СОДЕРЖАНИЕ
АННОТАЦИЯ.. 3
ВВЕДЕНИЕ.. 4
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ СОЗДАНИЯ/РАЗРАБОТКИ.. 7
1.1 Понятие и виды web-дизайна сайтов. 7
ВЫВОДЫ ПО I ГЛАВЕ.. 21
АННОТАЦИЯ
Аннотация – это краткая характеристика дипломного проекта. Аннотация должна содержать:
Объем курсовой работы – …стр. (количество страниц до приложения)
Количество иллюстраций – … шт.
Количество таблиц – … шт.
Количество приложений – … шт.
Количество использованных источников – … шт.
Перечень ключевых слов: …
Полученные результаты: ….
Перечень ключевых слов включает от 8 до 15 слов или словосочетаний из текста КР, которые в наибольшей мере характеризуют его содержание и обеспечивают возможность информационного поиска. Ключевые слова приводятся в именительном падеже и печатаются прописными буквами в строчку через запятые.
ВВЕДЕНИЕ
Создание собственного Интернет-сайта для компании сегодня является просто жизненно важным моментом. Интернет есть уже на 90% компьютеров в крупных городах. По статистике, деловой человек проводит в сети Интернет около 2,5 часов в сутки. Обороты электронной торговли составляют триллионы долларов, а покупательная способность в Интернете растёт в геометрической прогрессии. Сегодня уже ни для кого не секрет, что сайт компании – это не просто модно. Сайт – это, прежде всего маркетинговый инструмент, который позволяет Вашей компании достигать того конкурентного преимущества, которого ещё не поняли другие. К сожалению, ещё не все осознают такой факт, что электронная коммерция стирает границы бизнеса. Создавая собственное представительство в Интернете, Ваша компания открывается для всего мира. Сегодня около 90% компаний в США и 85% в Западной Европе имеют собственные сайты в Интернете. Многие компании даже не имеют физического офиса, создавая свой бизнес на 100% в Интернет пространстве. Многие компании часто удивляются тому, что их оборот увеличивается на 100% и более, благодаря их присутствию в Интернете. При грамотно сделанном сайте эта цифра вполне реальна. Тут конечно есть и обратная сторона. Если сайт сделан плохо, то это может отрицательно отразиться и на Вашем бизнесе. Поэтому разработка сайта – это очень важный и ответственный шаг.
|
|
|
Динамический сайт - это сайт, который состоит из изменяемых веб-страниц. Исходный код таких веб-страниц обычно генерируется во время обработки HTML файла интерпретатором какого-нибудь языка программирования. Однако в дополнение к этому динамические сайты используют также различные технологии, позволяющие «собирать» веб-страницы «на лету». Динамические сайты можно разрабатывать «с нуля», вручную создавая все необходимые программные коды, скрипты и т.д
|
|
|
Динамические сайты в браузере формируются из нескольких частей или же браузер заполняет информацией уже готовые шаблоны страниц. В динамических сайтах реализовано разделение содержания и оформления веб-страниц – это позволяет оперативно изменять информацию на сайтах без необходимости изменять программные коды страниц. Подобный подход к формированию веб-страниц – одно из главнейших преимуществ динамических сайтов. Разделение контента и дизайна сайта дает возможность управлять сайтом любому пользователю, даже без знания веб-программирования.
Цель проекта: Разработка и реализация дизайна сайта с динамическим контентом.
Объект проекта: разработка сайта.
Предмет проекта: динамический сайт как способ создания взаимодействия организации и конечного пользователя.
Задачи проекта:
1. Рассмотреть учебную и учебно-техническую литературу по теме КР.
2. Рассмотреть основные понятия: интернет, веб-сайт, статический сайт, динамический сайт.
3. Провести сравнительный анализ подобных сайтов, содержащий подобный контент.
4. Разработать техническое задание по разработке макета динамического сайта.
5. Описать этапы проектирования и разработки макета динамического сайта.
Программные средства: Microsoft MS Office, Figma, Adobe Photoshop CC, Sublime Text 3, Google Chrome.
Технические средства:
- Процессор intel core i5-9400F,
- Твердотельный накопитель SSD M.2 WD,
- Материнская плата ASROCK B360 Pro4,
- Оперативная память Kingston HyperX FURY,
- Блок питания Deepcool DN 500,
- Видеокарта Gigabite GeForce GTX 1660 OC,
- Мышь Logitech G102,
- Монитор игровой AOC G2590FX.
