1. Создание «3олотого текста»
Создаем новое изображение размером 500х500 пикселей: Файл – Создать. Задаём цвет фона – чёрный. Выберем инструмент Текст (T)  и напишем надпись светло-жёлтым цветом, размером примерно 50-150 пикселей (чтобы было хорошо видно). Шрифт выбираем на свой вкус. Передвигать надпись можно, зажимая клавишу Alt.
и напишем надпись светло-жёлтым цветом, размером примерно 50-150 пикселей (чтобы было хорошо видно). Шрифт выбираем на свой вкус. Передвигать надпись можно, зажимая клавишу Alt.

Далее щёлкаем правой кнопкой мыши в списке слоев на текстовом слое (вокруг текста появится рамочка) и в контекстном меню выбираем Текст в выделение (Текст в контур). После чего текст должен выделиться. Если этого не произошло, то выбираем Выделение – Из контура. Потом идем в меню Выделение - Уменьшить и задаем значение в 1 пиксель. Должно выглядеть примерно так:

Далее выделенную область будем заливать "золотым" градиентом. Лучше для этого создать сверху новый слой с прозрачным фоном. Выберите инструмент Градиент (L)  и найдите в списке тип градиента Golden. Если у вас есть другие градиенты с "золотыми переливами", можете попробовать использовать их.
и найдите в списке тип градиента Golden. Если у вас есть другие градиенты с "золотыми переливами", можете попробовать использовать их.
|
|
|


Выбранным градиентом заливаем от нижнего левого края выделения до верхнего правого.

Снимем выделение Shift+Ctrl+A или Выделение – Снять выделение, вот что получится:

Теперь займемся фоном. Создайте новый прозрачный слой (между фоновым и текстовым слоями), выберите примерно такой цвет, как на рисунке. Теперь снова выбирайте инструмент Градиент (L), но уже не линейный, а радиальный.


Потяните мышкой от центра к краю:



Фон поменялся. Теперь добавим тень тексту. Выделите текстовый слой. Зайдите в меню Фильтры - Свет и тень - Отбрасываемая тень и поставьте значения, что на рисунке, или подберите свои значения.


2. Изгиб текста по контуру
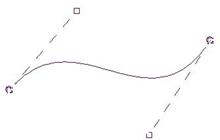
Создадим новое изображение с разрешением, например, 420x300. Инструментом "Контуры"  нарисуем контур, по которому будем изгибать текст.
нарисуем контур, по которому будем изгибать текст.
Для этого щелкнем в предполагаемом месторасположении первого узла и, не отпуская, потянем мышкой для создания направляющих, затем щелкнем в месторасположении второго узла и также протянем направляющие.



В диалоговом окне Контуров
(если справа нет панели Контуров, то выполните Окна – Недавние стыкуемые диалоги – Слои, Каналы, Контуры, Отменить)
установим видимость (значок глаза  напротив) для нашего контура. После этого он не пропадёт при использовании других инструментов.
напротив) для нашего контура. После этого он не пропадёт при использовании других инструментов.

Инструментом "Текст"  создадим нужную нам надпись.
создадим нужную нам надпись.


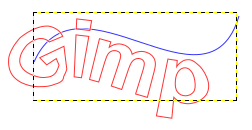
Щелкаем правой кнопкой мыши в списке слоев на появившемся текстовом слое и в контекстном меню выбираем Текст по контуру. У нас появится новый контур, повторяющий форму текста и изогнутый по первому контуру.


Если контур (он автоматически сменит название на Gimp) вдруг окажется перевёрнутым,...
|
|
|

…то воспользуемся помощью инструмента Вращение  . В настройках инструмента сменим режим Преобразование на «Контуры». Щёлкаем по контуру Gimp. И задаём угол поворота 180 градусов. До применения изменения – кнопка «Повернуть» – доступен режим предварительного просмотра.
. В настройках инструмента сменим режим Преобразование на «Контуры». Щёлкаем по контуру Gimp. И задаём угол поворота 180 градусов. До применения изменения – кнопка «Повернуть» – доступен режим предварительного просмотра.



Сделаем невидимым слой с контуром (уберем значок глаза), чтобы он не мешался.


