
Рис.26. Архитектура портала
Шаблон страниц
Html шаблон содержит шапку портала с логотипом университета, названием портала и навигацию. Каждая страница портала, доступная пользователю, строится посредством подстройки в шаблон.

Рис.27. Шаблон для страниц
Шаблон имеет следующую структуру:
<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<div class ="container-fluid">
@include('navigation.nav')// подключение навигации в шаблон
@yield('content')// якорь для вставки html кода страниц web-портала
</div>
</body>
</html>
Навигация
Графически, навигация располагается горизонтально вверху страницы (под шапкой) и растянута на всю ширину страницы. Всего 8 пунктов навигации, некоторые из них содержат выпадающий список с подпунктами. При наведении курсора мыши на один из пунктов навигации он подсвечивается красным цветом. Это обеспечивает некую интерактивность, отзывчивость на действия пользователя (См. рис. 12321). При скроллинге страницы меню не уезжает за верхнюю границу экрана, а прикрепляется к нему (См.рис. 13131).

Рис.28. подсветка выделенного пункта навигации
Рис..12321

Рис.29. Выпадающий список навигации

Рис.30. Фиксация меню навигации
Пункты навигации:
1. Главная страница
2. Кафедра
2.1. Преподаватели
3. Обучение
4. Мероприятия
5. Партнеры
6. Форум
7. Профиль/ Регистрация (Авторизированный/ неавторизированный пользователь)
8. Выход/ Вход (Авторизированный/ неавторизированный пользователь)
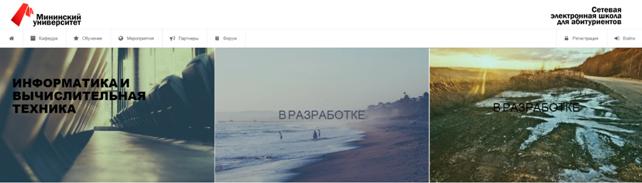
Главная страница
На главной странице располагается вертикальный трехкадровый слайдер с кратким описанием портала.

Рис.31. Главная страница web-портала (слайд №1)

Рис.32. Главная страница web-портала (слайд №2)

Рис.33. Главная страница web-портала (слайд №3)
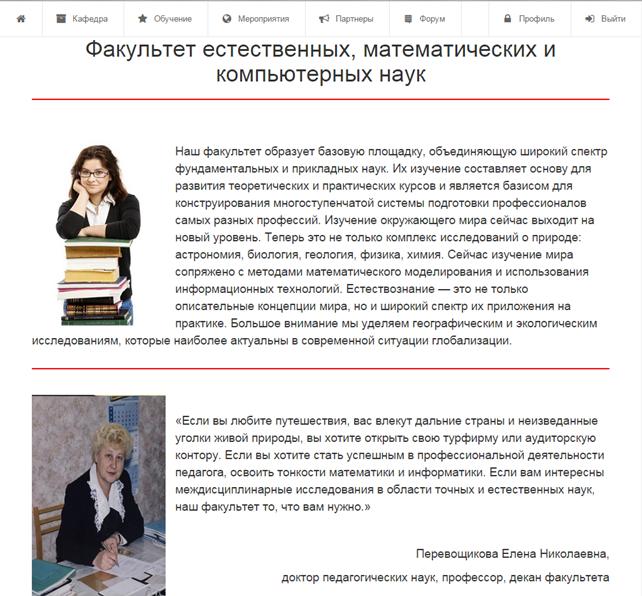
Кафедра
На странице «кафедра» описывается факультет естественных, математических и компьютерных наук. Так же, если пользователю хочется получить более полную информацию, присутствует ссылка для перехода на главный сайт НГПУ им. Козьмы Минина (См рис..).