Полученные результаты: сайт с динамическим контентом.
Целевая аудитория: онлайн-кинотеатр будет без возрастных ограничений.
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ СОЗДАНИЯ/РАЗРАБОТКИ
Понятие и виды web-дизайна сайтов
Сначала мы рассмотрим различия статических и динамических страниц, а затем — их достоинства и недостатки, чтобы понять, за каким типом сайтов будущее. Статические сайты состоят из неизменяемых страниц. Это значит, что сайт имеет один и тот же внешний вид, а также одно и то же наполнение для всех посетителей. При запросе такого сайта в браузере сервер сразу предоставляет готовый HTML - документ в исходном виде, в котором он и был создан. Кроме HTML, в коде таких страниц используется разве что CSS и JavaScript, что обеспечивает их легкость и быструю загрузку. Чаще всего статическими бывают сайты с минимальным количеством страниц или с контентом, который не нужно регулярно обновлять, а именно сайты-визитки, каталоги продукции, справочники технической документации. Однако с помощью сторонних инструментов существует возможность добавить на такие страницы отдельные динамические элементы (комментарии, личный кабинет для пользователей, поиск).
Таким образом, мы можем видеть преимущества статических сайтов:
1. Они просты и быстры в разработке.
2. Дешевы в разработке и меньше нагрузки на хостинг.
Наряду с преимуществами можно выделить и недостатки статических сайтов:
1. Для обновления сайта требуется опыт веб-разработки. Чтобы обновить даже самую маленькую деталь на таком сайте, вам придется либо самому копаться в коде, либо, если вы сами не знаете HTML и CSS, вам нужно будет каждый раз прибегать к услугам вебмастера.
2. "Застаивание" контента.
Из-за того, что содержимое такого сайта обновляется очень редко, контент на них "застаивается", это весьма неблагоприятным образом сказывается на трафике и продвижении сайта в поисковиках. Конечно, продвигать такой сайт можно, но преимущественно платными способами.
Динамический сайт - это сайт, который состоит из изменяемых веб-страниц. Исходный код таких веб-страниц обычно генерируется во время обработки HTML файла интерпретатором какого-нибудь языка программирования. Однако в дополнение к этому динамические сайты используют также различные технологии, позволяющие «собирать» веб-страницы «на лету». Динамические сайты можно разрабатывать «с нуля», вручную создавая все необходимые программные коды, скрипты и т.д
|
|
|
Динамические сайты в браузере формируются из нескольких частей или же браузер заполняет информацией уже готовые шаблоны страниц. В динамических сайтах реализовано разделение содержания и оформления веб-страниц - это позволяет оперативно изменять информацию на сайтах без необходимости изменять программные коды страниц. Подобный подход к формированию веб-страниц – одно из главнейших преимуществ динамических сайтов. Разделение контента и дизайна сайта дает возможность управлять сайтом любому пользователю, даже без знания веб-программирования.
Преимущества динамических сайтов:
1. Более функциональный сайт.
2. Намного проще его обновлять.
3. Постоянное обновление положительно сказывается на продвижении сайта и приносит больше посетителей.
4. Такой сайт помогает своему владельцу собирать вокруг себя сообщество посетителей и дает намного больше возможностей общаться со своей аудиторией и сделать свой сайт более интересным для посетителей за счет различных функций.
5. Большие возможности для раскрутки.
Недостатки динамических сайтов:
1. Высокая стоимость создания и обслуживания.
2. Нужно обладать соответствующими знаниями для поддержания работоспособности сайта.
Итак, мы видим, что перспектив развития у динамического сайта гораздо больше, чем у статического, несмотря на то, что, возможно понадобится побольше времени, чтобы воплотить такой сайт в жизнь. Все больше и больше людей осознают неоспоримое преимущество динамических сайтов, а потому их появляется все больше в сети.
Динамический контент - это персонализированные изменения информации на странице сайта, рекламного баннера или рассылки, в зависимости от личностных характеристик, предпочтений и поведения пользователя.
|
|
|
Плюсы внедрения динамического контента:
1. Увеличивает конверсию. Динамический контент делает пользовательский опыт более актуальным и интуитивно понятным. Он способен повысить ответные действия читателя (сделать пожертвование, подписаться на рассылку организации).