В диалоговом окне контуров нажмём правой кнопкой по полученному контуру и выберем в появившемся списке Контур à Преобразовать в выделение (Контур в выделение)  .
.

Мы получили выделение в форме текста, осталось залить  его нужным цветом на новом прозрачном слое. Создаём новый прозрачный слой поверх остальных. Выбираем инструмент Заливка, выбираем приглянувшийся цвет, например, голубой, подводим курсор Заливка к выделению слова Gimp, нажимаем левой кнопкой мыши, чтобы применить инструмент.
его нужным цветом на новом прозрачном слое. Создаём новый прозрачный слой поверх остальных. Выбираем инструмент Заливка, выбираем приглянувшийся цвет, например, голубой, подводим курсор Заливка к выделению слова Gimp, нажимаем левой кнопкой мыши, чтобы применить инструмент.


У нас остались видимыми контуры. При необходимости их можно сделать невидимыми. Стоит помнить, что при сохранении изображения, контуров на нём не останется. Также стоит снять выделение: Выделение – Снять выделение.


Воспользуйтесь таким прекрасным инструментом, как Фильтры, выбрав один из эффектов, например, свет и тень.

3. Кнопка для веб-страницы
Создайте новое изображение размером 100х100 пикселей с белым фоном. Чтобы было удобнее работать, установите масштаб изображения 400%.
Подготовим направляющие, для этого выберите в меню Изображение - Направляющие - Новая направляющая (Создать направляющую…).

Создадим две горизонтальные и две вертикальные направляющие со значениями 13 и 88 пикселей соответственно.


Создадим новый слой с прозрачным фоном клавишами Shift+Ctrl+N или через меню Слой - Новый слой и назовем его Основа. Чтобы переименовать слой достаточно дважды щелкнуть мышкой на имени слоя, также можно это сделать через контекстное меню Правка атрибутов слоя.


Внутри наших направляющих нарисуем круг с помощью Эллиптического выделения (E)  . Нажимаем Enter.
. Нажимаем Enter.


Далее зададим основной цвет #66ad11 и фоновый #036611, а затем выбираем инструмент Градиент (L)  .
.


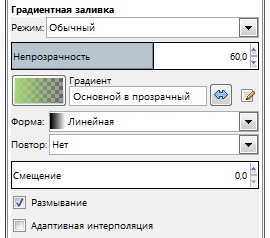
В настройках градиентной заливки выбираем тип градиента: от основного к фоновому (речь идет о цветах). Остальные настройки оставляем как здесь:


Теперь нам нужно залить этим градиентом нашу кнопку. Для этого нужно протащить мышкой от верхнего левого в нижний правый угол. Чтобы двигаться под углом ровно 45 градусов, нужно удерживать клавишу Ctrl.



Нужно добавить рамку по контуру. Дублируем слой Основа клавишами Ctrl+Shift+D, через меню Слой - Продублировать слой (Создать копию слоя) или просто нажав соответствующую кнопочку под списком слоев. Назовем дубликат Рамка, и поместим его между слоями Основа и Фон. Это можно сделать либо перетащив мышкой слой в списке слоев на нужно место, либо выделив его и нажав внизу списка слоев стрелки вверх или вниз.
Наша выделенная область все еще должна быть активной. Теперь на этом слое Рамка расширим выделение на 2 пикселя. Это будет означать, что наша рамка вокруг кнопки будет иметь такую толщину. Если вы хотите сделать рамку толще или тоньше - выберите другое значение. Чтобы расширить выделение нужно в меню Выделение выбрать пункт Увеличить и задать соответствующее значение.

