После указания имени вашего стиля (или выбора стандартного стиля для переназначения) вы оказываетесь в "настройках" стиля. Делается здесь все довольно просто, за изменениями вы можете наблюдать в режиме realtime (правда с некоторыми оговорками).
На первой закладке мы определяем, как будет выглядеть отдельная буква нашего текста:
1. Указываем шрифт, которым будет писаться текст. Обратите внимание, что вы можете либо указать конкретный шрифт, хоть FreeSet, но нет шансов, что он есть у пользователя на машине (а раз его нет - отображаться страничка будет не так). Так что рекомендую пользоваться конструкциями, предлагаемыми самим DreamWeaver - например, Verdana, Arial, Helvetica, sans-serif. В этом случае сначала будет искаться шрифт Verdana - не нашли, тогда Arial, нет такого? Тогда Helvetica, ну а если и ее нет - тогда любой шрифт без засечек - гротеск.
2. Указываем размер шрифта - по сравнению с возможностями HTML тут все просто здорово. Размер можно указать практически в чем угодно, начиная от % и заканчивая пикселями и пунктами
3. Здесь настраивается степень "веса" буквы или, проще говоря, его толщина. Вариантов как видите тоже немало.
4. Стиль написания - наклонный (италлик), стандартный (normal)
5. Вариации написания - например, весь текст набран только строчными или только заглавными буквами
6. Высота базовой линии шрифта в пунктах, поинтах или любых других величинах
7. Какими буквами мы пользуемся - большими, маленькими или стандартно и теми и другими
8. Различный декор - подчеркивание, мигание и прочее
9. Цвет текста.
Обратите внимание на пункты помеченные *. На этой и на других панелях эта звездочка означает, что данный вариант не отображается визуально в DreamWeaver (т.е. в браузере надо проверять)

На данной закладке мы производим настройки фона. Фона всей странички или только заданного абзаца текста - это уж как вы стиль решили создавать.
1. Цвет фона (выбираете вариант из стандартных 256 цветов или создаете свой цвет)
2. Файл с фоновым изображением
3. Настройка повторения (размножения) фонового изображения по странице, например, можно задать, чтобы изображение копировалось только по оси X
4. Здесь указывается как ведет себя фоновое изображение при прокрутке страницы - прокручивается вместе с ней или стоит на месте
5. Указание горизонтальной позиции начала фона
6. Указание вертикальной позиции начала фона
Сразу замечу, что пунктами 3 и 4 надо пользоваться "с оглядкой" - т.е. проверять во всех необходимых версиях браузеров на совместимость - иначе, может получиться расхождение в отображении...

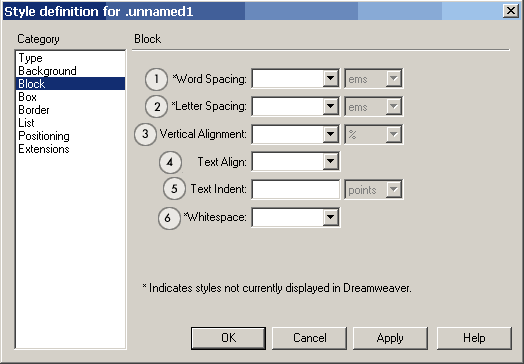
Пункт block служит для настроек параметров блока текста (т.е. здесь речь идет уже не об отдельных буквах как в пункте Type).
1. Настройка расстояния между словами
2. Настройка межбуквенного расстояния или трекинг
3. Вертикальное выравнивание строки текста
4. Горизонтальное выравнивание текста
5. Отступ первой строки текста
6. Настраивает систему расстановки дополнительных пробелов между словами и предложениями (несколько вариантов)
Здесь все достаточно просто, я обычно использую только Text Align и Text Indent. Остальные пункты только при необходимости создания элементов дизайна именно на основе стилей (при создании текстовой версии).