Рис.34. Страница кафедры
Преподаватели
На странице «Преподаватели» располагается список всех преподавателей кафедры. С информацией о преподавателях можно ознакомиться, нажав на его имя, это действие перенаправит пользователя на внешний ресурс. (См. Рис. 36)

Рис.35. Страница «Преподаватели»

Рис.36. Страница преподавателя на внешнем ресурсе
Обучение
На странице «Обучение» находится горизонтальный раздвижной аккордеон, состоящий из трех полей, каждое поле является направлением обучения (профориентационные модули, подготовка к ЕГЭ, индивидуальные программы обучения). При наведении на одно из полей, оно раздвигается и высвечивается описание направления обучения (См.Рис.37). Каждое поле является ссылкой и перенаправляет пользователя на страницу с выбранногонаправления обучения. При выборе индивидуальных программ обучения пользователь попадет на страницу с выбором траектории обучения. Она представлена в виде блоков (См. Рис 39), каждый из которых имеет название и описание. При наведении курсора мыши на одну из, предоставленных, траекторий обучения, пользователю выводится подсказка (См.Рис.40). На момент разработки единственной доступной траекторией является информатика и вычислительная техника.

Рис.37. Страница «Обучение»

Рис.38. Эффект раздвижного аккордеона

Рис.39. Выбор траектории обучения

Рис.40. Вывод описания траектории обучения
При выборе траектории обучения пользователя перенаправляет на страницу с выбором программы обучения. На этой странице располагается форма выбора программы обучения.

Рис.41. Выбор программы обучения
Траектория ИВТ содержит в себе следующие программы обучения «Системное администрирование», «Веб-дизайн» и другие.

Рис.42. Программы обучения
При выборе программы обучения пользователь получает информацию о том какие модули онизучит.

Рис.44. Модули обучения
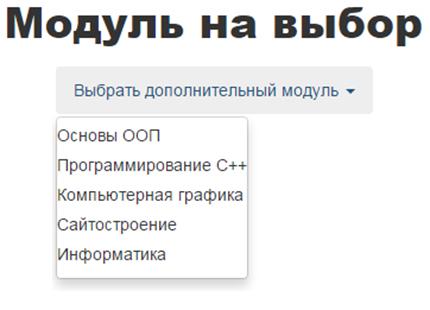
Так же пользователю необходимо выбрать модуль, не входящий в программу обучения. Для этого создан выпадающий список с модулями, доступными для изучения.

Рис.45. Кнопка для открытия выпадающего списка
В этот список не входят модули уже выбранные пользователем. Это необходимо для обеспечения целостности данных и логичности выбранной программы обучения.

Рис.46. Выбор дополнительного модуля
Пользователь может получить информацию о каждом выбранном модуле. Информация будет отображена в модальном окне.

Рис.47. Описание модуля обучения
Для получения информации о выбранных модулях, пользователю необходимо нажать на специальную иконку.

Рис.48. Иконки для получения информации о модуле
При нажатии пользователь увидит модальное окно с названием модулем и его описанием.
Мероприятия
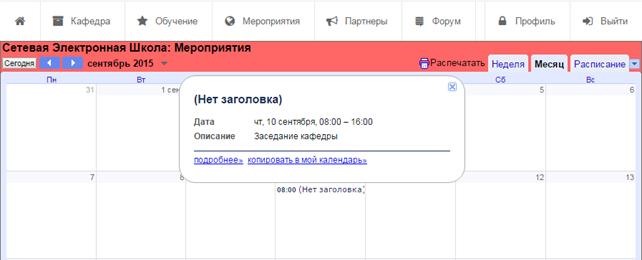
Страница «Мероприятия» представляет собой интерактивный календарь событийGoogle. Дни календаря подсвечиваются различными цветами, в зависимости от типа события. Пользователь может просматривать не только события, запланированные на текущий месяц, он может просмотреть будущие и прошлые события посредством выбора календарного месяца.
Google Календарь - сервис для планирования встреч, событий и дел. Он позволяет задавать время встречи, создавать повторяющиеся мероприятия, устанавливать напоминания, а также приглашать других участников (им высылается сообщение по электронной почте).

