Управление образования и науки Липецкой области
Государственное областное бюджетное
Профессиональное образовательное учреждение
«Лебедянский торгово-экономический техникум»
Дубинин А.В.
Учебное пособие
Практикум по программированию для Adobe Flash
Лебедянь
2019
Оглавление
Введение. 5
Лабораторная работа №1. 6
Тема: Создание и программирование кнопок. Свойства объектов MovieClip и кнопок. 6
Элементы программирования Flash. 6
Создание кнопок. 8
Задание №1. 10
Создание обработчиков событий кнопок. 10
Создания сценария кнопки. 11
События кнопок. 11
Свойства кнопок и фрагментов ролика (MovieClip) 12
Координаты и размеры символов. 13
Задание №2. 13
Контрольные вопросы к лабораторной работе №1. 16
Лабораторная работа №2. 17
Тема: Управление проигрыванием флеша. Встраивание ролика в веб-страницу. 17
Методы управления проигрыванием флеша. 17
Задание №1. 17
Встраивание ролика в html-страницу. 19
Задание №2. 20
Задание № 3. 21
Контрольные вопросы к лабораторной работе №2. 21
|
|
|
Лабораторная работа №3. 22
Тема: Cвойства клипов. Сценарии кнопок и клипов. 22
Обработка событий MovieClip в стиле ActionScript 1.0. 22
События мыши. 24
Свойства объектов MovieClip. 24
Задание №1. 25
Задание №2. 26
Задание №3. 27
Задание №4. 27
Размеры клипа. Свойства _height, _width, _xscale, _yscale. 27
Задание №5. 28
Задание №6. 29
Контрольные вопросы к лабораторной работе №3. 29
Лабораторная работа №4. 30
Тема: Сценарии клипа и кадра. 30
Использование абсолютной и относительной адресации в сценариях клипов и кнопок. 30
Задание №1. 32
Методы обработки событий ActionScript 2.0. 33
Создание методов-обработчиков. 34
Задание №2. 34
Задание №3. 34
Задание №4. 35
Контрольные вопросы к лабораторной работе №4. 35
Лабораторная работа №5. 36
Тема: Генерация случайных чисел. Функция eval(). Свойство _currentFrame. Игра крестики-нолики. 36
Случайные числа. 36
Округление до целого числа. 36
Определение размеров рабочей области. 37
Задание 1. 38
Задание 2. 38
Задание 3. 38
Преобразование строк в идентификаторы. Функция eval(). 39
Задание 4. 39
Задание 5. 39
Определение номера проигрываемого кадра. 40
Свойство _currentframe. 40
Обработка хода в игре. 40
Определение положения выбранной клетки. 40
Задание 6. 41
Задание 7 (дополнительное) 41
Программирование ходов компьютера. 42
Задание 8. 44
Контрольные вопросы к лабораторной работе №5. 44
Лабораторная работа №6. 45
Тема: Программное создание анимации. Событие onEnterFrame. Функция setInterval(). 45
Событие EnterFrame. 45
Создание, изменение и удаление методов-обработчиков. 45
Задание 1. 46
Задание 2. 46
Задание 3. 47
Функция setInterval 47
Задание №4. 48
Задание №5. 48
Задание №6. 50
Обновление экрана. 50
|
|
|
Задание №7. 50
Задание №8. 50
Задание №9 (дополнительное) 50
Контрольные вопросы к лабораторной работе №6. 51
Лабораторная работа №7. 51
Тема: Программное создание, удаление и поворот экземпляров клипов. 51
Свойство _rotation. 51
Задание №1. 51
Функция atan2. 52
Задание №2. 53
Задание №3. 54
Задание №4. 54
Задание №5 (дополнительное) 55
Контрольные вопросы к лабораторной работе №7. 55
Рекомендуемая литература. 55
Интернет-ресурсы.. 55
Введение
Предлагаемое учебное пособие представляет собой практикум по программированию для Adobe Flash, объединяющий семь лабораторных работ. Каждая из работ включает в себя несколько разделов:
· теоретическую часть, с разъяснением основного материала по теме работы и примерами выполнения заданий;
· задания для практического выполнения обучаемыми;
· контрольные вопросы по теме работы, на которые необходимо ответить при ее защите;