Данный пункт управляет ограничениями данного куска текста на странице (ограничивает его расположение в определенном прямоугольнике)
1. Ширина прямоугольника
2. Высота прямоугольника
3. Настройка выключки влево или вправо
4. Настройка того, как ведет себя текст при использовании элемента с выключкой влево или вправо (как текст обтекает подобный объект)
5. Настройка отступа от края прямоугольника до расположенных рядом других элементов
6. Настройка отступа от краев прямоугольника до текста.

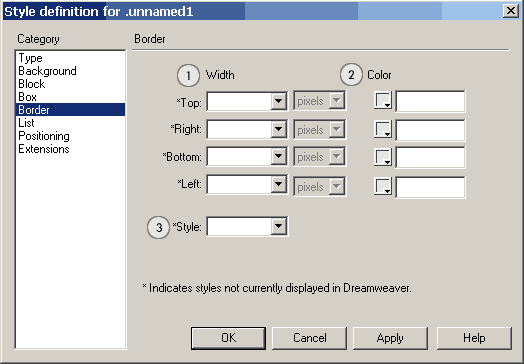
Пошли различные декоративные настройки. Например, это позволит вам создать бордюр вокруг вашего элемента, со всеми необходиымыми вам настройками.
1. Указываем ширину бордюра слева, справа, сверху и снизу
2. То же самое но для цвета бордюра
3. Стиль бордюра - различные варианты сочетания точек и черточек:)

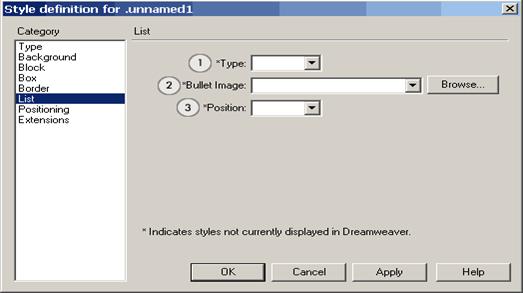
Настройки списков (нумерованного и списка с буллетами)
1. Тип оформления буллета (несколько вариантов)
2. Использование в качестве буллета картинки
3. Позиционирование буллета

Позиционирование - вещь важная и интересная. Оно помогает "поставить" наш объект в любое место на страничке. Итак:
1. Тип позиционирования (относительное, абсолютное и т.д.)
2. Расположение по Z-координате - в каком слое будет находится наш объект.
3. Видимый или невидимый наш объект (может использоваться для создания пустых полей в документе)
4. Чего будем делать с переполнением (т.е. если текст весь не влез)
5. Расположение объекта - указание координат вершины + ширины и высоты
6. Отступы со всех сторон в пикселях или других единицах.

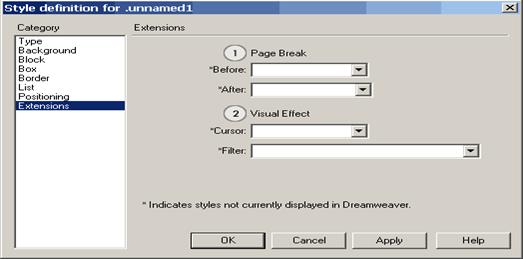
Ну и последнее...
1. Указание обрыва страницы (в основном для печати)
2. Визуальный эффект - при наведении на объект курсора он может менять свою форму или при загрузке объекта срабатывает один из стандартных фильтров (последнее верно только для Internet Explorer).
Фичи
То что я именую фичами прячется в двух разделам муню DreamWeaver - File и Commands.
Начнем с Commands, которые разбиты на несколько групп:
· создание автоматизированных скриптов
· получение дополнительных commands
· работа с исходным текстом HTML
· работа с таблицами
· установка цветовой гаммы сайта
Все эти разделы являются настоящим кладом как для начинающих, так и для профессионалов.
Судите сами: Данный раздел помогает делать нечто очень похожее на макросы в каком-нибудь Word или милые сердцу Actions в PhotoShop. Делается все очень просто:
1. запускаем запись нажав на Start Recording
2. выполняем нужные дейтсвия
3. говорим - Stop Recording
4. используем, когда нам это необходимо
Если вам не лениво - попробуйте записать целиком создание дизайна для странички. Целиком. В одну команду. А затем радуйте начальство своим ленивым развалившимся в кресле видом. Машинка сама будет все повторять за вас.
Если вы хотите получить несколько подобных команд, то действовать нужно несколько иначе:
1. вызываем палитру history
2. выполняем несколько дейтсвий
3. выделяем их
4. жмем на стрелочку в правом верхнем углу окна history
5. выбираем save as command
В итоге получаем любое кол-во команд, которые нам необходимы.