Рис.49. Создание мероприятия

Рис.50. Создание события Google календаря

Рис.51. Созданное мероприятие отображается на веб-портале
Напоминания о событиях можно получать по электронной почте и SMS. Работа с Календарем осуществляется в окне браузера через веб-интерфейс, а все данные хранятся на сервере Google, поэтому получить доступ к расписанию можно с любого компьютера, подключенного к Интернетy.
Для удобной работы с Календарем можно использовать горячие клавиши и строку для быстрого занесения события. Можно создавать несколько календарей, а также автоматически помечать официальные праздники.
Одно из ключевых преимуществ этого сервиса - возможность совместного использования календаря. Его можно показывать для избранным пользователям, что позволяет планировать общие встречи.
В интерфейсе активно используются технологии JavaScript и AJAX, что ускоряет реакцию системы и позволяет пользоваться ей с той же легкостью, как и программой, установленной локально.
Календарь доступен на английском, голландском, датском, испанском, итальянском, китайском (традиционном и упрощенном), корейском, немецком, норвежском, польском, португальском, русском, турецком, финском, французском, шведском и японском языках. Сведения в календарь можно вводить и на многих других языках.
Форум
Если пользователю что-то не понятно, и он хочет обратиться за помощью,он может перейти на форум. Форум представляет из себя некий сборник вопросов и ответов. На форуме пользователь может получить основную информацию о портале, обновлениях, новостях, а также может задать свой вопрос если ему что-то не понятно. Так же пользователь может просматривать вопросы и ответы других участников портала «Сетевая электронная школа».
Партнеры
Страница «Партнеры» представляет собой список всех партнеров. Партнеры отсортированы по виду их деятельности, будь то образовательные учреждения или работодатели. К каждому партнеру прилагается ссылка, перенаправляющая пользователя на его официальную страницу.
 Рис.52. Страница «Партнеры»
Рис.52. Страница «Партнеры»
Регистрация
Страница «Регистрация» содержит в себе форму регистрации нового пользователя, основными полями которой являются:
· имя пользователя;
· имя;
· фамилия;
· отчество;
· e-mail;
· сотовый телефон;
· пароль;
· поле подтверждения пароля.
Каждое из полей защищено. Laravel предоставляет простую защиту от подделки межсайтовых запросов. Сперва случайная последовательность символов (CSRF токен) помещается в сессию. Это делается автоматически, и, затем, если используетсяForm::open() и формируется http-запрос типа POST, PUT илиDELETE, эта строка также автоматически будет добавлена в форму в виде скрытого поля.

Рис.53. Форма регистрации пользователя
В свою очередь, такие поля как: имя пользователя, e-mail и пароль -являются обязательными. После заполнения основных полей необходимо нажать кнопку «Регистрация», и, если поля заполнены некорректно, пользователь увидит подсказку в виде всплывающего сообщения, содержащего перечень необходимых исправлений (См.. рис). После успешной регистрации пользователя перенаправляет на главную страницу портала. Для удобства после регистрации пользователю не нужно проходить процедуру авторизации, он уже авторизован поз своими учетными данными.

Рис.54. Список ошибок, совершенных при заполнении формы регистрации
Авторизация
На странице «Авторизация» пользователю предлагается ввести логин и пароль, для прохождения верификации его подлинности. Если логин и/или пароль не совпадают, пользователь увидит сообщение об ошибке.
Через страницу авторизации пользователь, при необходимости, может пройти процедуру восстановления пароля. Для этого необходимо пройти по ссылке «Забыли пароль?», располагающейся рядом с кнопкой входа. (См рисунок №12).

Рис.55. Форма регистрации пользователя
На странице восстановления пароля пользователю необходима ввести E-mail, указанный при регистрации.

Рис.56. Форма отправки сообщения на электронную почту
Далее на почту пользователя отправляется сообщение со ссылкой на восстановление пароля (См. Рис. 57).Перейдя по ней, пользователь направится обратно на web-портал к форме изменения пароля, где ему предлагается ввести E-mail, пароль и подтверждение пароля (См.Рис.59).

Рис.57. Сообщение, пришедшее на электронную почту

Рис.58. Ссылка на восстановление пароля

Рис.59. Форма восстановления пароля
После успешной процедуры восстановления пароля, пользователь автоматически авторизуется на web-портале.
Профиль
На странице «Профиль» пользователь получает общую информацию о себе:
· имя пользователя;
· имя;
· фамилия;
· отчество;
· сотовый телефон;
· проходимые в данный момент модули обучения;
· созданные вопросы на форуме.

Рис.. Профиль пользователя
 2018-01-21
2018-01-21 548
548