Основная задача практикума — последовательно развить базовые навыки, необходимые для создания высококачественных сложных анимаций, применимых в информационных ресурсах разного назначения, включая компьютерные обучающие программы.
Основные вопросы, решаемые практикумом:
· создание интерактивных анимаций, управление их проигрыванием и создания пользовательского интерфейса,
· получение практических навыков создания сценариев на ActionScript,
· свойства и методы основных объектов, объектная модели Flash, методики обработки событий;
· создания сценариев кнопок, клипов, кадров;
· использования внешних данных и роликов;
· использование встроенных компонентов для реализации интерфейса.
Технология Flash появилась в середине 1990-х годов и быстро нашла применение в Интернете. Она позволила решить острую на тот момент проблему кроссбраузерной и кроссплатформенной совместимости. Это достигалось путем встраивания в браузер специальной программы (плагина), называемой — флеш-плейером.
Так как дизайн веб-страниц стал приобретать первостепенное значение, то флеш-анимаций стали эффектным и эффективным инструментом его реализации. Флеш-ролики стали активно применяться для повышения интерактивности пользовательского интерфейса, для создания броской рекламы, для разработки элементов обучающих программ и т.п..
Динамичность и интерактивность графики в технологии Flash обеспечивается за счет использования объектно-ориентированного языка программирования ActionScript, основанного на стандарте ECMAScript 262 (другой популярный его диалект — Javascript). Вместе с объектной моделью документа и продуманной событийной архитектурой этот язык программирования обеспечивает высокую интерактивность пользовательского интерфейса.
В последние годы стало распространяться мнение, что актуальность flash-технологии осталась в прошлом. Это связано, в первую очередь, с отказом от поддержки проигрывания flash-роликов на некоторых мобильных платформах. Возникает вопрос об актуальности предлагаемого учебного пособия.
В роли альтернативы флеш-технологии выступает совокупность спецификаций, объединенных понятием HTML 5. Действительно, в них появились возможности для реализации простых анимаций, которые реализуется стандартными средствами браузеров. Например, некоторыми стилевыми свойствами CSS3.
Однако, на современном этапе (и на ближайшую перспективу) выразительные возможности новых технологий заметно уступают Flash, и в создании сложных анимаций конкурировать не могут. Нужно отметить также, что компания Adobe — владелец технологии Flash, разработала для создания анимаций, реализуемых средствами HTML 5, новый инструмент Adobe Edge, который в основном повторяет среду разработки Adobe Flash.
Пособие построено так, что может применяться не только бакалаврами и магистрантами в рамках основного учебного процесса, но и для самостоятельного изучения технологии.
|
|
|
Лабораторная работа №1
Тема: Создание и программирование кнопок. Свойства объектов MovieClip и кнопок.
Отчет: Файлы с выполненными заданиями.
Элементы программирования Flash
ActionScript — это объектно-ориентированный язык интерпретируемого типа, основанный как и JavaScript, на стандарте ЕСМА‑262 ActionScript обеспечивает программы для среды Flash инструментами, позволяющим управлять клипами и эффективно реализовывать их интерактивность.
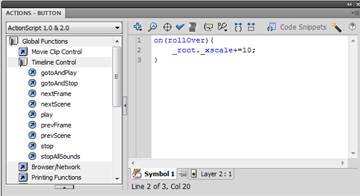
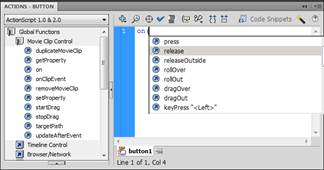
Панель Actions
Панель Actions служит для создания кода ActionScript. В ее правой части находится редактор для написания кода.