2. Удерживает пользователей на сайте. Такой вид контента выводит персонализацию на новый уровень. Это значит, что ваш читатель видит уникальные блоки, сформированные на основе его предпочтений (интересов, действий, привычек). Внимание пользователя привлекает именно уникальность контента и его подача.
3. Читатель чувствует себя особенным. Динамический контент позволяет индивидуально обратиться к каждому пользователю. Содержание вашего письма в email рассылке или всплывающий баннер на сайте может быть разным в зависимости от того, женщина или мужчина заходят на ваш сайт. Читатель будет приятно удивлен тому, как вы хорошо знаете его желания и потребности. Динамический контент адаптируется под любой тип данных. Его можно создать на основе демографических данных, географии, поведения, имени пользователя.
Примеры динамического контента:
1. Персонализированный контент.
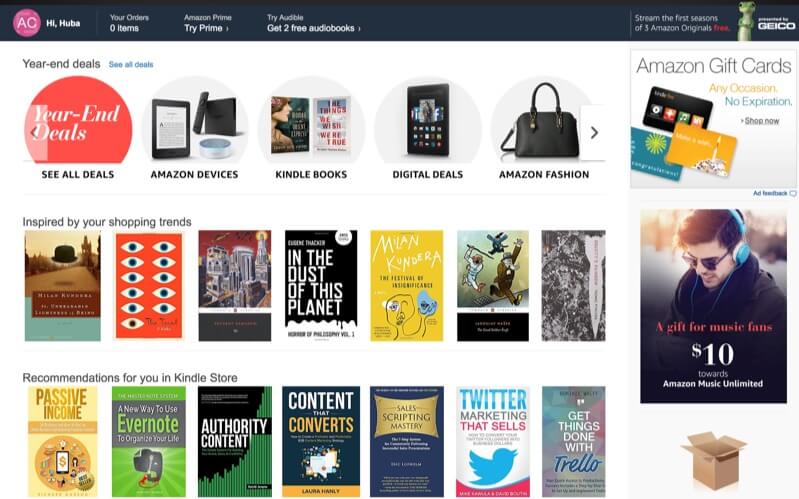
Контент, основанный на предпочтениях пользователя, активно создают гигантские корпорации, такие как Amazon, Netflix. Например, на Amazon благодаря персонализации каждый пользователь видит собственную версию главной страницы. Большинство сайтов отображают один и тот же контент для всех посетителей, вне зависимости от того, что они ищут и как они попали на страницу. С одной стороны, они хотят охватить максимальное количество пользователей, но в итоге оказываются не самыми популярными для пользователей.

Рисунок 1. Пример страница на Amazon с персональным контентом.
Широко используется метод общей рекомендации среди пользователей. При анализе истории поведения и предпочтений читателя сервис предлагает товары и услуги, которые соответствуют его интересам - блоки «с этим товаром покупают», «похожие товары». Это позволяет увеличить конверсию. Amazon первый реализовал этот метод в электронной коммерции.
2. Динамические баннеры.
Еще один способ привлечь внимание пользователя, но уже не на вашем сайте, а на сторонних ресурсах. Динамические баннеры используются для сохранения взаимосвязи с читателем и служат напоминанием. Изображение на них, как правило, можно полистать, а затем нажать кнопку «перейти на сайт». Такие всплывающие блоки можно считать хорошей альтернативой тексту или статистическому баннеру.

Рисунок 2. Динамический баннер на facebook, который появился в ленте пользователя на основе прошлых взаимодействий с са1йтом магазина.
3. Динамический вызов к действию.
Кнопки, которые провоцируют пользователя к действиям, должны быть встроены в любой сайт. Их еще называют формой CTA (Сall to action – элемент, который становится «толчком» к действию). Например, на сайте общественной организации это кнопки «помочь» или «подписаться на рассылку». Все совершенные действия пользователя (данные о том, какие кнопки он использовал на вашем сайте) пригодятся для формирования динамического контента.

Рисунок 3. Динамический вызов к действию.
