Создание изображений:
var im=new Image(<ширина>,<высота>)
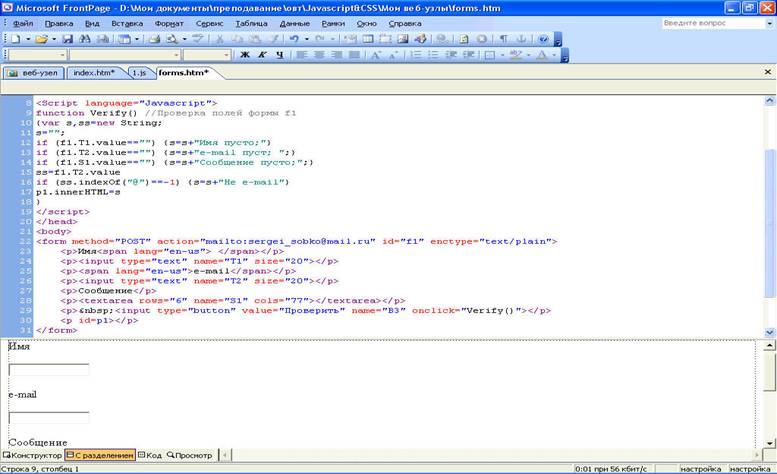
Формы.
Формы используются для создания различных анкет, опросников, как правило, предназначающиеся для отправки на сервер, содержащие текстовые поля, выпадающие списки, переключатели, метки (флажки) и прочие поля.
Пример создания формы в HTML:
<form name=”F1” action=”mailto:sergei_sobko@mail.ru” method=”get”>
…
</form>
Обращение к свойству поля формы.
Синтаксис:
<имя формы>.<имя поля>.<свойство>
Пример:
F1.T2.value=‘Привет’;
F1 – имя формы,
T2 – имя поля формы,
value – имя свойства (параметра) поля формы.

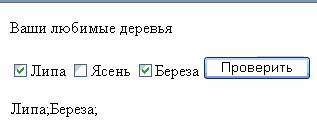
Метки (флажки, checkbox)
Метка (флажок) – поле для ввода атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений.
Пример создания метки в HTML:
<input type=”checkbox” name=”C1”> Липа
Синтаксис обращения к свойству метки в Javascript:
имя формы. имя метки.свойство
Пример:
s="";
if (F1.C1.checked) {s=s+"Липа;"}
if (F1.C2.checked) {s=s+"Ясень; ";}
if (F1.C3.checked) {s=s+"Береза; ";}
p1.innerHTML=s

 2017-12-14
2017-12-14 178
178