В левой части панели Actions располагается меню, из которого можно выбрать любой элемент кода ActionScript. Элементы языка рассортированы в нем по папкам исходя из выполняемых функций или иерархической принадлежности. Список всех элементов языка в алфавитном порядке можно получить, открыв папку Index.
Среда разработки ActionScript обладает возможностью завершения кода. Когда, написав имя объекта, программист ставит точку (оператор доступа к свойствам и методам), около курсора ввода появляется специальное окно, содержащее список всех встроенных методов, событий и свойств класса объекта. Выбрав из них необходимый элемент, выполните двойной щелчок мышью или нажмите Tab, и элемент будет автоматически добавлен в код.

Чтобы не прокручивать длинный список, достаточно набрать несколько первых букв имени метода или свойства. Список прокрутится автоматически и первой подходящий метод будет выделен. Если выделенный метод не подходит, продолжите набор букв.
Чтобы мастер завершения кода мог активизироваться, идентификатор должен содержать в конце специальный суффикс. Этот суффикс показывает, к какому классу относится объект. Суффиксы отделяются от имени при помощи символа подчеркивания. Суффикс _mc является идентификатором экземпляра клипа, например, s1_mc.
Суффикс _btn является идентификатором экземпляра кнопки, например, b_btn.
Создание кнопок
Кнопки — это экземпляры символов класса Button. Кнопки должны храниться в библиотеке.
|
|
|
Чтобы создать новую кнопку в меню Insert выберите пункт New Symbol… или на панели Library нажмите кнопку  (New Symbol). В меню Behavior (Type) появившейся панели Create New Symbol выберите пункт Button. В результате откроется шаблон новой кнопки.
(New Symbol). В меню Behavior (Type) появившейся панели Create New Symbol выберите пункт Button. В результате откроется шаблон новой кнопки.
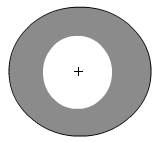
В рабочем поле находится только черный крестик — точка фиксации символа (начало его системы координат). Вокруг этой точки будет происходить поворот символа. Сместить ее нельзя, надо разместить относительно ее сам графический образ.
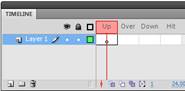
Временные диаграммы клипов и кнопок существенно отличаются. Кадры кнопок по умолчанию отображаются более крупными, их нумерация отсутствует.

Кадры временной диаграммы кнопки соответствуют ее четырем возможным состояниям:
♦ Up — стандартный вид кнопки. Объекты, размещенные на данном кадре, отображаются, если указатель мыши располагается вне кнопки (или ее активность отключена при помощи свойства enabled);
♦ Over—вид кнопки при наведении на нее указателя мыши. Этот режим показывает пользователю, что кнопка готова для нажатия. Дополнительным его признаком является смена формы курсора со стрелки на очертания руки;
♦ Down—вид кнопки при ее нажатии. Переход в данный режим осуществляется, если при нажатии левой клавиши мыши ее указатель располагался в активной зоне кнопки;
♦ Hit — особый кадр, служащий для задания активной зоны кнопки. Активная зона — это область, чувствительная к наведению курсора мыши и ее щелчку. Определяют ее объекты, расположенных на этом кадре. Сами объекты не отображаются, а только определяют фактические границ кнопки. Активная зона и кнопка как видимый объект могут не совпадать. Однако обычно кнопка располагается в центре активной зоны. Если на кадре Hit не имеется объектов, то для формирования активной зоны используются объекты последнего заполненного кадра.
Чаще всего явно задавать активную зону необязательно. Это стоит делать, если кнопка имеет сложную форму или отверстия, а также если ее очертания в разных режимах сильно различаются. Отдельный случай—кнопки в виде текста. Для них просто необходимо задать активную зону, иначе их нажатие будет происходить лишь при "прямом попадании" курсора по букве.
Если вид кнопки во всех режимах одинаков, то создать ее можно более просто. Для этого необходимо выделить изображающую ее графическую фигуру и нажать <F8>. При этом появится панель Convert to Symbol. После задания в ней нужных настроек новый символ будет добавлен в библиотеку, а фигура будет преобразована в экземпляр. На временной оси этой кнопки будет заполнен только один кадр UP.
Экземпляры кнопок, подобно клипам, могут иметь имена. Прописываются они в поле Instance Name панели Properties. Для возможности работы с мастером завершения кода имена кнопок должны иметь суффикс _btn, например left_btn.
Задание №1
Создать новый файл и в его библиотеке кнопку со следующими кадрами Up, Over и Down. Область Hit не определять. Создать экземпляр кнопки в рабочей области.



Протестировать кнопку во всех состояниях (Up, Over, Down). Какая зона является активной (Hit).
1. Создать в библиотеке дубликат первой кнопки. Определить для дубликата область Hit следующим образом

2. Добавить в кадр экземпляр второй кнопки. Протестировать ее работу. Сохранить файл под именем Lab1_1.fla.
Создание обработчиков событий кнопок
В отличие от клипов, кнопки неразрывно связаны со сценариями ActionScript. Если у кнопки нет обработчиков событий, то ее наличие просто бессмысленно.
Оработчики событий кнопок можно помещать непосредственно на сами экземпляры. Такие обработчики находятся в сценарии кнопки в специальном окне Action Button (Действия кнопки). Создаются они по следующей схеме:
on(event){ statements }
где:
· on — ключевое слово, указывающее транслятору, что данная структура является обработчиком;
· event — имя события (press-кнопка нажата, release-отпущена и т.д.);
· statements — код, который должен быть выполнен при возникновении события.
Создания сценария кнопки
► В кадре выделяем кнопку и переходим в окно ввода кода панели Actions (F9).
► В левой части панели Actions записываем on.
► Записываем открывающую круглую скобку “ (“.

