Требования к стилистическому оформлению и дизайну Сайта
- Дизайн сайта должен быть белым фоном, шрифт контрастный: зеленая шапка – белый текст, остальное на белом фоне зеленым. Акцент делаем оранжевыми блоками с белым фоном.
- Cветлый, функциональный.
- Основная цветовая гамма –зелено-белая
- Без использования flash, музыки и т.д. (Flash можно использовать только для баннеров, видео или в портфолио для демонстрации работ).
Требования к шрифтовому оформлению Сайта
- Использование шрифтов «без засечек» (Tahoma, Verdana и т.д.)
- Размер (кегль) шрифтов должен обеспечивать удобство восприятия текста12-16 пт.
Требования к средствам просмотра Сайта
Сайт должен обеспечивать корректное отображение данных в следующих браузерах:
· Internet Explorer, Opera, Firefox, Chrome, Safari – всехверсий.
· Адаптивный дизайн (мобильная версия).
Требования к системе управления контентом Сайта
Система управления контентом Сайта должна обеспечить администратору сайта возможность выполнения следующих действий:
- Возможность изменения структуры сайта, добавление и удаление стандартных разделов.
- Древовидное, наглядное меню, повторяющее структуру сайта.
- Возможность вставки текста напрямую из Microsoft™ Word™ с последующей автоматической «чисткой» кода.
- Возможность вносить изменения в дизайн сайта (HTML-шаблоны) типовых страниц.
- Возможности по тонкой оптимизации сайта для поисковых систем.
- Возможность резервного копирования и восстановления данных, по частям или полностью.
- Возможность авторизации и разграничения прав для неограниченного количества операторов и администраторов сайта.
|
|
|
3.5. Требования к компоновке страниц Сайта
Компоновка страниц Сайта должна обеспечивать автоматическое масштабирование страниц в зависимости от ширины рабочего поля браузера пользователя. «Резина» не должна растягиваться на весь экран на разрешениях выше 1400px по ширине.
Минимальный размер (ширина) рабочего поля браузера, при котором необходимо обеспечить полноценное отображение страниц (без полосы горизонтальной прокрутки), составляет 1024 пикселя.
4. Структура Сайта и навигация
Главная страница
О компании
- Услуги
a) Найти няню:
1) На дому
2) Онлайн
3) Гувернантка
4) С проживанием
b) Стать няней
1) Онлайн
2) Офлайн
- Отзывы клиентов
- Контакты
a) Форма онлайн-заказа
b) Ссылки на социальные сети
c) Написать нам
d) Позвонить нам
e) Заказать обратный звонок
f) Адрес
- Статьи
a) Как выбрать няню
b) Как мы проверяем нянь
c) Обзоры на детское питание
d) О детском развитии
e) Ребенок - личность
4.3. Дополнительные требования
Также в верхней части страницы должны быть расположены:
|
|
|
1) Логотип
2) Начать поиск
3) Обратная связь»
4) Войти (личный кабинет)
На страницах поиска в шапке остается фильтр поиска (всплывающий поиск)
При переходе на каждую новую страницу под горизонтальным меню должен отражаться путь от главной до текущей страницы в виде: «Главная / клиенты/ компания». У пользователя сайта должна быть возможность «вернуться» по данному пути на любую из предыдущих страниц.