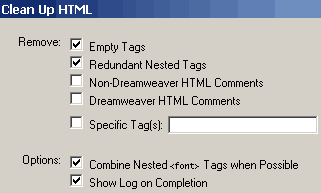
Эта команда поможет тем, кому приходиться исправлять многокилобайтные документы созданные их коллегами в FP или того хуже в Word (не дай бог в Word2000)
Она способна удалить многие лишние теги, но прежде чем с ней работать - сохраните предыдущую версию документа - так как данная команда может немного поубивать то что сделал ваш коллега - веб-программер (например ASP коды повычистит).

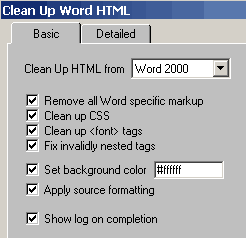
Раздел Clean Up Word HTML появилась только в третьей версии DreamWeaver (жаль что не раньше). Те кто видел КАКОЙ HTML (с позволения сказать) выдает Word2000 (да и 97 не лучше) и какого размера получаются файлы из этого "HTML-а" - те меня поймут.
Для остальных простая статистика - обработка файлов, сохраненных как веб-страница в Word уменьшает их размер в среднем в 4-5 раз (а то и все 10) не ухудшая качество внешнего вида документа.

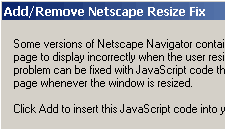
Данная команда "подправляет" неприятную особенность браузеров от Netscape иногда не обновлять содержимое странички при изменения размеров окна браузера. Работает все просто - нажали ADD - нужный скрипт добавился - нашали Remove - скрипт убрался.

Данная команда делает аккуратное форматирование исходного текста (именно форматирование). Но, пользуйтесь ей аккуратно, если DW выделяет часть тегов на вашей страничке желтым цветом (считая их неверными) - то он при форматировании их благополучно убьет. А он бывает не всегда прав при определении "неверных" тегов...

Ну эта штучка вообще сильная... Одной командой можно задать оформление всей таблице. Причем как выбрать из стандартных видов оформления, так и указать свои собственные цвета и параметры. Очень удобно при сложном оформлении таблиц большого размера.

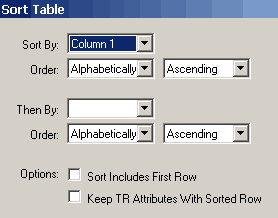
Команда Sort Table поможет вам сделать сортировку данной колонки (или ряда) по заданной формуле. Очень удобно для различных алфавитных списков и т.д.

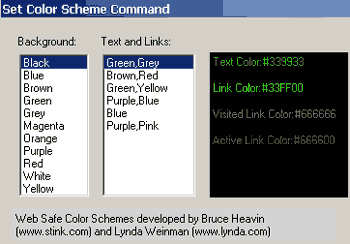
Эта команда (Set Color Sheme) чем-то похожа на Format Table. С ее помощью вы можете выбрать и применить цветовое оформление (цвет фона, текста, ссылок) к вашей страничке.
Несомненно этот пункт очень пригодится начинающим, так как все схемы составлены двумя западными профессионалами в области веб-дизайна и являют собой очень качественные, подобранные, гармоничные, а главное, корректно отображающиеся в любых браузерах сочетания цветов.
Создание анимаций

Все анимаця в DreamWeaver прячется в меню Window под пунктом Timeline. Ленивые могут просто нажать Ctrl+F9, а не лазить по всяким менюшкам...

