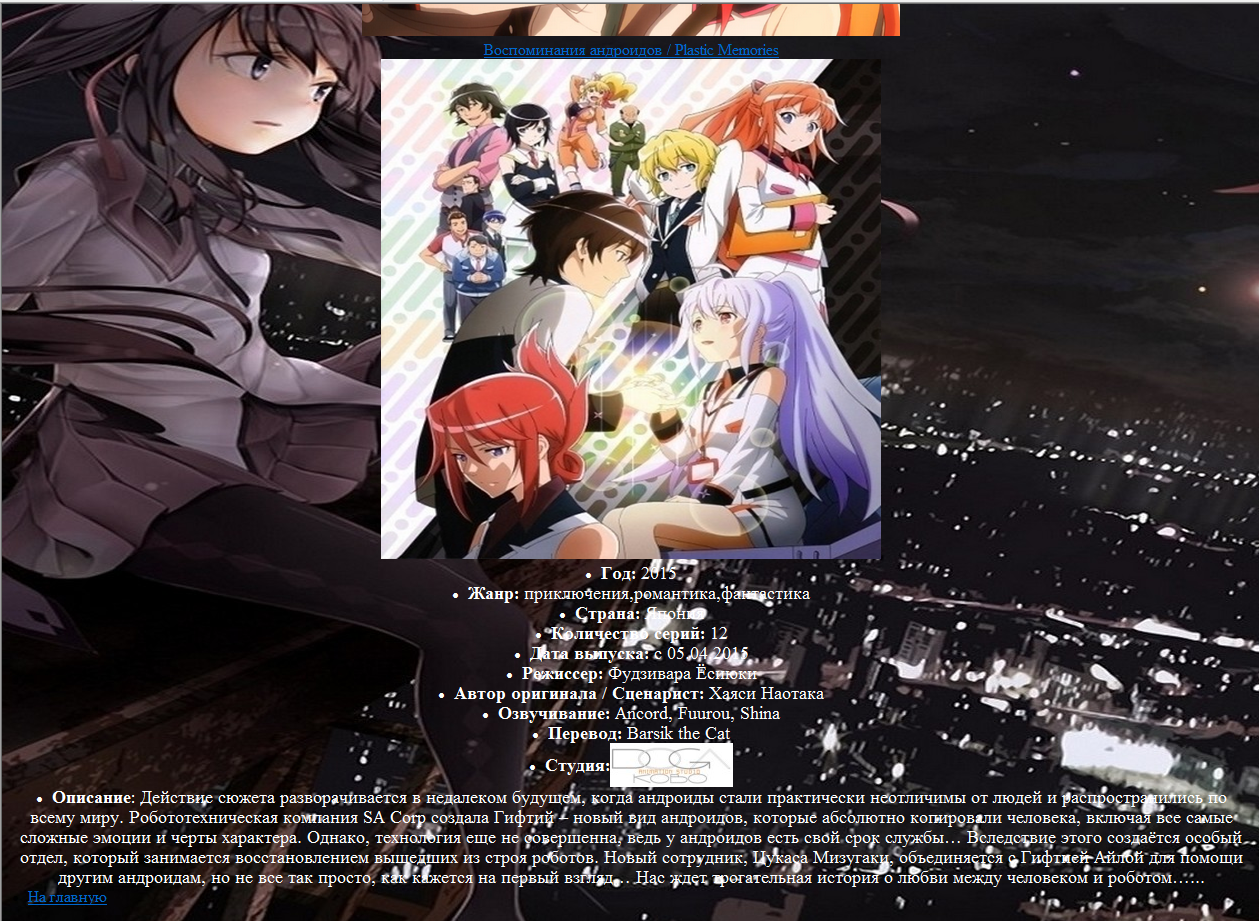
Рисунок 7- вторая часть страница с описанием аниме “Воспоминания андройдов /Plastic Memories”
На этой странички идет описание об аниме “Воспоминания андроидов / Plastic Memories” и переход для просмотра этого аниме на другой сайт или возращение на главную страницу
 2015-09-06
2015-09-06 306
306