Далее чтобы слой Фон нам не мешал видеть рамку кнопки, которая у нас тоже белого цвета, его можно временно отключить нажав на изображение глаза рядом со слоем. Теперь будем создавать саму рамку. Это мы сделаем очень просто выбрав наш дубликат главного слоя под название Рамка и нажав на клавиатуре клавишу Delete или через меню Правка - Очистить. В результате выделенная область очистится и мы получили область размером чуть больше нашей кнопки. Заливаем ее белым цветом с помощью инструмента Плоская Заливка
(Shift+B)  . Получим такую картину:
. Получим такую картину:
|
|
|

 Теперь будем делать тень под кнопкой. Это можно сделать разными способами. Мы выберем следующий. Дублируем слой Рамка и назовем дубликат как Тень. Переместим его под слой Рамка. При этом выделение все еще должно оставаться активным, оно нам еще нужно. Переходим на слой Тень и очищаем выделение от белого цвета клавишей Delete. Вместо белого зальем его черным цветом инструментом Плоская заливка (Shift+B). На изображении ничего не изменилось, так как слой Тень пока перекрывается слоем Рамка. Но вид списка слоев должен измениться.
Теперь будем делать тень под кнопкой. Это можно сделать разными способами. Мы выберем следующий. Дублируем слой Рамка и назовем дубликат как Тень. Переместим его под слой Рамка. При этом выделение все еще должно оставаться активным, оно нам еще нужно. Переходим на слой Тень и очищаем выделение от белого цвета клавишей Delete. Вместо белого зальем его черным цветом инструментом Плоская заливка (Shift+B). На изображении ничего не изменилось, так как слой Тень пока перекрывается слоем Рамка. Но вид списка слоев должен измениться.
И только теперь выделение можно снять через меню Выделение - Снять или клавишами Shift+Ctrl+A. Вместо этого выделим слой Тень полностью через меню Выделение - Все или клавишами Ctrl+A. Теперь нужно размыть слой тень. Для этого применим фильтр Гауссово размывание, который находится в меню Фильтры - Размывание. Это фильтр не изобилует настройками и основной параметр для него - это величина размывания. Зададим ей значения около 5 пикселей.

И вот что получилось после применения размывания:

Теперь займемся внутренней частью кнопки и нарисуем отблеск на кнопке для большей реалистичности. Для этого создадим еще один слой (Shift+Ctrl+N) с прозрачным фоном и назовем его Отблеск. Переместим его на самый верх в списке слоев. Снова сделаем Эллиптическое выделение (E)  внутри направляющих, но на этот раз уменьшим его на 2 пикселя в меню Выделение - Уменьшить.
внутри направляющих, но на этот раз уменьшим его на 2 пикселя в меню Выделение - Уменьшить.


Теперь нам нужно из существующего выделения отнять часть и для этого тем же Эллиптическим выделением создадим еще один эллипс, изменив режим с «Заменить» на «Вычесть»  (или удерживая нажатой клавишу Ctrl).
(или удерживая нажатой клавишу Ctrl).

Выберем цвет для отблеска, например #a5d777. Выбираем инструмент Градиент (L)  . В параметрах зададим его тип От основного к прозрачному и форму Линейная.
. В параметрах зададим его тип От основного к прозрачному и форму Линейная.

Протянем мышкой сверху вниз, примерно так, как показано тут:

Получим вот-такой результат:
|
|
|


Если хотите, чтобы отблеск был более заметен, можно либо выбрать более светлый оттенок для отблеска, либо еще проще - дублировать слой Отблеск. Но мы решили не переусердствовать. Кстати, если отблеск получился наоборот слишком яркий, можно уменьшить Непрозрачность для слоя с отблеском со 100% скажем до 60% или как вам больше нравится.
Далее будем создавать стрелку на кнопке. Для этого создадим еще один слой Кнопка и снова поставим его самым верхним. Воспользуемся уже подготовленной кистью с изображением стрелки.
Выбираем инструмент Кисть  . Изменим форму кисти!
. Изменим форму кисти!
Нужный нам файл strela.gbr лежит в папке с данной лабораторной работой в подпапке strela. Скопируйте этот файл в директорию
C:\Program Files\GIMP 2\share\gimp\2.0\brushes\Basic
Щелкните правой кнопкой по Диалоговом окне выбора Кистей (Окна – Стыкуемые диалоги – Кисти) и выберите пункт «Обновить список кистей». Теперь она появилась.


Выбираем эту кисть и немного уменьшаем ее масштаб до 55, так как размер стрелки может быть больше кнопки. Цвет кисти выбираем белый и на пока ещё пустом слое Стрелка ставим стрелку.

Готово.
 2017-12-14
2017-12-14 396
396