5. Описание разделов сайта
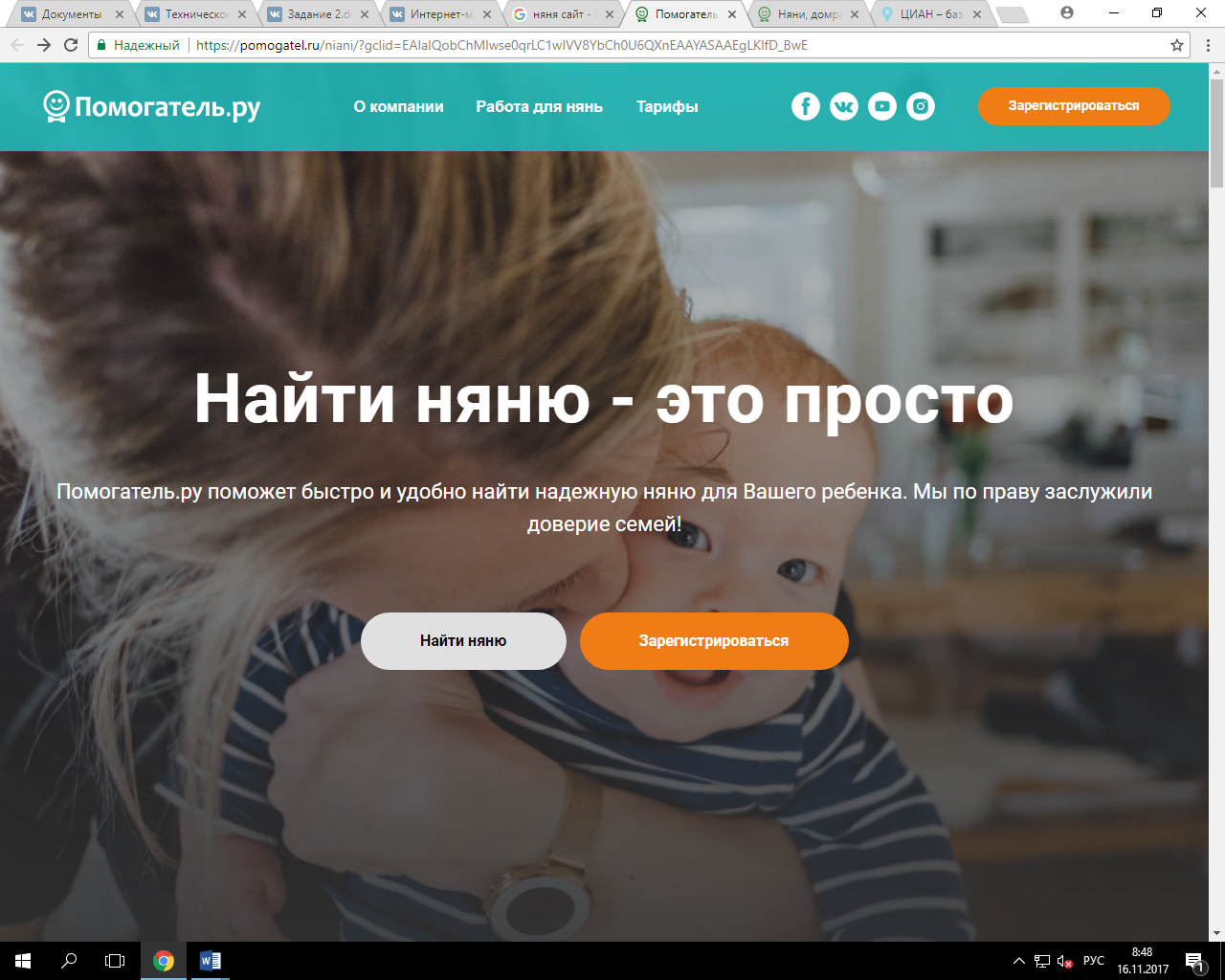
Главная страница
На главной странице будут присутствовать следующие элементы:
- Шапка – логотип, о компании, тарифы, отзывы, контакты, кнопки социальных сетей. ВАЖНО! Шапка остается на месте при скролле вниз,
- В центре 2 кнопки –«стать няней», «найти няню»