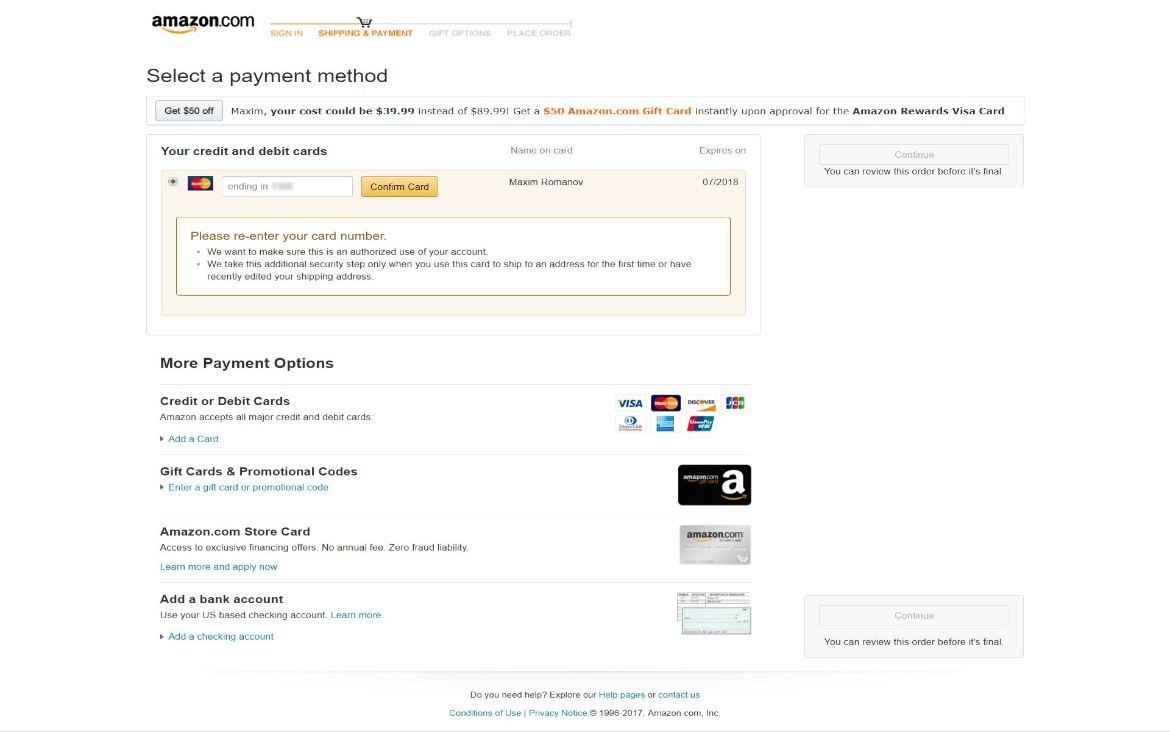
4. Интеллектуальные всплывающие окна.
Это еще один вид динамического контента, по-другому его можно назвать целенаправленным сообщением для пользователя. Например, содержание страницы может меняться в зависимости от того, из какой точки страны зашел на сайт читатель. Допустим, заходя на сайт, можно увидеть баннер с информацией о событии, которое вскоре пройдет в его городе.
| Рисунок 4. Пример интеллектуального окна. Скидочный купон для пользователя из конкретного города. |

5. Улучшение опции «поиск» по сайту с динамическим контентом.
| Рисунок 5. Пример улучшения опции “Поиск” по сайту, которые помогают читателю сузить свой запрос. |
 По словам эксперта, поиск становится все более заметным элементом навигации пользователя. Именно поэтому качество функции «поиска» по вашему сайту имеет огромное влияние на конверсию.
По словам эксперта, поиск становится все более заметным элементом навигации пользователя. Именно поэтому качество функции «поиска» по вашему сайту имеет огромное влияние на конверсию.
С помощью его преобразования можно значительно упростить действия, которые нужно совершить читателю.
Например, в строке поиска при вводе запроса должны отображаться уже похожие запросы или самые популярные, или, наоборот, фразы, которые помогают читателю сузить свой запрос
6. История покупок.