► Из списка автозавершения кода выбираем событие release. После двойного щелчка мышки (нажатия клавишиTab) записываем закрывающую круглую скобку (“)”) и получаем код on(release)
► Записываем открывающую фигурную скобку “{“ и нажимаем Enter. Автоматически добавляется закрывающая фигурная скобка.
on(release){
}
► Осталось описать действия, выполняемые после освобождения кнопки.
События кнопок
· press — клавиша мышки нажата, когда курсор находится в пределах кнопки;
· release — клавиша мышки отжата, когда курсор находится в пределах кнопки;
· releaseOutside — клавиша мышки отжата, когда курсор находится вне пределов кнопки;
· rollOver — курсор мыши входит в пределы кнопки;
· rollOut — курсор выходит за пределы кнопки;
· dragOver — курсор входит в пределы кнопки, при этом была нажата кнопка, и нажата клавиша мыши;
· dragOut — курсор выходит за пределы кнопки, при этом была нажата кнопка, и нажата клавиша мыши;
· keyPress ("клавиша") — была нажата "клавиша". Список клавиш можно посмотреть в справке по Flash (объект Key), или использовать панель параметров для ввода нужной клавиши.
Свойства кнопок и фрагментов ролика (MovieClip)
а) _enabled
За активность кнопки отвечает свойство enabled. Если оно равно true,
left_btn._enabled=true;
то кнопка реагирует на мышку (принятое по умолчанию значение). Если же ему присвоить false, кнопка станет неактивной.
Это означает следующее.
· При наведении на кнопку указателя мыши она не будет переходить в состояние Over. Аналогично, при попытке нажать кнопку перехода в режимDown не будет.
· При попадании в активную зону кнопки вид указателя мыши не будет меняться со стрелки на руку.
· Событий кнопки происходить не будет (кроме onSetFocus и onKillFocus).
· Если отключенная кнопка располагается над активной, то последняя будет способна к восприятию событий.
б) _visible
Будет ли кнопки видна или нет определяет свойство visible. Если оно равно true,
left_btn._visible =true;
то кнопка видна (принятое по умолчанию значение). Если же ему присвоить false, кнопка станет невидимой.
Координаты и размеры символов
Координаты символов определяются значениями свойств _x и _y. Для символов, которые находятся в кадре основной временной оси, _x — расстояние по горизонтали от левого верхнего угла кадра и _y — расстояние по вертикали от левого верхнего угла кадра в пикселах.
Если символ входит в другой символ (родительский), то координаты дочернего символа определяются в системе координат родительского символа. Для перемещения символа m_mc в точку с координатами (200;125) надо выполнить следующий код
m_mc._x=200;
m_mc._y=125;
Размеры символов определяются значениями свойств _height (высота) и _width (ширина) в пикселах. Следующий код сделает размеры символа m_mc 100х200 пикселов
m_mc._ height=100;
m_mc._ width =200;
Изменение размера можно задавать и в процентах к первоначальному значению. Чтобы увеличить высоту на 20% и ширину на 10%, надо выполнить следующий код
m_mc._ xscale=110;
m_mc._ yscale+=20;
Задание №2
1. Создайте новый документ и назовите его слой "Небо". Сохраните файл под именем "Lab1_2.fla".
2. Создайте символ звезды (тип — MovieClip). Экземпляр звезды назовите s_mc. Создайте луну как символ.
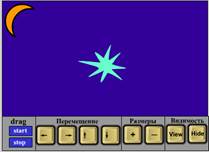
3. В кадре создайте "небо" с одной звездой, которой будем управлять с помощью кнопок.
4. Создайте слой ”Кнопки”. Для размещения кнопок создайте "пульт управления" в виде серого прямоугольника в нижней части рабочего поля. Создайте и запрограммируйте серию кнопки для управления звездой s_mc.

4.1 Создадим две внешне одинаковые новые кнопки с надписями " Start " и " Stop ". После нажатия кнопки " Start " начинается перемещение звезды за курсором мышки, а после нажатия кнопки " Stop " — прекращается.
Создание и программирование кнопок
4.1.1 Нажать кнопку  внизу окна Library для Lab1_2.fla.
внизу окна Library для Lab1_2.fla.
4.1.2 В окне Create New Symbol ввести имя символа startGrag и указать тип — Button.
4.1.3 Создать образы для кадров Up, Over и Down кнопки.