- Далее скроллим, и на странице теперь снова посередине «О компании», снизу текст, справа картинки
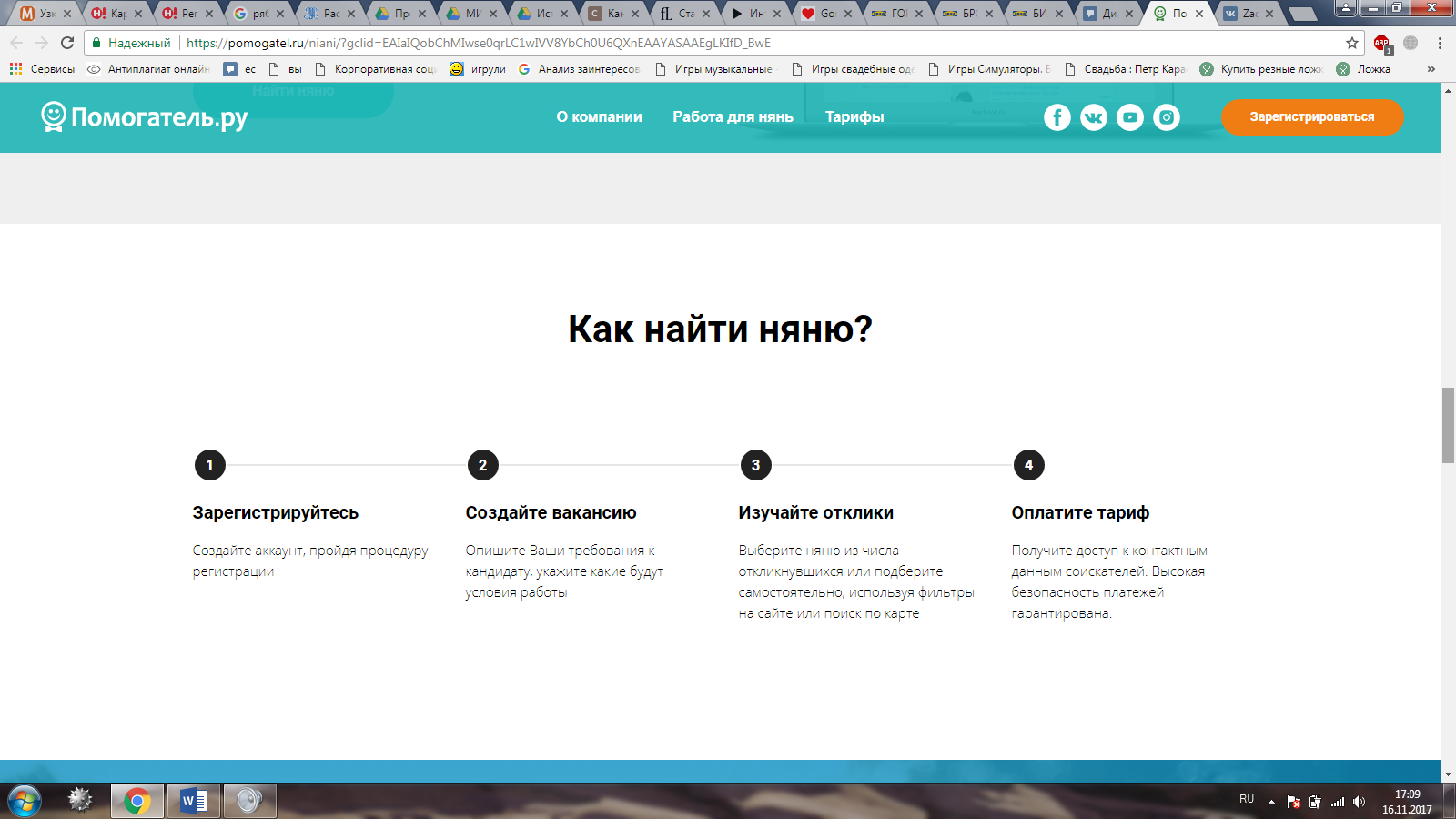
- Скроллим вниз – в центре «как найти няню» - ниже шаги
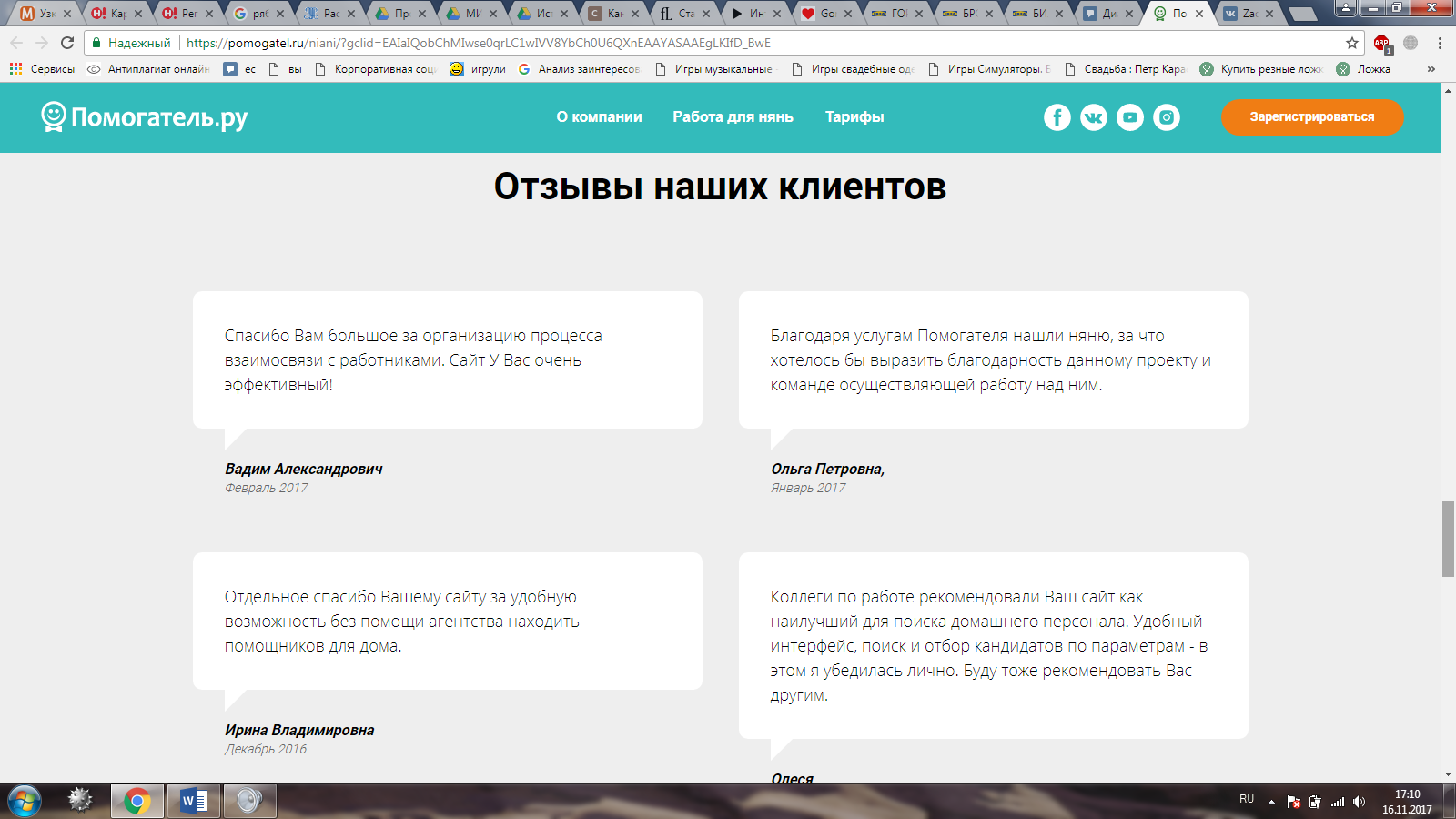
- Скроллим ниже – отзывы клиентов
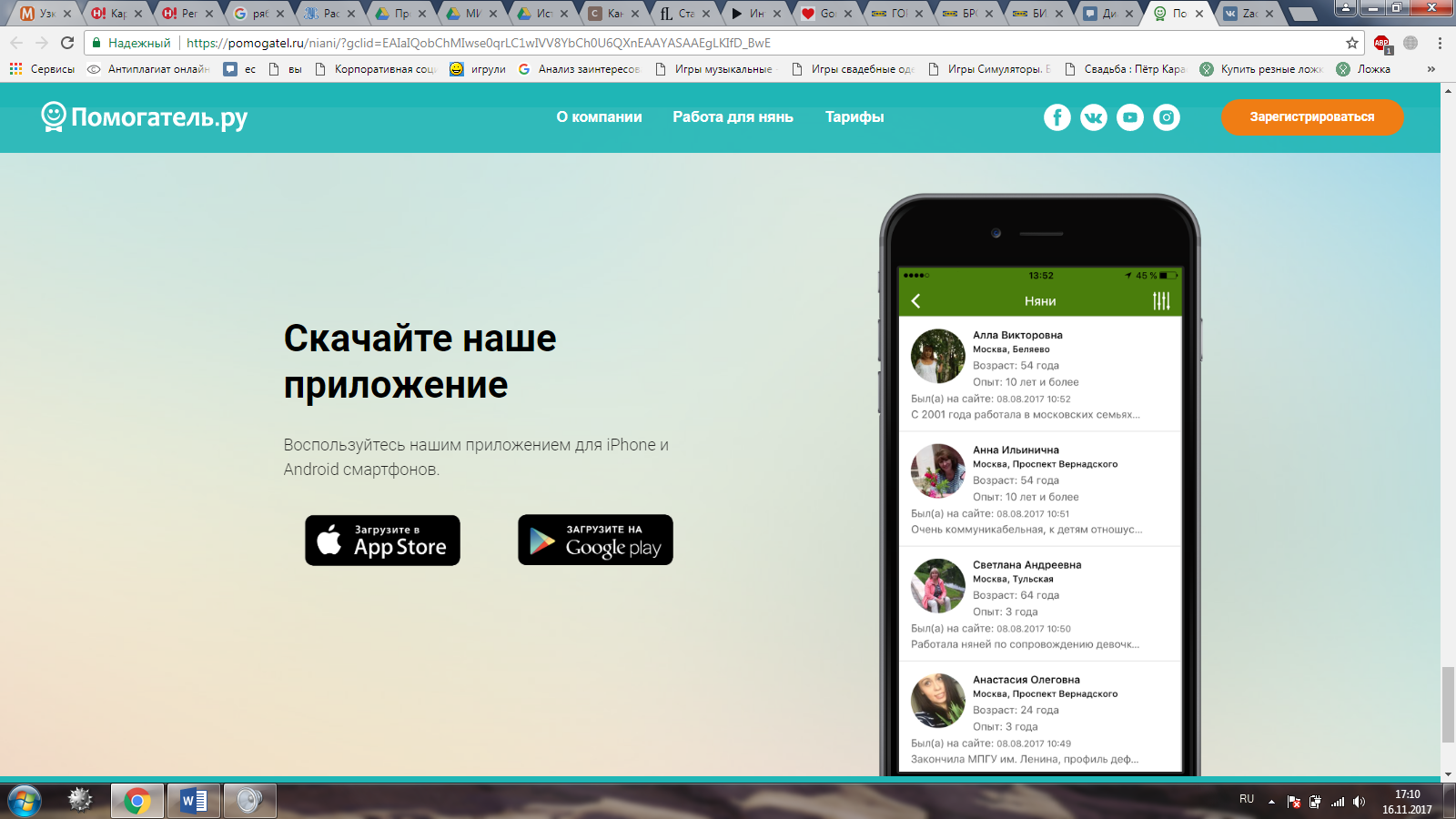
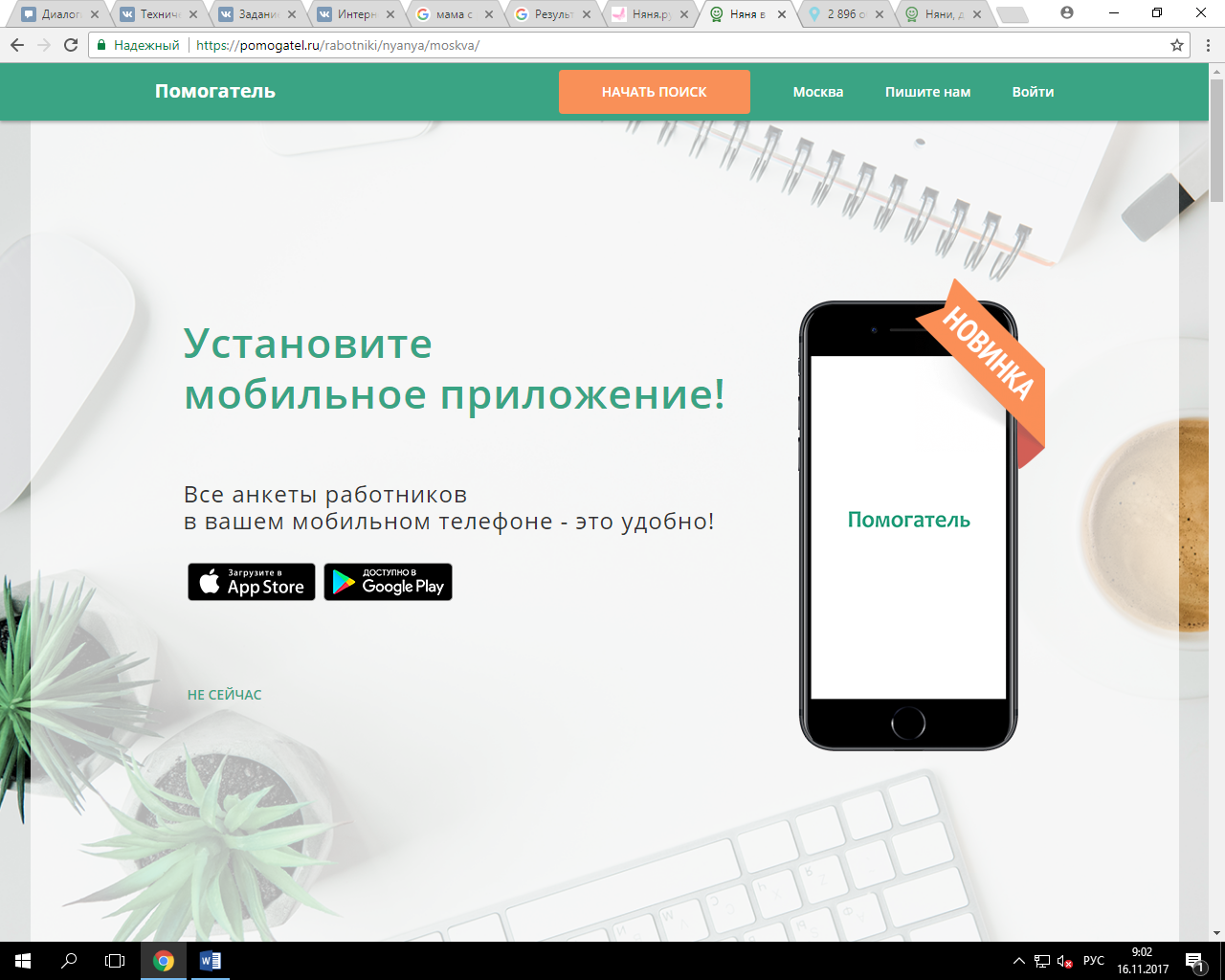
- Ещё ниже – справа «Скачайте наше приложение»: ссылки на версии для IOS, Android, справа картинка
- Самый низ, строка – О компании, статьи, ответы на вопросы, обратная связь, контакты
Всё должно быть выполнено отдельными элементами как на рисунке
Все остается прежним, но кнопка «зарегистрироваться» посередине экрана заменяется на «стать няней», в шапке «работа для нянь» убирается, добавляем «контакты», «отзывы» (убираем «зарегестрироваться)

Пример заднего плана





Если в течение нескольких минут пользователь держит страницу сайта открытой, не на работает в ней, то появляется всплывающее предложение установить мобильное приложение

Внутренние страницы
Внутренние страницы сайта будут аналогичны главной странице и будут состоять из:
- Шапка – логотип, начать поиск, отзывы, контакты, войти (личный кабинет). ВАЖНО! Шапка при скролле вниз исчезает.
- Дублирующая навигация.
- Кнопки социальных сетей.
- В центральном блоке будет располагаться уникальный контент каждой страницы.