Компания Amazon отслеживает прошлые покупки пользователей. Отправляет постпродажные рекомендательные письма «Вы покупали у нас этот товар. Возможно, вам понравится и это…» Такие емейл-кампании приводят к повторным покупкам и значительно увеличивают цикл жизни клиента. Компания HostelWorld из примера ниже использует динамический контент на главном баннере. В нём текстом прописывается время последнего посещения сайта. Имя в тексте — ещё один элемент персонализации.

Рисунок 6. Пример истории покупок на сайте компании Amazon.
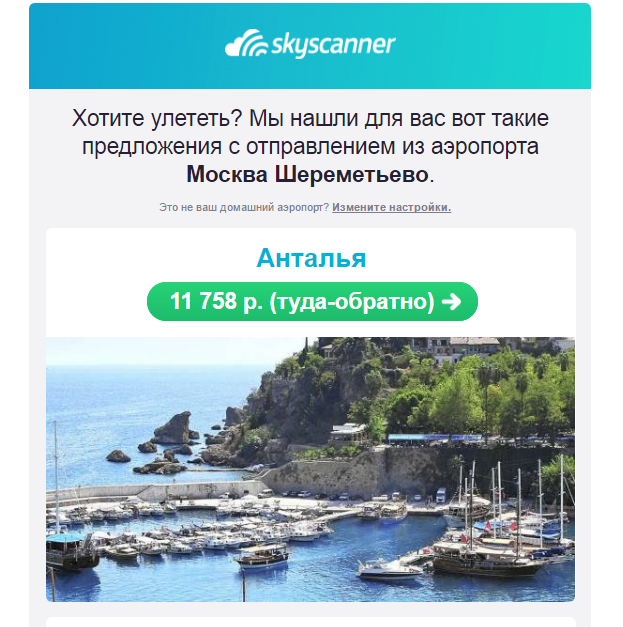
7. Поведенческие данные пользователя.

| Рисунок 7. Пример сайта Spotify как отслеживает ваш жанр музыки. |

| Рисунок 8. Пример сайта компании Skyscanner, который отслеживает ваши желания с целю помочь найти авиабилет. |
Чтобы отслеживать путь клиента перед покупкой, установите на сайт пиксель слежения. C его помощью вы увидите, какие страницы посетил пользователь, как долго он пробыл на сайте и где оставил емейл.
Музыкальный сервис Shopify тщательно отслеживает, какую музыку слушают его пользователи, и отправляет рекомендации новых альбомов.
Людям нравится узнавать о новых исполнителях и песнях, особенно если они похожи на их любимые композиции. А когда сервис делает это за них, растёт лояльность.
Skyscanner отправляет емейлы с направлениями, которые были интересны пользователю на сайте. Своей подпиской можно управлять в личном кабинете.
1.2 Анализ подобных проектов
Ежедневно миллионы пользователей Всемирной паутины потребляют видео-контент: просматривают видеозаписи на YouTube, комментируют новинки на кино-порталах, пересылают друг другу в мессенджерах вирусные рекламные ролики.
Эффективность визуального контента сложно переоценить, поскольку он пользуется спросом у рядовых потребителей и является бизнес-инструментом. Многие компании запускаются собственные каналы для привлечения аудитории и дальнейшей коммуникации.
Видео-контент - это некая информация, представленная в мультимедийном формате, которая создается под потребности и интересы целевой аудитории. Иными словами, видеозапись, которая пользуется спросом у пользователей, поскольку имеет для них какую-то ценность.
Например, это может быть видео - презентация или реклама, носящая развлекательный характер, которая в простой и доступной форме демонстрирует особенности бренда или товара.
С помощью видеоролика можно в течение пары минут рассказать зрителям о преимуществах компании или продукта, сезонных предложениях или беспроигрышном конкурсе. Забавный или шоковый клип позволяет выделиться на фоне конкурентов, привлечь внимание целевой аудитории.
