Рассмотренный элемент блока <div>…</div> применяется для семантически нейтральных элементов, что не приемлемо для страниц с блоками различной функциональности. С этой целью в CSS введены атрибуты id и class. Атрибут id назначает элементам универсальный идентификатор, используя который определяют свойства функциональных блоков. Технология его применения состоит в следующем:
1) определяет идентификаторы, которые будем применять к элементам разметки, определяющих функциональные блоки страницы. Допустим, мы желаем выделить блок "шапку", назовем его header, блок навигации – menu, область основного текста – text и, наконец, блок "подвал" – footer. Тогда эти блоки в контейнере <body>…</body> следует описать в следующем формате:
<div id="header">…<div>
<div id="menu">…<div>
<div id="text">…<div>
<div id="footer">…<div>
2) после этого, в листе стилей следует описать правила, определяющие свойства введенных нами функциональных блоков в формате:
#header {…} – описание свойств для элемента <div id="header">…<div>
|
|
|
#menu {…} – описание свойств для элемента <div id="menu">…<div>
#text {…} – описание свойств для элемента <div id="text">…<div>
#footer {…} – описание свойств для элемента <div id="footer">…<div>
Атрибут class расширяет область применимости – одно и тоже значение данного атрибута может быть применено к нескольким элементам разметки. Например, в контейнере <body>…</body> мы намерены несколько раз вводить блок примечание с одними и теми же свойствами. Для моделирования этой ситуации назовем указанный класс как comment, а в теле контейнера <body> будем использовать его в следующем формате:
<p> class="comment" …</p>
Также в листе стилей соответственно прописываем правило для идентификатора comment, которое начинаем с символа точка (.):
.comment {…}.
Применение атрибутов id и class демонстрируется в примере 2.5..
Пример 2.5. Применение селекторов классов и уникальных элементов.
<?xml version="1.0" encoding="windows-1251"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Селекторы классов и идентификаторов</title>
<style type="text/css">
<!--
html, body { margin: 0px; padding: 0px; border: 0px;
}
body {
color: #000; background: #fff;
}
#header {
background: #f0f0f0; border-bottom: dashed 2px #c00; padding: 20px;
}
#text {
border: solid 1px #ccc;
margin: 20px;
padding: 20px;
}
.comment {
font-size: 80%;
margin-left: 50px;
}
-->
</style>
</head>
<body>
<div id="header">Это область «шапки».</div>
<div id="text">
<p>А это — абзац основного текста.</p>
<p>И еще один абзац основного текста.</p>
<p class="comment">Абзац примечания.</p>
<p>Опять абзац основного текста.</p>
<p class="comment">И снова абзац примечания.</p>
</div>
</body>
</html>

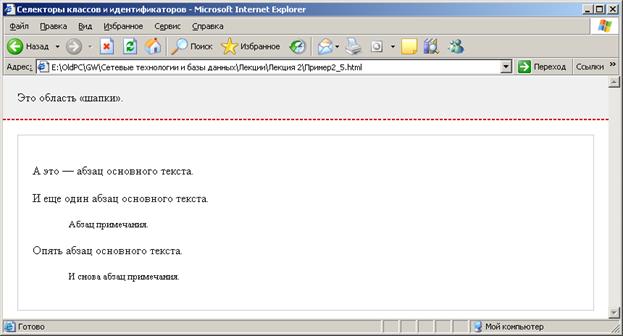
Рисунок 2.6. Применение селекторов стилей
 2015-10-16
2015-10-16 382
382