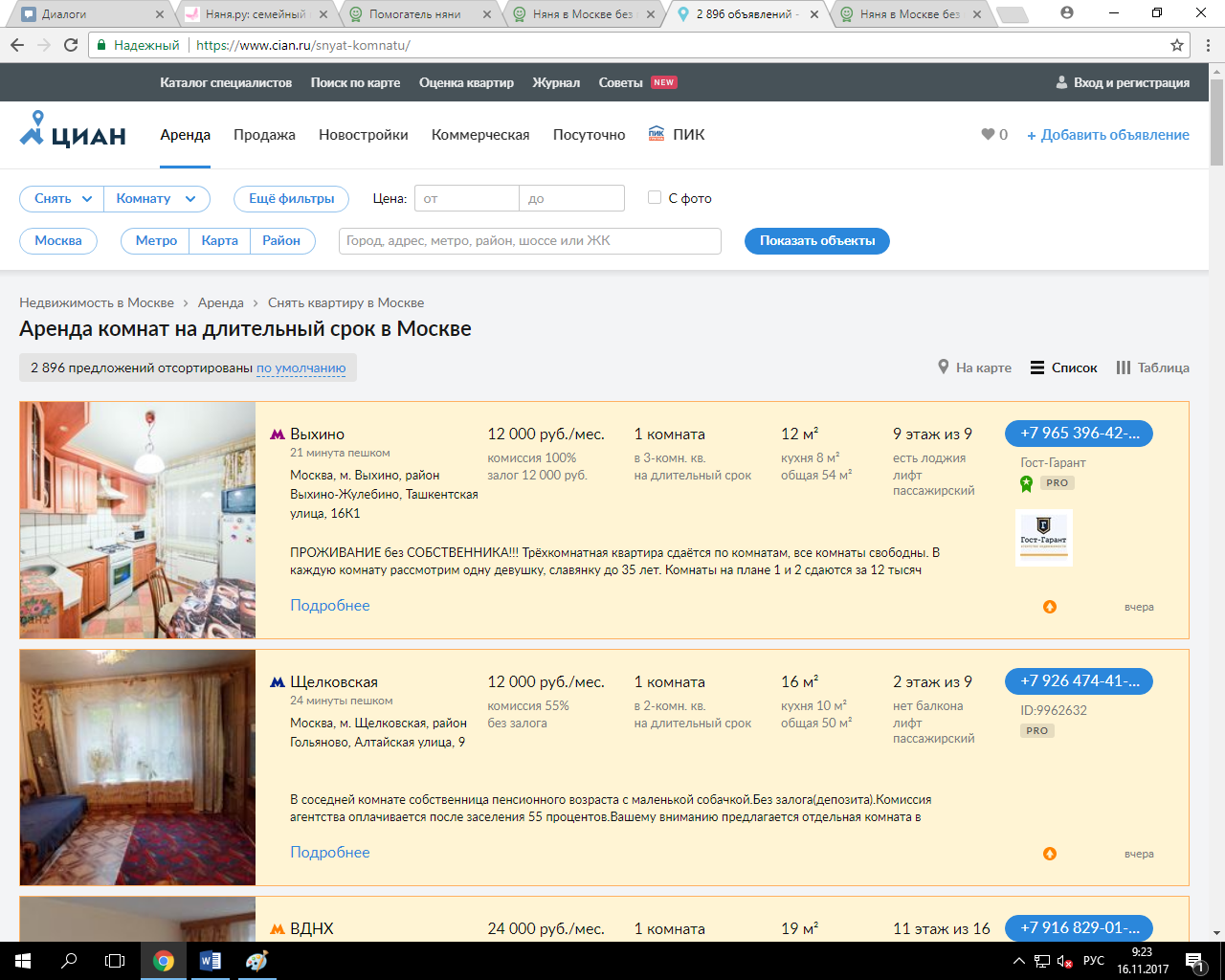
Мы располагаем контент по центру и смещаем вправо, а слева оставляем пустое пространство 5 см для рекламы. Также она может перемежаться с основным контентом в ряду

Пример внутренней страницы поиска няни (тона сохраняем отсюда)

Фильтр поиска будет сверху

Схема главной страницы Сайта
| Логотип | О компании | Тарифы | Контакты | Кнопки социальных сетей |
| ||||
О компании
| ||||
Как найти няню
| ||||
Отзывы наших клиентов
| ||||
| ||||
| О компании | Статьи | Ответы на вопросы | Обратная связь | Контакты |
 2017-11-30
2017-11-30 540
540