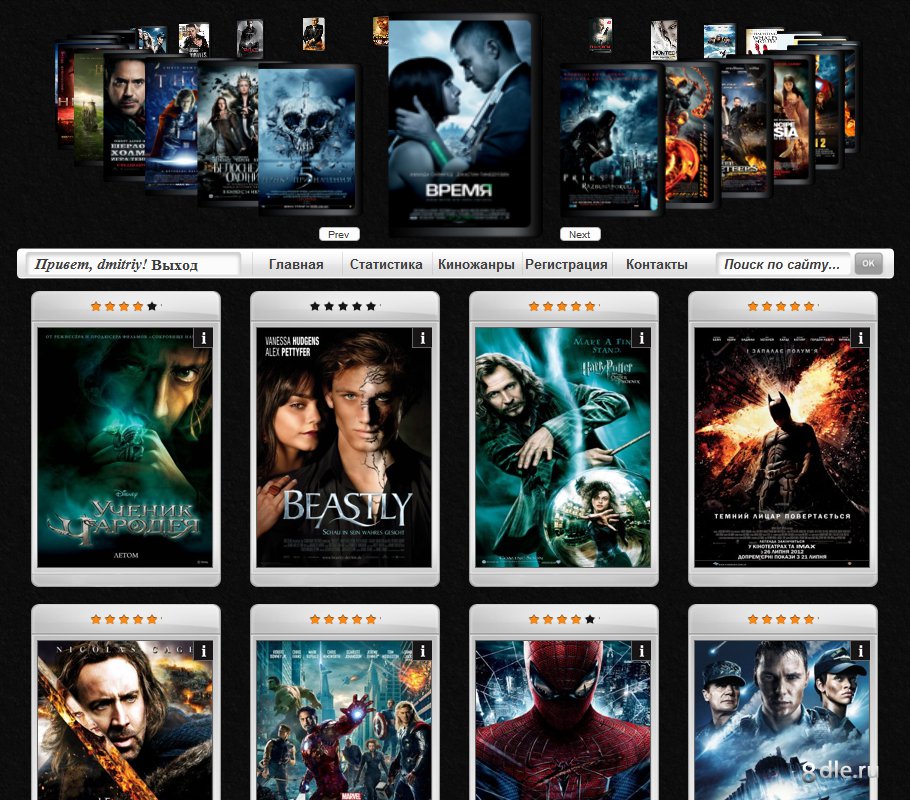
Как работает онлайн-кинотеатр?
Допустим, вы купили огромный домашний кинотеатр. Теперь можно, не выходя из дома, посмотреть что-нибудь захватывающее. Только как это сделать? Любой подросток знает пару-тройку сайтов, с которых можно совершенно бесплатно скачать все что угодно. Но, во-первых, это незаконно, а во-вторых, на таких сайтах той самой картины может и не оказаться, или же фильм найдется, но в ужасном качестве. Для тех, кто чтит закон, любит качественное изображение и хочет сам выбирать, что смотреть, существуют онлайн-кинотеатры.
| Рисунок 9. Пример главной страницы онлайн-кинотеатра. |

Из чего состоит онлайн-кинотеатр? Ключевых момента здесь три: универсализация формата, подбор контента и статистика. Универсальный формат В первую очередь нужно сделать так, чтобы контент был доступен каждому. Чтобы с любого устройства - «умного» телевизора, ноутбука, планшета или мобильного телефона можно было посмотреть кино или мультфильм, программисты онлайн-кинотеатра переводят весь контент в универсальный формат.
| Рисунок 10. Пример универсального формата, чтобы смотреть контент на любом устройстве. |

Его прочитает и старенький компьютер, и новёхонькая 4К-система Smart TV. А если вы находитесь на краю земли и интернет у вас медленный, на помощь приходят варианты одного и того же фильма в разном качестве. На серверах онлайн-кинотеатра Tvzavr, например, каждый фильм хранится в разных вариантах, в качестве от 480 до 4К. При трансляции учитывается ёмкость вашего канала: если скорость передачи вдруг упадёт, то фильм вы все равно досмотрите - хотя бы и в худшем качестве: просто подключатся файлы, для передачи которых нужна меньшая пропускная способность канала. Онлайн-кинотеатр не контролирует маршрут, который проходят пакеты с вашим кино от сервера кинотеатра до устройства - этим занимаются провайдеры. Если недавно кто-то посмотрел, то же самое кино неподалёку от вас, то фильм в течение некоторого времени хранится в кэше ближайшего сервера, а значит, путь до вашего устройства становится совсем коротким, а вероятность перебоев сводится к очень малым величинам.