После того как вы выберете пункт в меню или нажмете комбинацию клавиш пред вами предстанет вот такая панель... Я специально выделила ее часть дабы указать на ее основные составляющие:
· название текущей TimeLine
· перемещение между кадрами
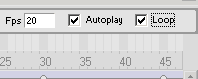
· указание кол-ва FPS
и т.д...

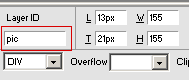
Для начала создайте слой. Делается это простым нажатием на кнопку.  После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!
После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!

Теперь давайте впихаем в слой картинку. Это делается как при вставке картинки в страничку (кликнули внутрь слоя, нажали кнопку вставки картинки и указали нужную картинку).

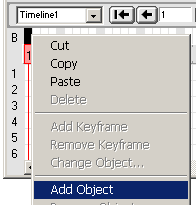
А теперь начинается самая веселуха. Выделяем объект (слой), кликаем правой кнопкой по палитре TimeLine и выбираем пункт AddObject (добавлять можно только картинки и слои)

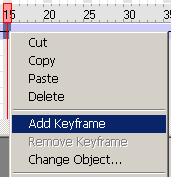
После этого переходите на нужный кадр и создаете в нем ключевой кадр (см. рисунок). Ключевые кадры - это некие вехи на пути перемещения нашего объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько кадров, задайте для каждого свое положение слоя (простым перемещением его с места на место).

Осталось задать частоту кадров (я задала 20) и включить галочки AutoPlay и Loop.
5.11. Как оформлять в DreamWeaver-е формы.

| Начнем с самой формы. По сути она играет роль некого контейнера, внутри которого находятся основные элементы формы (поля ввода, чекбоксы и прочее...). При создании формы обязательно нужно указать метод (method), используемый при отправке информации, программу которая будет обрабатывать данную форму (action). Кроме того, если вы пожелаете работать с данной формой при помощи JavaScript вам необходимо указать имя (name). JavaScript может применяться для проверки корректности ввода. |

| Первый объект - текстовое поле ввода информации. В HTML оно выглядит примерно так:


 Существует несколько типов данного поля. А именно:
1. поле обыкновенное (см. выше)
2. поле типа password (разница в том, что при вводе вместо букв отображаются звездочки.
3. многострочное поле - для любителей оставлять целые поэмы о себе:)
Где применяются данные поля:
1. для ввода фамилий, имен, адресов, явок и т.д.
2. для ввода паролей, секретных сообщений и т.д.
3. для написания поэм, пунктов прочее и т.д.
Существует несколько типов данного поля. А именно:
1. поле обыкновенное (см. выше)
2. поле типа password (разница в том, что при вводе вместо букв отображаются звездочки.
3. многострочное поле - для любителей оставлять целые поэмы о себе:)
Где применяются данные поля:
1. для ввода фамилий, имен, адресов, явок и т.д.
2. для ввода паролей, секретных сообщений и т.д.
3. для написания поэм, пунктов прочее и т.д.
|

| Кнопочка. Без нее в формах никуда. Что толку все писать если не будет чего-то, на что можно ткнуть и отправить ваши мысли программе-обработчику:)
Кнопки бывают разные - полезные и безобразные:
1.  2. 2.  1. Полезная кнопка. Без нее вы не сможете отправить вашу форму по-назначению
2. Бесполезная кнопка (зачем очищать всю форму, если можно просто поправить то что вы ввели...)
1. Полезная кнопка. Без нее вы не сможете отправить вашу форму по-назначению
2. Бесполезная кнопка (зачем очищать всю форму, если можно просто поправить то что вы ввели...)
|
 