4.1.4. Для выхода из режима редактирования символа нажать кнопку  или
или  . Кнопка startGrag создана.
. Кнопка startGrag создана.
4.1.5 Создайте дубликат кнопки startGrag:
● выделите в списке библиотечных символов startGrag;
● щелкните правой кнопкой мышки и в контекстном меню выберите Duplicate;
● введите имя кнопки-копии stopGrag.
4.1.6 Отредактируйте кнопку stapGrag заменив надпись Start на Stop.
4.1.7 Сделайте надпись Grag и разместите экземпляры созданных кнопок в кадре.
4.1.8 Запрограммируем созданные кнопки.
Сценарий кнопки startGrag
on(release){
s_mc.startDrag(true);
}
Сценарий кнопки stopGrag
on(release){
s_mc.stopDrag();
}
4.1.9 Протестируйте работу кнопок.
4.2 После прекращения режима Grag звезда оказывается за кнопкой. Чтобы вытащить ее оттуда, создадим кнопки, перемещающие звезду в 4-х направлениях.
4.2.1 Flash содержит большое количество уже готовых кнопок, которые хранятся в библиотечном файле Buttons.fla. Чтобы воспользоваться ими надо в меню Windows выбрать Common Libraries и затем Buttons.
Кнопки собраны в папки. Просмотрите некоторые папки, но использовать будем кнопки из папки Key Buttons. Откройте ее.

4.2.2 Перетащите из окна библиотеки кнопки key-left,
key-right, key-up, key-down. Сделайте надпись " Перемещение ".
Выровняйте надпись и кнопки.
4.2.3 Созданные кнопки должны изменять координаты звезды, которые определяются свойствами s_mc._x и s_mc._y. Пусть каждое нажатие кнопки изменяет значение соответствующей координаты на 20 пикселов. Например, код для кнопки key-left
on(release){
s_mc._x - = 20;
}
4.2.4 Запрограммируйте все четыре кнопки и протестируйте их работу.
4.3 Создание изменяющих размер звезды кнопок.
4.3.1 Нам нужны кнопки с надписью на них " + " и " – ". Первая будет увеличивать размер, а вторая — уменьшать.
 В папке Key Buttons общей библиотеки кнопок есть кнопка key – labelled button. Перетащите ее в список символов библиотеки Lab1_2.fla.
В папке Key Buttons общей библиотеки кнопок есть кнопка key – labelled button. Перетащите ее в список символов библиотеки Lab1_2.fla.
4.3.2 Создайте дубликат key – labelled button под именем key+. В режиме редактирования замените надпись на нем на " + ".
4.3.3 Создайте дубликат key – labelled button под именем key-. В режиме редактирования замените надпись на нем на " - ".
4.3.4 Разместите на "пульте управления" экземпляры новых кнопок. Сделайте надпись " Размеры ".
4.3.5 Экземпляр кнопки key+ увеличивает размеры на 20 пикселов.
s_mc._height + = 20;
s_mc._widht + = 20;
Экземпляр кнопки key- уменьшает размеры на 20 пикселов
4.3.6 Запрограммируйте кнопки и протестируйте их работу.
4.4 Создание кнопок, которые "прячут" и "показывают" звезду.
4.4.1 Создайте дубликат key – labelled button под именем key view. В режиме редактирования замените надпись на нем на " view ".
Для того, чтобы звезда стала видимой, надо свойству _visible присвоить значение true.
Создайте дубликат key – labelled button под именем key hide. В режиме редактирования замените надпись на нем на " hide ".
Для того, чтобы звезда стала невидимой, надо свойству _visible присвоить значение false.
4.4.2 Разместите на "пульте управления" экземпляры новых кнопок. Сделайте надпись " Видимость ". Запрограммируйте кнопки.
4.4.3 Протестируйте работу флеша.

4.5 Перепрограммируйте экземпляры кнопок так, чтобы они показывали/cкрывали и звезду и луну.
4.6 Если звезда уже видна – экземпляр кнопки key view надодезактивировать. Так в самом начале работы флеша надо заблокировать работу этой кнопки. А если звезда уже не видна, надо заблокировать кнопку key hide.
Попробуйте сделать это самостоятельно. Аналогичным образом можно перепрограммировать кнопки Start и Stop.
Контрольные вопросы к лабораторной работе №1
1. Структура панели Action.
2. Возможности автозавершения кода в среде Flash CS3 Professional.
3. Использование библиотечных кнопок. Временная ось кнопок.
4. Создание собственных кнопок. Редактирование кнопок.
5. Окно сценария кнопок. Что может в нем содержаться?
6. Синтаксис обработчиков кнопок.
7. События кнопок.
8. Свойства кнопок и экземпляров MovieClip.
9. Могут ли свойства _xscale и _yscale принимать отрицательные значения?
10. Вопросы по коду заданий.
Лабораторная работа №2
 2020-05-12
2020-05-12 188
188