Фильмы, сериалы и мультфильмы онлайн-кинотеатры выкупают напрямую у правообладателей. Поэтому те деньги, которые вы платите за просмотр, уходят в том числе и правообладателю. Новинки появляются в интернет-кинотеатре довольно быстро - настолько, насколько позволяют юридические тонкости. Иногда между премьерой в прокате и появлением фильма в кинотеатре не проходит и дня, а иногда нужно подождать 3 - 4 недели. Если права на показ фильма выкупает центральный телеканал, время ожидания может увеличиться. Каждый кинотеатр самостоятельно определяет, какие фильмы закупать у правообладателей. Как правило, в кинотеатрах можно найти классику, отечественные и зарубежные хиты проката последних лет, мультфильмы и сериалы. Иногда обилие контента даёт возможность создавать отдельные проекты: у Tvzavrа, например, есть «Русское кино» (для Smart TV и мобильных устройств). Идея проекта в том, чтобы собрать в одной библиотеке все, что было снято на территории бывшего СССР, а это ленты Ленфильма, Одесской киностудии, Арменфильма и десятков других киностудий. Главный потребитель советского и нового российского кино - русскоязычные граждане за границей. Кроме того, онлайн-кинотеатры делают к российским фильмам субтитры на иностранных языках, чтобы иностранный зритель тоже смог оценить советское и российское кино.
| Рисунок 11. Пример СССР контента как отдельная библиотека на сайте. |

Специалисты онлайн-кинотеатра могут много рассказать о том, что смотрят в разных странах. Так, отечественный кинематограф, оказывается, очень ценят китайские зрители, причём особое признание получают фильмы, не ставшие особенно популярными на родине.
Когда вы смотрите кино в онлайн - кинотеатр, кинотеатр смотрит в вас. Тем, кто показывает кино, известна марка и диагональ вашего устройства, ваши предпочтения, а иногда и кое-что еще. Данные о количестве просмотров нужны в первую очередь для того, чтобы делиться ими с правообладателями, но статистика кинотеатра выходит далеко за рамки необходимого для бухгалтерской отчётности. Чаще всего данными о пользователях пользуются рекламодатели. А иногда информация о пользователе используется, чтобы облегчить жизнь самого пользователя - например, подсказать кино, которое точно придётся по вкусу. Сейчас компании объединяют усилия с популярной социальной сетью для того, чтобы создать полноценный рекомендательный сервис на основе «портрета» человека по его активности в соцсети. Физическая инфраструктура онлайн-кинотеатра - это в основном ряды телекоммуникационных стоек с тысячами серверов, стоящих по всей России и в некоторых странах СНГ. Большая часть из них обслуживает контент, на других хранятся гигабайты статистики. Все сервера нужно постоянно поддерживать в рабочем состоянии, распределять загрузку и добавлять новые машины. Всем этим занимаются IT - специалисты кинотеатра. Но пользователь всего этого не видит - ведь идея в том, чтобы, зайдя на сайт кинотеатра, человек мог забыть и о форматах, и о кодеках, и о скорости своего интернет-соединения. Нужно просто расслабиться и посмотреть любимое кино.
ВЫВОДЫ ПО I ГЛАВЕ
В данной главе были изучены теоретические основы разработки информационного сайта. Были рассмотрены основные понятия такие как: сайт, страница сайта, информационный сайт. Также была приведена классификация сайтов и установлена причина популярности информационных сайтов и их отличительные особенности. Были освоены интерактивные элементы, относящиеся к информационным сайтам и приведена их классификация. Из этого были сделаны выводы о том, что интерактивные элементы могут быть разработаны при помощи языка скриптом Java Script.
Рассмотрели классификацию сайтов и сделали вывод, что перспектив развития у динамического сайта гораздо больше, чем у статического. И узнали, как динамический сайт помогает своему владельцу собирать вокруг себя сообщество посетителей и дает намного больше возможностей общаться со своей аудиторией и сделать свой сайт более интересным для посетителей за счет различных функций. Таких как например, кнопки «помочь» или «подписаться на рассылку», которые провоцируют пользователя к действиям.
2.1. Этапы разработки информационного продукта… (разработка шаблона с учетом ТЗ)
2.2. Этапы реализации информационного продукта… (описание частей кода, скриншотов создаваемого проекта)
ВЫВОДЫ ПО II ГЛАВЕ
ЗАКЛЮЧЕНИЕ
СПИСОК ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЕ
 2020-05-12
2020-05-12 222
222