| CheckBox & Radiobutton - братья близнецы с разными родителями:)
Вот как они выглядят:
1.  я - Вася я - Вася  я - не Вася, а Петя я - не Вася, а Петя  сам ты Вася
2. сам ты Вася
2.  я - Вася я - Вася  я - не Вася, а Петя я - не Вася, а Петя  сам ты Вася
Где их используют:
1. при необходимости указать несколько вариантов по одному вопросу (теме)
2. при необходимости указать только один вариант ответа на заданный вопрос. сам ты Вася
Где их используют:
1. при необходимости указать несколько вариантов по одному вопросу (теме)
2. при необходимости указать только один вариант ответа на заданный вопрос.
|

| Список. Вещь очень полезная. Причем может использоваться (и используется) не столько для получения информации от посетилеля, сколько для навигации по сайту.
Выглядит она вот так (2 варианта):
1.  2. 2.  Где применяются:
1. либо для навигации по сайту, либо для выбора из некоторого ограниченного списка (указание страны, даты рождения)
2. в основном для навигации. хотя может рассматриваться как альтернатива checkbox-у
Где применяются:
1. либо для навигации по сайту, либо для выбора из некоторого ограниченного списка (указание страны, даты рождения)
2. в основном для навигации. хотя может рассматриваться как альтернатива checkbox-у
|

| Объект, при помощи которого можно указывать файл для заливки на сайт. Применяться на различного рода галереях, баннерных сетях и т.д. Выглядит вот так: |

| Еще один вариант submit-кнопки. Для эстетов. Просто вместо кнопки подставляется графическое изображение. Выглядит красиво, но в нетскейпе при наведении мышки курсор свою форму не меняет:(Пример подобной кнопки, сделанный автором можно увидеть здесь (автора ногами не пинать - что заказчик хотел, то и получил...) |

| Последнее поле - hidden. Его никто не видит, о нем никто не знает (кроме вас). Применяться может по-всякому. В основном используется для хранения некой промежуточной информации... |
Теперь немного о дизайне форм.
1. если хотите получить что-либо красивое - используйте таблицы. пример - на форуме данного сайта. без таблиц формы выглядят как минимум странно.
2. используйте стили. большая часть элементов форм подвергается стилевому изменению. особенно хорошо это работает в IE (можно задать цветовое и прочее оформление всего что вы видите на элементах формы
3. очень часто установка формы в таблицу приводит к разбуханию ячейки в которой находится таблица - побороть это можно, если переназначить стилевое оформление тега form - задать все параметры padding и spacing.
Ну вот пожалуй и все...
Выводы
В данном реферате я раскрыла возможности языка HTML для создания Web-страниц, узнала, какие HTML- и графические редакторы лучше использовать в Web-дизайне, каковы преимущества и недостатки тех или иных программных пакетов. И, наконец, я выяснила, какие есть возможности для создания Web-страниц в пакете Macromedia DreamWeaver.
.Итак, поняв принцип построения Web-страницы, изучив возможности соединения в ней различных видов информации, мы можем смело сказать, что Web-страницы, с их потенциалом могут применятся для различных целей.
Web-страница – это лицо той фирмы, того учреждения, человека, который разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, ибо от него напрямую зависит популярность того или иного информационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых.
Человек, создающий Web-страницу, соединяет свои знания и навыки со своим творческим потенциалом. Умение творить – вот что отличает настоящего Web-дизайнера. Для того чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Подводя итог всему выше сказанному, хочется отметить, что HTML стал тем форматом передачи данных, который наиболее полно и качественно удовлетворяет запросы современного общества. Несомненным фактом является и то, что будущее именно за HTML.
Список сайтов информация, с которых была использована при написании реферата:
www.Bankreferatov.ru
www.Referats.ru
 2020-01-14
2020-01-14 267
267







