Блочные элементы
В DTD SGML-описаниия языка HTML существует понятие строкового (in-line) и блочного (block) элементов разметки. Например:
· параграф – это блочный элемент разметки;
· выделение курсивом – это строчный элемент разметки.
Блочные элементв могут вкладываться друг в друга, но они не должны пересекаться. Последнее для строковых элементов не существенно. Обобщением блочного и строкового элементов в CSS являются элементы div и span.
Элемент div
Элемент div играет роль универсального блока. Он всегда отделяется от прочих элементов контента пустой строкой. Назначение этого элемента состоит в применении атрибутов стиля, связанных с границей блока и его отступами от границ старшего элемента, а также отступ от границы блока до границы вложенного элемента.
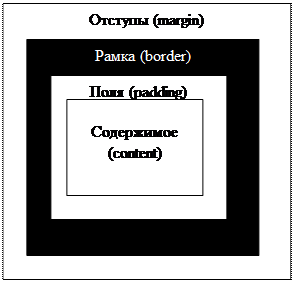
Блочный элемент HTML в визуальном представлении имеет содержимое, поля, рамку, отступы. Указанные элементы отображены на схеме, изображенной на рисунке 2.3.

Рисунок 2.3. Схема блочной модели CSS2
 2015-10-16
2015-10-16 200
200








