Подсказка:
1. Для создания гиперссылок наберите между тегами <BODY> и </BODY> команду <A HREF= “размещение файла\название файла. расширения ”>.
2. Введите слова «Мой компьютер», затем закрывающий тег </A>.
3. Убедитесь в том, что слова «Мой компьютер» выделены другим цветом и подчеркнуты, это означает, что гиперссылка создана.
4. Щелкните на ссылке «Мой компьютер» и посмотрите как она работает (При этом должен загрузиться документ, на который указывает гиперссылка).
Создание горизонтальных линии.
Подсказка:
1. Создайте три горизонтальных линий, используя следующие теги:
<HR WIDTH= “50%”>
<HR WIDTH= “80%”>
<HR WIDTH= “100%”>
Здесь <HR>-линия, WIDTH-ширина.
2.Установите цвет и толщину каждой линий. Толщина задается в пикселях с помощью тега <SIZE= “n”>.
Создание фильтров применяемых к тексту и изображениям.
Подсказка:
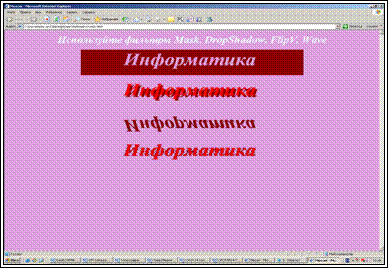
1. Используя фильтр DropShadow, создайте фильтры отображения текстов: «Инфоматика, Электронное правительство».
2. С помощью фильтра FlipH создайте фильтры применяемые к вышеуказанным текстам.
Например:

3. Выберите одно изображение, примените фильтр WAVE для его отображения.
4. Сделайте так, чтобы на окне документа отображались 3 вида рисунка после применения определенной фильтрации.
5. На один рисунок примените 3 вида фильтрации: WAVE, ALPHA, DROPSHADOW.
Например:

Создайте Web-страницу с изображением.
Подсказка:
1. Для создания рисунка выберите рисунок с расширением jpg. bmp. gif и т.д.
2. Введите тег <IMG SRC= “pic1.jpg”> или укажите путь к рисунку <IMG SRC= “размещение файла\название рисунка. расширение ”>.
3. Задайте ширину рисунка, рамку равной 3 пикселям, и разместите его по правому краю Web-страницы, используя теги: <HSPACE= “n” VSPACE= “n”>
Создайте Web-страницу с двумя изображениями и текстом.
Демонстрационный пример:
Поместите два рисунка рядом и снизу, напишите текст.
 2017-12-16
2017-12-16 325
325








