Атрибут FRAMEBORDER можно использовать в теге <FRAMESET> либо <FRAME>. Он может принимать значения «yes» (по умолчанию) и «no» - означает отсутствие границ. С помощью атрибута BORDER можно определить ширину рамки в пикселях. Если установить значения FRAMEBORDER="no", а BORDER="0", то границы фреймов на вашей странице будут невидимыми.
В тегах <FRAMESET> и <FRAME> можно использовать атрибут BORDERCOLOR. С его помощью определяется цвет рамок (т.е. границ фреймов). По умолчанию границы фреймов имеют тускло-серый оттенок. При определении цвета можно использовать как его название, так и числовой эквивалент.
Проблемы браузеров, не поддерживающих фреймы
Контейнер NOFRAMES предназначен для хранения HTML-кода, адресованного тем браузерам, которые не поддерживают фреймы. Браузеры, поддерживающие фреймы, игнорируют все, что содержится внутри пары тегов <NOFRAMES> </NOFRAMES>. Остальные браузеры воспринимают только текст, заключенный в контейнер NOFRAMES. Например:
<NOFRAMES> для просмотра этой страницы необходим браузер, поддерживающий фреймы </NOFRAMES>
|
|
|
Как присваивать фреймам имена
Чтобы контролировать процесс загрузки фреймов, нужно присвоить окнам фреймов имена. Для этого предназначен атрибут NAME, который используется в теге <FRAME>:
< FRAME SRC="URL" NAME="имя_окна">.
Если окно фрейма имеет уникальное имя, то к нему можно непосредственно обратиться из других окон фреймов:
< FRAME SRC="index.html" NAME="основное_окно">.
Загрузка страниц в именованные окна фреймов
Присвоив имена фреймам, можно указать их в гипертекстовой ссылке с помощью атрибута TARGET, который помещается в обычный тег привязки <A>. При этом используется следующий формат:
< A HREF="новый_URL" TARGET="имя_окна" текст гиперссылки</A>.
Здесь:
· новый_URL - это адрес нового документа, который надо загрузить в определенное окно фрейма;
· имя_окна - это имя, которое вы присвоили окну с помощью атрибута NAME в теге <FRAME>.
Пример: гиперссылка, в результате щелчка на которой файл text.html загрузится в окно Основное_окно:
< A HREF="text.html" TARGET="Основное_окно">Текст</A>.
Использование тега <BASE> для определения стандартных параметров
Если вы хотите, чтобы большинство ссылок на вашей Web-странице указывало на определенное окно фрейма, то для этого поместите в элемент HEAD HTML-кода страницы тег <BASE> следующим образом:
< HEAD>
< BASE TARGET="имя_окна">
< /HEAD>
И тогда не нужно указывать атрибут TARGET в каждой паре тегов <A>< /A>.
Порядок выполнения работы
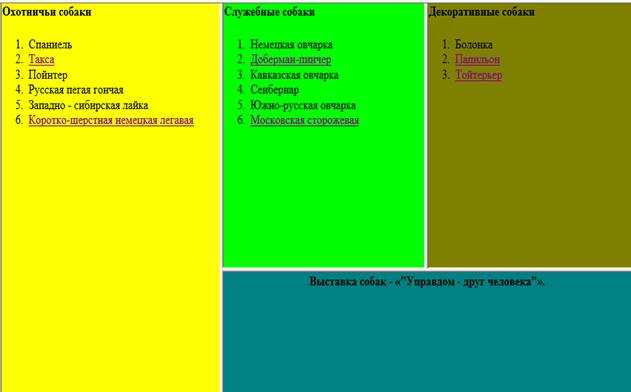
Создайте файл, как показано на рис 21.
Сохраните файл с именем Работа 8.

Рис. 21
Контрольные вопросы
|
|
|
1. Для чего предназначены фреймы?
2. Как создать фрейм?
3. Как упростить создание фреймов, если большинство ссылок на вашей Web-странице указывает на определенное окно фрейма?
4. Можно ли при создании фреймов во фрейме присваивать окнам фреймов одинаковые имена?
5. О чем говорит * в атрибутах ROWS или COLS?
6. Что нужно сделать, чтобы не позволить пользователю изменить размеры окна фрейма?
Приложение
СПРАВОЧНИК ПО HTML
 2020-05-21
2020-05-21 111
111








